Are you a programmer who often uses hexadecimal codes of colors? Then, you need this simple tutorial more than anyone because here I am going to walk you through how to use hex color picker.
As a programmer or web designer, you keep an eye on every website you visit.
So, whenever you see an incredible color combination with an unusual color in it, you will dig deep into it. Here, you have to use a hexadecimal color picker until you become an expert in stating the hex code right.
How to Use Hex Color Picker?

You can use an HTML color code picker in multiple ways. Hence, I have divided this tutorial into several sections where you will get to know how to get the right HTML color codes.
#1. ColorPicker.com
As you can sense from the subheading, colorpicker.com is an online tool to pick color hex codes. You don’t need a guide to use the hexadecimal color picker of colorpicker.com due to its simplicity.
Nevertheless, I am going to explain the process of copying the HTML codes from this CSS color picker.
Step 1: At first, you need to visit www.colorpicker.com. Just copy the URL and paste it into the address. Alternatively, you can click on the address I have given here as well.
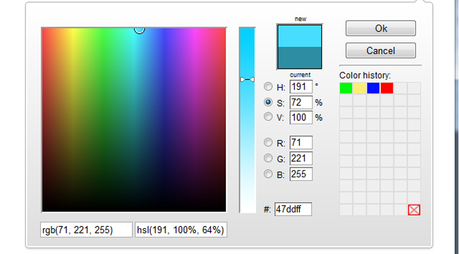
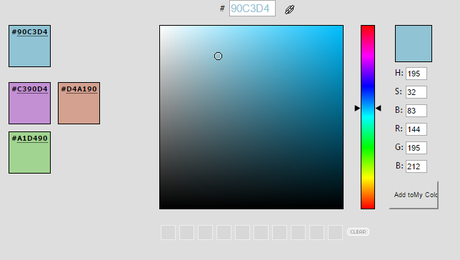
Step 2: Check the image given below. This will be the page you see after clicking on the link. The large box is what you want. There, you can select the color for which you want the coded alternative.

Then, there is a color slider that helps you slide between completely different colors (The previous one-box- allows you to choose between the variants of the same color).
The small square on the right indicates the chosen color. Have you noticed the bottom portion with H, S, B, R, G and B labels?
HSB and RGB are two color models. HSB stands for Hue, Saturation, and Brightness whereas RGB represents Red, Green, and Blue.
Step 3: At first, you need to decide the basic primary color. If you want a faint red color, you have to use the slider to choose the red one.
Step 4: Then, send your eyes to the large square on the left side of the slider. From there, you can choose the correct variant of the selected color.
Step 5: Now, look at the textbox placed above the large square labeled as ‘#’. If you have seen any hexadecimal codes in the past, you could see that every six-character code begins with a # symbol.
It is almost over now. Just copy that code and use wherever you want.
#2. Browser Extension
What if I give you a tool to pick a color from any webpage and generate its hexadecimal code? Isn’t that awesome? Actually, the tools that help you pick a color from other images are called eyedroppers.
Here, I am going to introduce an eyedropper tool to you that comes with a color picker as well.
The tool is called ColorZilla, and it is available for both Chrome and Firefox.
How to Use ColoZilla for Chrome
Follow the steps I have listed out below to find out how to use ColorZilla for Chrome.
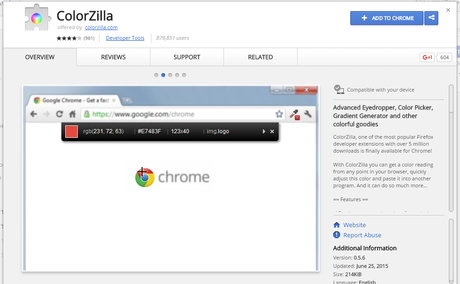
Step 1: The very first step is to install the Chrome extension. You can do the same through two steps. If you want to download it from the official Google Chrome Web Store, just click here.

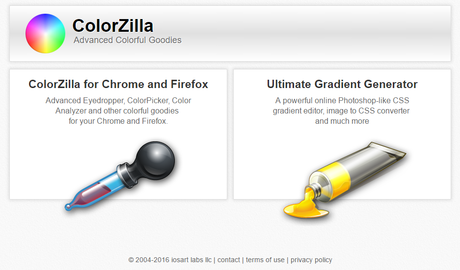
Also, you can download and activate the extension from the ColorZilla website as well.

You will see the homepage like this (refer to the image given below). Click on the first button that says ColorZilla for Chrome and Firefox. The website will automatically lead you to the correct page (As you are a Chrome user, you will see the download page for a Chrome extension).
Then, click on the blue button on the right with the newest ColorZilla version number on it to start the downloading option right away.
Step 2: Most probably, the extension gets activated right after the download. If it doesn’t, you can close and re-launch the browser.
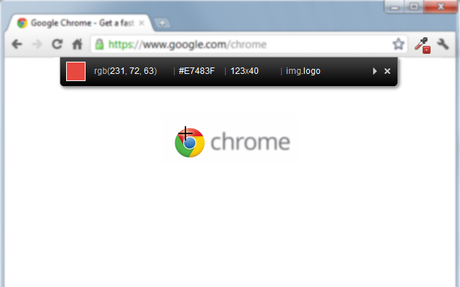
Step 3: Now, you can see a new button on the browser toolbar. Just visit any website from where you have to choose the color to copy the CSS color code.

Step 4: Then, click on that button. And, select the first option that says ‘Pick Color from Page’. Finally, click on any part of the image to store the hexadecimal code of the color of that portion.
How to Use ColorZilla for Firefox
Step 1: Visit the ColorZilla website and choose the first option for downloading the Firefox add-on.
Step 2: Now, click on the ColorZilla icon on the toolbar or just press the eyedropper shortcut key. Oops!! Haven’t you said the shortcut? Press Shift+ Escape to launch the eyedropper tool quickly.
Step 3: If you want to store the hex codes of several colors, you can use Shift+ left click. The details of each color will be saved in the history palette.
Sometimes, links change colors on hovering over the same. This time, click the first time, and you will see the wrong color in the history palette. Then, choose ‘resample the last location’. That’s all.
As in a professional photo editor, you can zoom in, zoom out or pan the web page to be meticulous with your selection.

I hope you now know how to use the hex color picker in two ways.
A number of other online and offline tools are available. If any of these tools can’t satisfy your desire to have the correct hexadecimal code, just Google for an apt choice.
But I don’t think you will use Google for this purpose as these two tools are more than enough.
Wrapping Up
Even though I haven’t mentioned any desktop app until now, you can use the ColorPic tool from Iconico. If you are not a regular internet user, you can download this tool to work offline.
Have you got any doubts regarding the usage of these color picker tools? You can use the comment form down below to send the same to us.
Consider sharing this tutorial with your online buddies and be a helping hand for them.

