There are a plethora of browsers available in the market for both web browsing and mobile browsing such as Internet Explorer, Google Chrome, Mozilla Firefox, Safari, Opera, etc.
Now, the challenge here is that no one browser is similar to others or works in a similar fashion. A website may look and function differently on different browsers which can result in a loss in revenue.
Thus, cross-browser testing is needed in order to ensure that your visitors see your application in the same way you want them to, irrespective of the browsers they are using to access it.
Testsigma is a cloud-based cross-browser testing tool that lets you easily automate the end-to-end test cases for the web. These test cases can then easily be executed on different browsers available on the cloud.
Testsigma also gives you the flexibility to choose from multiple cloud labs that host these browsers and devices for cross browser testing.
Why use Testsigma for automated cross-browser testing?
Here are some features that make Testsigma the best choice for automated cross browser testing:
i. Coding in Simple English: Testsigma does not require you to be a coding expert as it allows users to write automation scripts in simple English. It makes it really easy for anyone get started with the creation and execution of automated tests on the Testsigma platform.
ii. Instant Access to Thousands of Real Devices & Environments: Testsigma provides you with instant access to thousands of different testing environments available on the cloud.
iii. Parallel Testing: The platform allows the users to add multiple environments to testing and run parallel testing seamlessly to save a significant amount of time and effort.
iv. Supports Continuous Integration: Testsigma offers easy integrations with all the popular CI/CD tools such as Jenkins in order to facilitate continuous integration.
v. Robust Reporting Features: The platform comes with powerful test analytics and reporting that is customizable according to the user’s requirements. The reporting includes screenshots, video recordings, logs, and detailed reports to cover on all grounds.
vi. Scalability: With Testsigma, you need not worry about scaling up or down your testing infrastructure as per your specific testing needs. Additionally, as soon as a new version of a browser or operating systems (OS) is released in the market, it gets added by Testsigma to the available test environments.
As discussed above, Testsigma lets you automate your test cases and execute them in parallel on unlimited devices with different resolutions, browsers, and operating systems to cover every possible combination.
How to Test a website on different browsers using Testsigma
Let’s see how Testsigma tests a website on different browsers. We will start from the very basic.
1. Prerequisites
These are some conditions that you will need to be fulfilled before you are able to create a test case on Testsigma. Don’t worry, these steps would only take a few minutes:
i. Create an account on Testsigma app if you don’t have one already.
You can sign up for a free 30 days trial here.

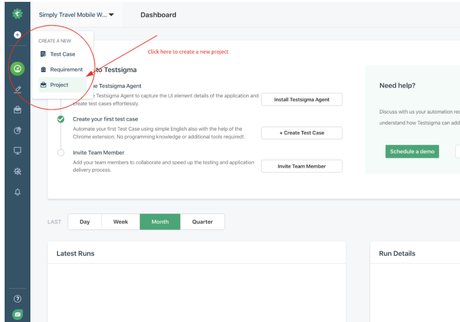
2. Create a Project
Once you have registered and done with the initial setup, you can move forward and create your first project. With Testsigma, you can create and manage multiple projects.
With every new Testsigma account, you get four sample projects having different sample test cases for web, mobile web, iOS, and Android application types. You can easily create a new project from your Testsigma dashboard present on the top left corner to get started with the project.

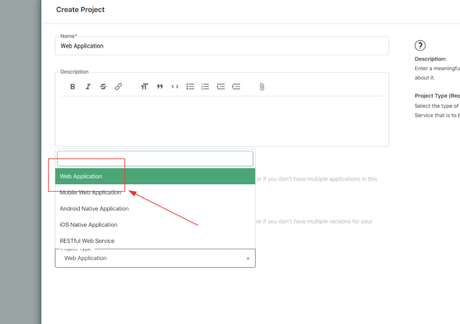
While creating the project make sure to select ‘project type’ as ‘web application’ because we are going to create a project for cross browser testing:

3. Create UI Identifiers
In order to automate your tests, you need to interact with the elements or objects present on a given web page. To specify these elements in the tests, you need some specific details about them which are known as UI identifiers.
These UI identifiers can be easily created using the Testsigma Chrome extension that lets you capture the details of elements easily when you interact with your web app in the browser. You can either create them by including XPath or attributes of the CSS elements or just by recording them in Chrome.
To read more about creating UI identifiers check here.
4. Create and Run Test Cases
Creating test case in Testsigma is as easy as using simple natural language along with the UI identifiers. Testsigma allows you to run a test case on one of the following Test Labs –
i. Testsigma Lab
ii. Local machines
iii. Private Grid
iv. Third-party IaaS providers such as BrowserStack/Sauce Labs
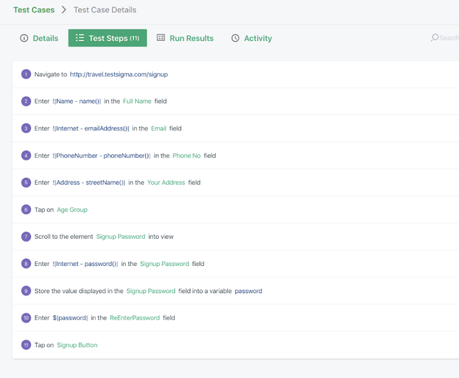
A typical test case on Testsigma looks like this:

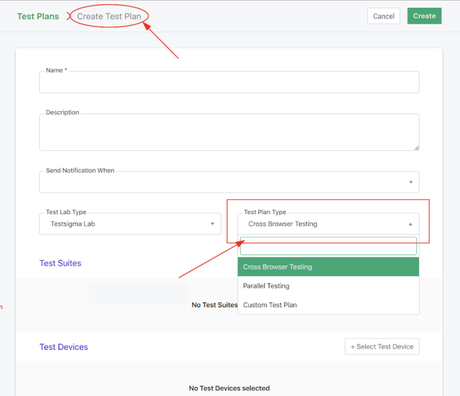
5. Create Test Plan
Once you are done with the test creation, you can move forward with creating your test plan for cross-browser testing. You need to enter some basic details such as name, description, test plan type, test suit, test environment etc. You have to make sure that you select ‘test plan type’ as cross browser testing:

Once you have created the test plan, you can execute it by clicking on the run button.
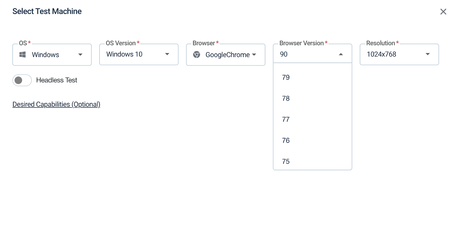
It is crucial to test your website on multiple combinations of different browsers, operating systems, and devices to ensure good test coverage.
Below is how you can select multiple browsers for test execution:

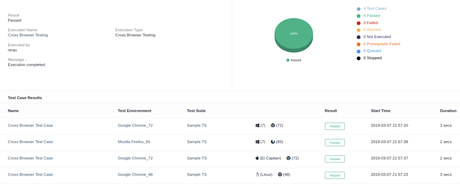
6. Test Report Analysis
With Testsigma, you can get customizable reports as per your test requirements with reports accessible for individual test environments to help you locate the root failure causes much faster. It also lets you compare the test results on multiple browser-OS combinations in parallel.

Testsigma is one of the most comprehensive continuous cross-browser testing tools available in the market today that gives you a quality app user experience on the cloud and also ensures your application’s compatibility across several devices and browsers.
With Testsigma, writing automated tests is as simple as writing manual tests without any requirement for coding or knowledge of tools.
Get started with easy and efficient automated cross browser testing with Testsigma

