How can I embed my Instagram photos or videos on a web page?
To get an embed code for your Instagram photo or video, you'll need to first visit the post on the web:
- Go to http://instagram.com/[username] and then click the post to expand it
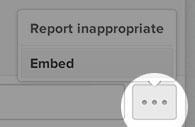
- Click in the bottom-right corner and select Embed
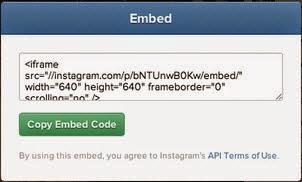
- Copy the embed code that appears and paste it into your web page's HTML
 Adding the embed code is easy. Formatting it was something else. The code is a dynamic embed that it automatically size itself based on your blog format. I noticed it took the width of my blog post which I do not like at all.
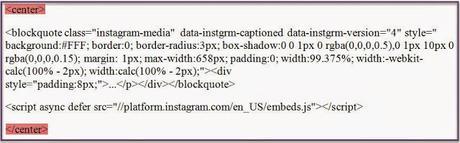
Adding the embed code is easy. Formatting it was something else. The code is a dynamic embed that it automatically size itself based on your blog format. I noticed it took the width of my blog post which I do not like at all.The copied code will look like this:

And the Instagram embed will look like this:
What's your name?A video posted by chronicles of life with mila (@milastolemyheart) on May 1, 2015 at 10:05pm PDT
As a default, the code will fill out the whole width of your blog page. It allows the embedded screen to adapt to the device the page is viewed from. That way, it will look good loaded on a PC or Mobile. My problem with this: it feels too big for me and does not match the width of the rest of my photos. it took me a little trial and error before I got the best width for my blog.
Change the width of your Instagram embed:
Look for the part of the codes that shows
"width:-webkit-calc(100% - 2px); width:calc(100% - 2px)"
Change the percentile to your desired width. This is the percentage as compared with your blog page. I normally use 75-80%% for my posts. Sample posts below are coded at 50% so you can easily see the difference. Here's how it will look after the edit:

What's your name?A video posted by chronicles of life with mila (@milastolemyheart) on May 1, 2015 at 10:05pm PDT
Notice that the moment the width got smaller, the whole thing moved to the left. My photos are center aligned and this will stick out like a sore thumb. I must say I felt stupid trying to get the whole thing to move to the center. I Googled a lot of tips and tried a few codes (keep in mind that html coding is something I worked with 15 years ago), but nothing worked. Then it just occurred to me like it was a dream. Ok, I really got a clue from the reserves of my high school class memories.
Move your Instagram embed to the center:
All it needed was the center parameter to sandwich the whole copied code and viola!

What's your name?A video posted by chronicles of life with mila (@milastolemyheart) on May 1, 2015 at 10:05pm PDT
And there you go! Sometimes, the simplest thing can be so daunting. I wish this will help someone. Have fun with your Instagram posts and start linking them into your blog posts! While at it, follow my Instagram account: @milastolemyheart