A collapsible sidebar menu is a type of website navigation menu that can be hidden or expanded by clicking on a menu button or icon. This type of menu is commonly used on websites that have a lot of content or sections to navigate through, such as blogs, e-commerce sites, and news sites.
The collapsible sidebar menu is typically located on the left or right-hand side of the webpage and takes up less screen space than a traditional navigation menu. When a user clicks on the menu button or icon, the sidebar expands to reveal a list of links or categories that they can click on to navigate through the website.
Collapsible sidebar menus are popular because they provide a convenient way to navigate a website while conserving screen space. They are especially useful on mobile devices where screen real estate is limited. Many WordPress themes and plugins offer the option to create a collapsible sidebar menu, making it easy for website owners to implement this type of navigation on their sites.
How to Create a Collapsible Sidebar Menu in WordPress
Here’s a step-by-step tutorial on how to create a collapsible sidebar menu in WordPress:
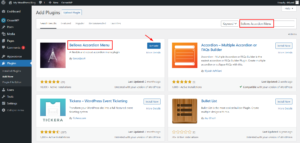
Install Bellows Accordion Menu Plugin
- First, you need to install and activate the “Bellows Accordion Menu” plugin in your WordPress website
- You can do this by going to your WordPress dashboard, clicking on “Plugins” from the menu on the left-hand side, and
- Then click “Add New.” Search for “Bellows Accordion Menu,” and then click on “Install Now” and “Activate.”

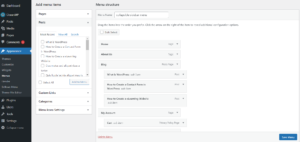
Create a Menu
- Once you have activated the plugin, go to Appearance > Menus > Click on Create a New Menu > Write Menu Name > Then click on Create Menu button.
- Now you can add pages, blogs, and links to that Menu by selecting the items from the left side menu items, then click Add to Menu.

- After adding all items you want, Drag the items into the order you prefer.

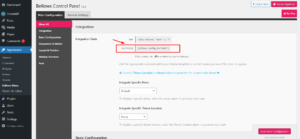
Copy the Shortcode for Menu
Now Navigate to Appearance> Bellows Menu > Copy the Shortcode “[bellows config_id=”main”]” given in Main Configuration.

Insert the Shortcode into Widget Area
Now, the next step is to paste the shortcode into the widget.
- Go to Appearance > Widget, Then after locating the sidebar area, click on it to expand the section. To add a block, click on the “+” icon and begin typing “Shortcode.” Once the option appears, select the Shortcode block.
- Paste the copied shortcode in the shortcode block and then click on update.

Here, Now you will get your Collapsible Sidebar Menu on the pages. See how it looks on a page.

Customize the Collapsible sidebar menu
Also, you can customize the menu’s appearance, behavior, and position on your website. To configure the settings for your collapsible sidebar menu, Go to Customizer > Bellows(main).

Once you have configured the settings for your menu, save your changes and preview your website to see the collapsible sidebar menu in action.
That’s it! By following these steps, you should now have a fully functional collapsible sidebar menu in your WordPress website.
Interesting Reads:
