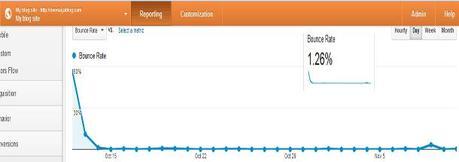
I am sure that you would like to know how I effectively reduced my bounce rate from 70% to 1.26% within 4 days…
Getting traffic from Google is what many (if not all) bloggers and webmasters are focusing on. Because once you start getting organic traffic, you don’t have to bother much about other means of driving traffic to your blog. And as we know – Google is one of the power houses of web traffic generation


But do you know that once you start getting organic traffic to your blog, your bounce rate will start increasing in a rapid way (except if controlled properly). And when your bounce rate reaches from 70 to 100% you are likely to lose your organic traffic gradually.
Must Read: Adding A Top Commentator With Gravatar To Your Blogger Blog
You can stop that from happening and make your blog as healthy as possible by following what I am about to show you.
How I Reduced My Bounce Rate From 70% to 1.26% Within 4Days
I was at Adrienne’s blog sometime back – she shared a link to a post on how we can effectively reduce our bounce rate to its minimal. First I went to the blog, then I did some research myself to know if the code can cause harm to my blog. To my surprise, Google did approve such method of reducing our bounce

I implemented the code on my blog, and voila! My bounce dropped down from 70% to 1.26% in just some days letter (like a week+


So today, we shall be adding a simple code to our blog to help our blog with our bounce rate issue. Believe me – if you have not implemented it, you should do it now…
The Code:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXX-1']);
_gaq.push(['_trackPageview']);
setTimeout(function() {
window.onscroll = function() {
window.onscroll = null; // Only track the event once
_gaq.push(['_trackEvent', 'scroll', 'read']);
}
}, 5000);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
What’s the code for?
Well I don’t want to bore you with how and how it works, so I’ll just give it to you straight… The basic idea of the code is that you manually trigger a tracking event after a period of time. Simple, right?
Must Read: How To Make Your WordPress Mobile Theme Compatible With W3 Total Cache
How To Implement it:
If you are not the techie kind and wondering how to implement the code, just follow these simple steps…
Go to your WordPress dashboard and click appearance >>> Click Editor >>> and go to your Header.php
Copy the above code and paste it right above </head>
If you can’t locate the </head> tag, simply press the CTRL + F keys simultaneously and search for the tag
Warning:
Please before playing with any code at all – make sure you do a proper backup so you can always revert back when you make a mistake.
Let’s talk
Must Read: Tips And Tricks To Recover Deleted Photos From Android Phone
It looks like I have said so much about so much on how we can effectively reduce our bounce rate, right? Now it’s time to pass the keyboard to you guys…
What do you think about the post? Was it helpful? Have you implemented it yet? Do drop your comment using the comment box below…
Do you still have problem implementing the code? Then do let me know by using the comment box below.
Must Read: How To Check And Fix Broken Links To Increase Your Blog SEO
Do you have comments, questions and thoughts you’d love to share with us? Then do use the comment box below. Remember that your comments, questions and thoughts are highly welcomed and much appreciated

Be Social
Do you like the post? Then do click the like button, share us and recommend us to friends because I am sure that your friends will be interested to grab a lovely post as this one… Do not forget to subscribe to our feed for your latest updates on the go.
Don't Miss Any Post Again. Subscribe To Our Feed And Be Updated
Enter your email address below:
Powered by OnenaijaBlog

