 In case you missed Google’s latest mobile search update, effective April 21st the search engine will rank websites in search results based on their mobile friendliness.
In case you missed Google’s latest mobile search update, effective April 21st the search engine will rank websites in search results based on their mobile friendliness.
In fact, it’s already happening. Why is this important? Well, with some 953 million smartphone subscribers today and another 6 billion mobile users who’ve not yet adopted a smartphone but who are flipping quickly, those are some big numbers.
Even more compelling—within the next five years it’s predicted that the majority of Internet use will be device-driven. And when those searchers are looking on their devices for information, Google wants to give it to them in the most user-friendly manner possible.
Google’s latest algorithm change, the “mobile-friendly” update, also dubbed “Mobilegeddon” by the tech space (and predicted to be even bigger than the Panda and Penguin updates of recent years,) is pushing businesses toward mobility–whether they like it or not.
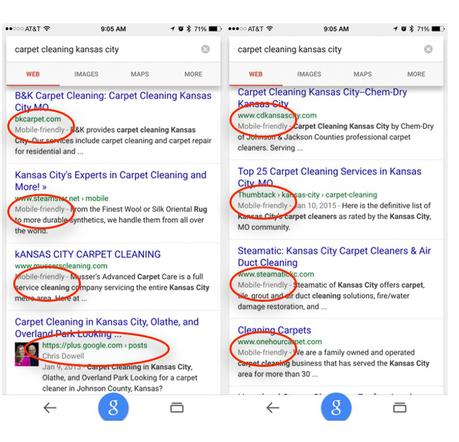
The changes have already started to roll out, and will continue over the course of the next several weeks. I noticed a difference this weekend when I was Googling some information. Take a look at the result below – see the “mobile friendly” notation that leads the result:

An aside, but an interesting point about the search results above? Notice the result pulled from a Google+ post – showing up on first page of search results. Naysayers negate the value of Google+ on a regular basis, but when you see a result like this it illustrates there’s at least some value in the platform.
Back to an emphasis on mobile in search results — this was an inevitable move. Google has been very vocal about a commitment to improving the mobile search experience over the past couple of years, and has preached the “design for mobile first” mantra for a long time now.
For marketers and SEOs who have been paying attention, this is no surprise. However, this announcement has made it official – businesses can no longer expect to do as well in search results without a mobile-optimized website. Period. Why does this matter? When was the last time you, as a searcher, looked beyond the first page of Google when you were looking for something to buy or a store to visit?
If you don’t have a mobile enabled site, chances are extremely good that you’ll not be appearing early in search results. How is it, then, that customers will find you? Can your business afford to take that risk?
This newest update also reveals that Google is using information from indexed apps to rank search results for logged-in users who have those apps installed. For instance, Twitter. By way of example, Google pulls from the Twitter firehose for its search results, it knows I’m a Twitter user and that I’m logged in and using the Twitter app. As a result, content from indexed apps (in this example, the Twitter app) will feature more prominently in search results.
How will this move impact your online initiatives, and what steps should you take to stay compliant with Google’s mobile search policies? Let’s review.
Evaluate your Mobile Optimization Status
As mentioned above, with the proliferation of mobile devices, websites not optimized for mobile are not truly serving the needs of their audience. This latest Google change has just rubber stamped that fact. Try and see this new update as a “last call” for businesses, a “ding ding” of the bell to alert those who have outdated websites and/or websites that aren’t mobile enabled to get going. That said, those who have already embraced mobile platforms are not entirely out of the woods. Not all “mobile optimized” sites are created equal. As such, it’s a good idea for owners of existing mobile-friendly sites to do an SEO audit to determine the effectiveness of their mobile content.
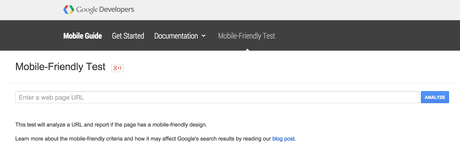
Start with Google Developers’ Mobile Friendly Test Tool, which is as complicated looking as this:

It will help you gauge the level to which Google recognizes your site as mobile-friendly. Next, take a deeper dive into different elements of your website such as images, CSS, content size, Flash, etc., and make sure they are all contributing to, rather than hindering, your users’ mobile experience. If you haven’t been using Google’s Webmaster Tools, this is the time to be proactive. Google has recently added the Mobile Usability feature to the Webmaster Tools Suite to deliver a more comprehensive snapshot of issues that could be making your website less mobile-friendly. You can view your website’s performance in graphs against parameters such as viewport status (akin to meta tags), touch elements like clickable links and buttons, font size, Flash content, etc., and take action to fix any issues you discover.
You should also check how well Google is able to scan your mobile website. The smartphone tab on the Webmaster Tools’ crawl errors page reveals hidden pitfalls lurking within your site’s architecture, including server errors, as well as blocked, missing, and misdirected pages and links.
You can opt for a deeper diagnosis with the “Fetch as Google” feature in the Webmaster Tools, which enables you to view your most important web pages the way Google’s smartphone crawler would. There are a host of other tools available – both paid and free – that allow you to access similar data for all platforms, including Screaming Frog and Moz Campaign (paid), or GSite Crawler and Xenu’s Link Sleuth (free).
Check your Website’s Mobile Search Visibility and Mobile Web Traffic
Understand that your desktop site and its mobile cousin will not yield similar results in terms of search ranking, visibility, and traffic. If your website shows up at ‘X’ number of spots on a desktop search, it likely will rank differently on mobile search results. It is critical for you to evaluate how your performance differs by platform, and isolate what the determining factors are. The mobile option of Google’s Webmaster Tools’ Search Queries Report allows you to review these factors in detail.
Google Analytics will also help you understand the finer points of your site’s mobile search visibility, and uncover patterns in mobile user behavior, including which devices are being used to access your content. Chrome’s Device Mode and Mobile Emulation tool is also a great way to check your mobile website’s responsiveness across various screen sizes, and assess its performance across varying connection speeds.
Top Seven Mistakes for Webmasters to Avoid
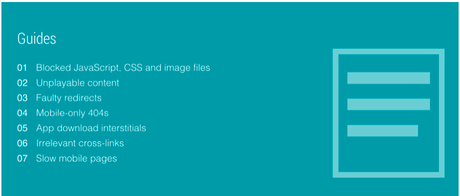
If you’re a webmaster and/or if your web team is working on ensuring that your site is mobile ready, Google published a list of the top seven mistakes webmasters make when going mobile friendly. Avoid them!

Think of Mobile as an Integrated Strategy Rather than a Standalone
When it comes to building a successful online presence for your company, it is important to think beyond your website, and understand how your customers are interacting with your brand online. Ask yourself questions like: Is email marketing part of your customer engagement strategy? Or social media? What about E-commerce? Make sure all of your marketing efforts and every way you touch your customers and prospects in any way are optimized for delivery to your audience’s mobile devices.
Odds are that you, as a consumer, have already embraced mobile devices for your own use. How do you interact with businesses when you use your phone or tablet? What drives you crazy when trying to access a site not properly optimized for mobile. Think about the experiences that appear seamless and learn how to emulate them in your own marketing efforts.
Online marketing has evolved, and the key to survival is adaptation. Take the steps necessary to keep your competitive edge. Take your cue from early man who flourished by embracing the use of tools. Google has provided a specialized set for you. They’re free. Use them.
Other resources on this topic:
Tomorrow is Mobilegeddon: Are you ready for the Google mobile friendly update?
9 Things You Need to Know About Google’s Mobile-Friendly Update
Mobile SEO Visibility : Prepare Yourself for the Huge Google Mobile Update on April 21st
Photo Credit: Johan Larsson via Compfight cc

