This is an introduction to Godot Engine's Visual ShaderGraph. It is similar to the material editing in Blender. In this post, we will simply scroll a texture using the ShaderGraph. Let's jump straight away.
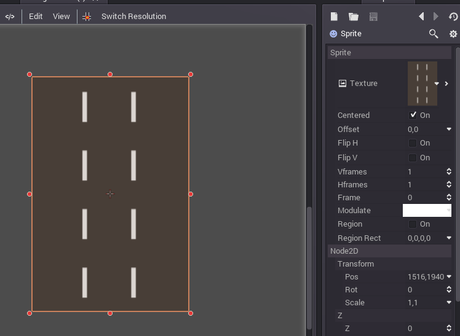
Assuming we already know the basics in Godot engine, add a new sprite node and set a texture like this.

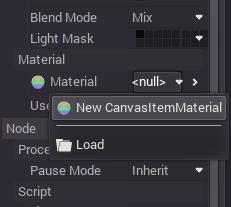
We are going to add a material for this sprite. So go to inspector and add a new CanvasItemMaterial.

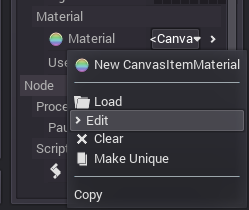
Click on it and choose Edit. You can also click on the small arrow to go directly to the edit mode.

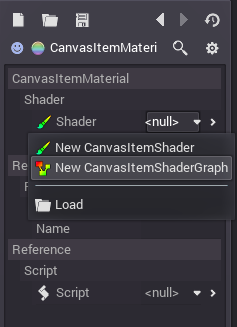
A material appearance is defined by the shader applied to it. So we need to create a shader. There are two options - directly code a Vertex/Fragment shader using Godot shader language or use the ShaderGraph which is what we are going to do now. Create an new CanvasItemShaderGraph.

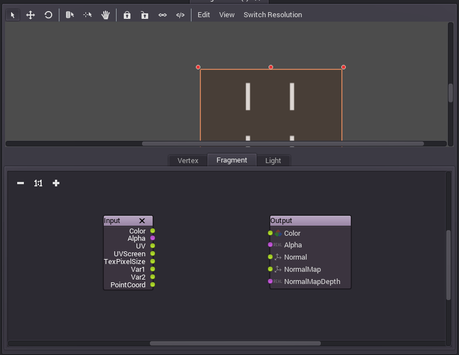
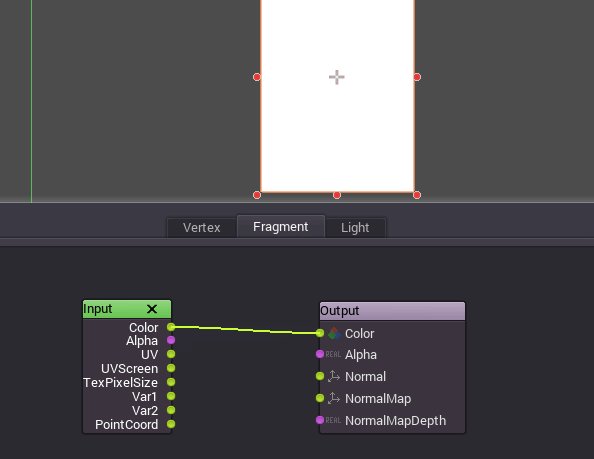
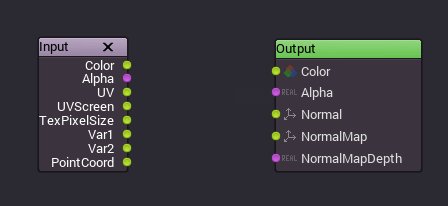
Go to its edit mode by clicking on the small right arrow. You can see a new dock opened, in that you can see two nodes - input and output.

The things what we give to the output node determines the appearance of the material. For eg, if we pass a static color to the Color parameter of the output node. The material will appear in that color.
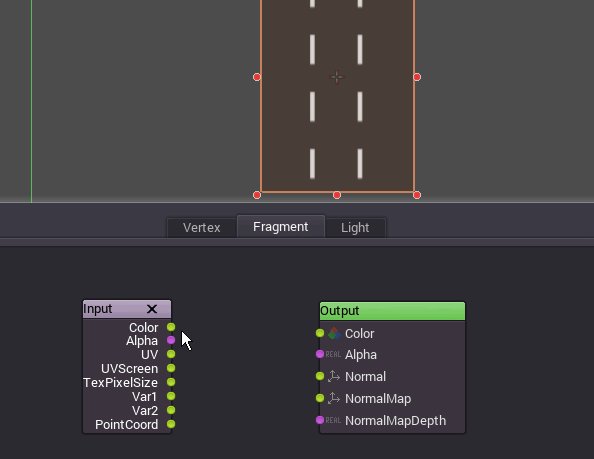
The input node consists of generic properties of the object to which the material is applied to.
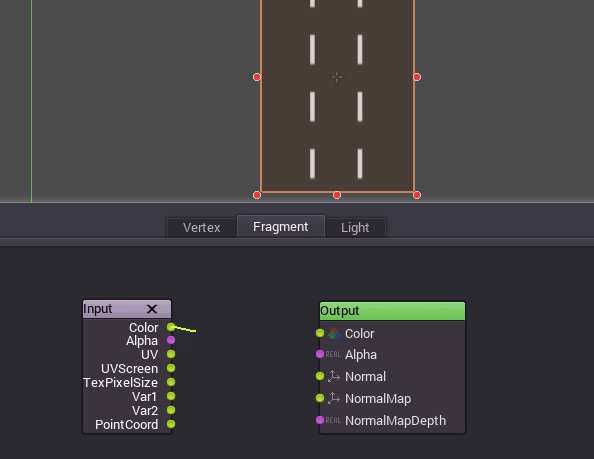
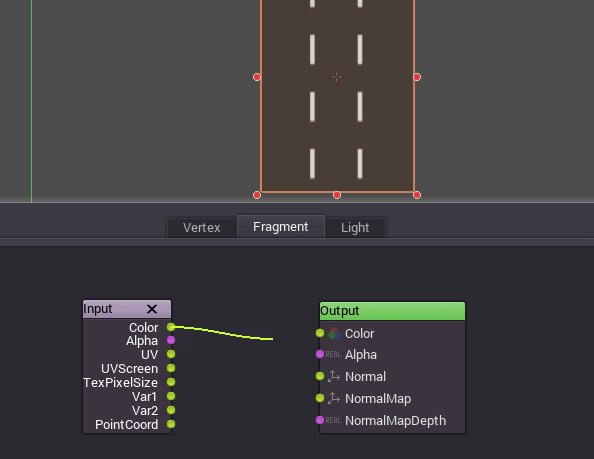
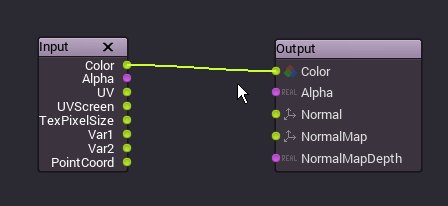
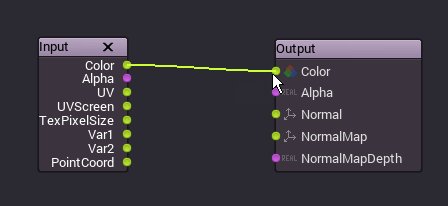
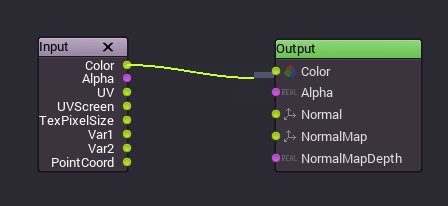
Let us start by connecting the color from the input to the output color. Press the mouse on the color parameter of the input and drag the mouse to the color parameter of the ouput.

By default, the input color will be white and this white color is passed to the output. So the shader will output the white color.
Drag away from the destination to remove a connection.

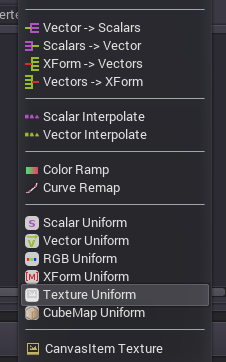
Now right click on an empty space and see the menu, choose Texture Uniform. This will allow us to put a texture into the shader.

Connect the UV from input to the texture node, then the output RGB to the output color. UV value decides how the texture is to be wrapped around an object. The value changes from 0 to 1.

You can see no change on the sprite, this is because the texture is mapped to the UV and given to the output correctly without any changes.
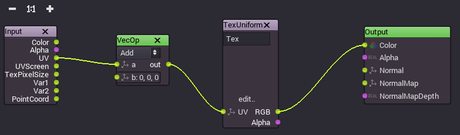
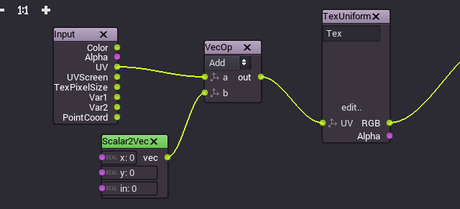
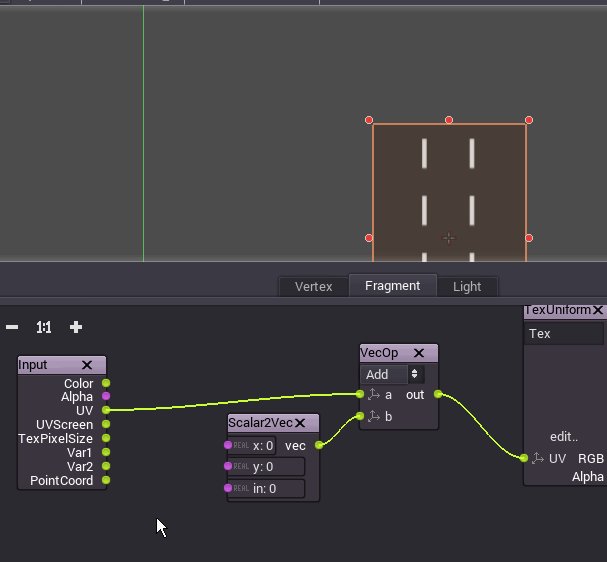
Now add a Vector Operator and connect it as shown below. We are going to add the UV to another vector see if we can change the texture mapping.

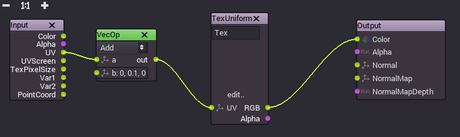
Put the second vector as 0,0.1,0 and see the texture is offset in y. So now we know that we need to change the y to scroll the texture.
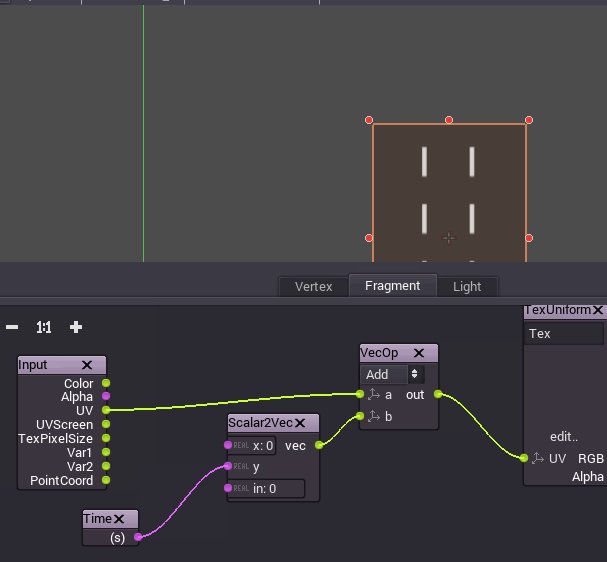
Let us try something. Add a Scalars -> Vector node and connect its output to the second vector of the Vector Operator node. Now we have x, y and z as individual values. You can change the y in the node to see it works the same as before.

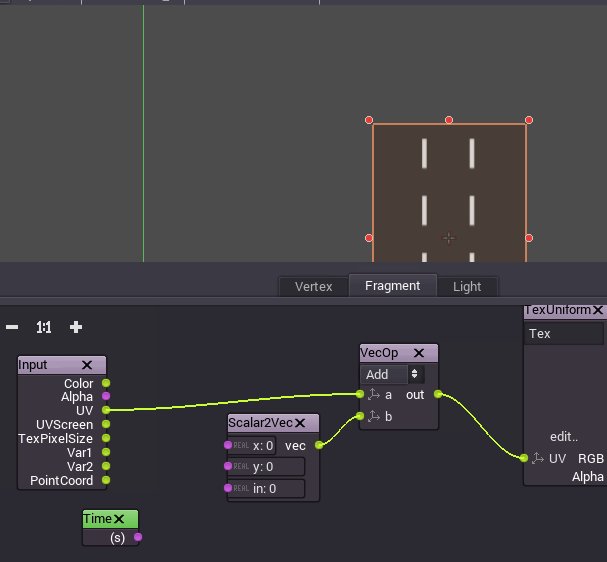
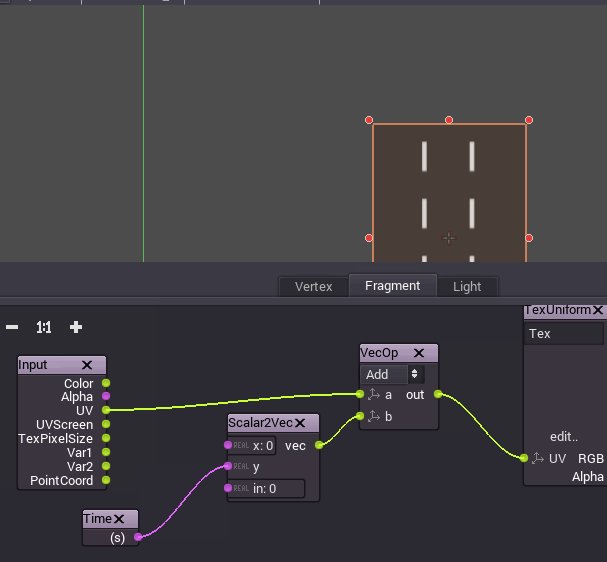
Now add a Time node and connect it to the y. The Time node gives us a float value which changes according to the time. As the time value changes, the y value changes and the vector will be offset as much as the amount of time.

Now we only need to find a way to control the speed of the scrolling. Unfortunately there are no controls exposed to us on any nodes other than Uniform nodes. So how to do that? Yes, multiply this time with another value in a Uniform node and feed it to the y. Uniform nodes are those in which their values can be controlled externally in the editor or in code.
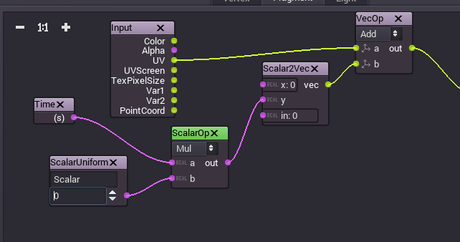
Add a Scalar Operator node and choose Multiply function. Connect the Time to its one parameter and the another parameter is a ScalarUniform. Like this

Rename the Scalar Uniform label to 'Speed'. Change its value to 1 to see the texture scrolling again. Change it to 0.5 for half the speed or 2 for double speed. Now go back to the material properties by clicking on the back button in the Inspector. You can see all the Uniform values we used here. You can change the Speed value which also changes the speed of scrolling. As I said earlier, the advantage of using a Uniform node is that we can change its value via code.
Plot Twist
Actually, to scroll the texture in 2d, we don't need to do all the above things. We can enable the texture repeat flag and change values in the texture region to scroll the texture.
But the objective of this tutorial is to familiarize the concepts of the ShaderGraph. I belive this is a so simple and an easy one to understand the concepts for beginners.
Thanks for reading.
[Total: 0 Average: 0/5]
