A few years back, I gave my friend a keyword to search on Google and asked him to open the third link that pops up in the results. After five minutes of confusion, I realized we are not talking about the same website and even though the keyword was the same, the results appeared in a different order.
This urged me to check out the support page of Google and find out this written on it, “When you search on Google, your results are customized to your current region.” Digging more into these new revelations, I found out almost everything that we see gets customized according to the region I am in! Even Netflix’s movie listing changes as we change the region.
This is not a magical spin a website goes through but a carefully crafted and then tested code which is more important than we think! Geolocation website testing, or testing our website through various locations, tests it as if we are opening them in different regions of the world.
Geolocation testing focuses on some important use cases and functionalities that are discussed in the next section. Further that, different methods and tools will be the focus of our post and various steps are discussed needed to perform geolocation testing. Before all this, let’s see the importance of geolocation testing in a developer’s, tester’s, and a user’s life.
Geolocation Influence
Geolocation word comes by combining two words: “geography” and “location”. Identifying the current geographical location of a person with the help of an electronic device often comes under geolocation.
Geolocation has proved to be of high importance especially since the market has seen a sudden surge in internet-connected devices. Some companies such as Uber depend completely on just geolocation by making use of GPS or Google Maps which is another famous application that is based on geolocation.

Source: Shutterstock
From safety, security to customizations – geolocation is in our lives every day. With these arguments, it is quite evident that if so many applications depend on geolocation, then geolocation testing would be of high priority. Or is it?
Geolocation Testing and its importance
Geolocation testing is the testing of an application for various geographical locations. The lines on the map of the world are more than just boundaries. A lot of the things remain the same but a lot of the things change too.
The rules are not consistent throughout the world and as a web developer, we need to ensure that we adhere to them and our client does not get into legal problems.
While adhering to the rules – there might be a scenario where an application depends completely on the geolocation. Geolocation testing, therefore, becomes important – to ensure that all such scenarios are executed properly.
A food delivery application, for example, will start generating negative reviews and revenues when the restaurants are shown that are hundreds of miles away.
There can be a long list of such scenarios and therefore, to summarise, we can point down the following larger domains which exhibit the importance of geolocation testing:
- Getting location data: We can get the geolocation of the device to use directly with our application such as Google Maps or fetching results according to the location such as Uber or food delivery application.
- Showing results based on content distribution laws: Several countries restrict certain content to be shown in their country such as goldfish cannot be portrayed in a big glass bowl in Italy. Whatever content you show, videos or images or any item on eCommerce, it must adhere to national laws and geolocation testing helps us to check if we are adhering to these laws or not.
- Customizing Advertisements: Geolocation testing can also help us determine whether we are serving ads according to the region or not. Advertisements are a billion-dollar industry today and serving them right (even at the smallest level) counts.

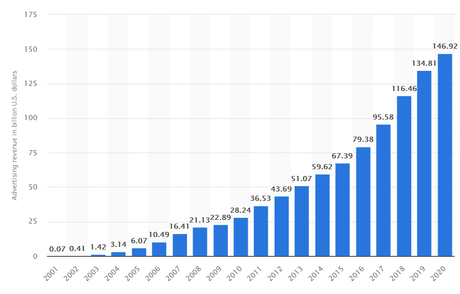
Google’s advertising revenue in “billion dollars”. Source: Statista.
- Security: One important reason to use geolocation testing is when security is dependent on the geolocation. A recent example is the Google Pay application that transfers money from sender to receiver directly.
Google pay uses geolocation to determine any fraudulent transactions. A simple use case can be if a transaction happens from my account from Chicago at 9:02 PM and another happens from London at 9:36 PM, something is wrong in the process!
Apart from this, obviously, there can be hundreds of use cases that use geolocation today and hence require geolocation testing. Geolocation testing should be done carefully and is a huge risk to ignore as a single simple bug in a geolocation-based transaction can produce the wrong result without the user realizing it.
Geo-location testing is often paired with cross-browser testing where the geo-location tests are repeated on multiple browsers to ensure it works well on all of these browsers and devices.
How to perform geolocation testing?
The next question arises, if geolocation testing is so important, what are the different ways to do it? From complex to simplest, let’s see how we can perform the geolocation testing of our application.
Gathering people around the world
The most tiresome and complex method to perform geolocation testing is to use the application from multiple locations for real. Although traveling yourself would not be a great idea, contacting like-minded people can help. A great tool for this can be GitHub.
Through GitHub, testers can be contacted who can download and test your application from various parts of the world. It takes time and is a hectic job. In addition, there are crowd testing platforms like utest and testlio too that can be leveraged here. Also, the biggest disadvantage could be trusting people you do not know and providing them confidential information (such as source code) which can be misused.
Using VPN to change location
A simpler method is to just install and use a VPN to change our current location. VPNs do not need any introduction today. They are used exhaustively in various domains such as in organizations to create a secure network or by people to change their server location to play a game banned in your current region.
But VPNs are not super efficient and sometimes third-party applications (from which you might be fetching the data) recognize and block the VPN usage. This can cause a bit of hindrance in testing.

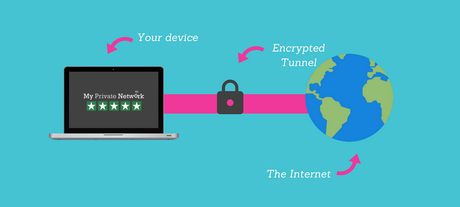
Source: My Private Network
Automated Geolocation Testing with Testsigma
The simplest and most efficient way to perform geolocation testing is to use a tool that is built for this purpose. One such tool is Testsigma. Testsigma is just not about geolocation but performing geolocation testing through automation.
These automated geolocation tests can be combined with a variety of other testing paradigms such as end-to-end regression to simulate a complete test environment in a single place.
To perform geolocation testing with Testsigma, we need to follow three different steps for three different platforms: the web application, an iOS application and an android native application.
Web Application
Geo testing on the web application requires setting a few capabilities on Testsigma. These are as follows:
capabilities.setCapability(“selenium”,”3.141.59”);
capabilities.setCapability(“timezone”,”UTC-8:00”);
capabilities.setCapability(“geoLocation”,”US”);
capabilities.setCapability(“chrome.driver”,”78.0”)- selenium_version: The selenium version to be used for executing the tests.
- timezone: The timezone in which you want to execute the test. In the above example, the timezone is set to UTC-8 which is California’s timezone.
- geoLocation: The geolocation takes in the country code from which we want our tests to be executed. For example, here the web application will be mocked to open from the United States.
iOS
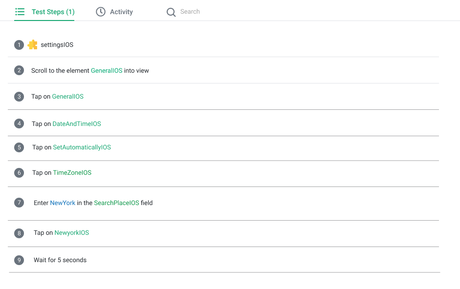
Geolocation testing on iOS devices can be directly done by setting the timezone in the device settings. Use the NLP “Tap on UI identifier” to write three steps and change the timezone of the device to mock the location as if the application is operated from that time zone.

Android Native Application
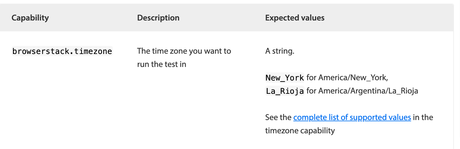
Geolocation testing on the android native application can be done by setting the browserstack.timezone capability.

Apart from the above-mentioned methods, you can also perform geo-location testing while using an Android emulator and third-party plugins.
Tools to perform Geo-location testing
There are a number of tools that can help you perform geo-location testing on a variety of devices. The popular ones are described below:
Testsigma
Testsigma – an online cloud-based test automation tool, that performs geolocation testing and cross-browser testing – comes with a lot of other features too. Testsigma comes with a series of desire capabilities that can be applied while constructing the test cases.
The tool uses English-based language and natural language processing for easier test construction and quicker results. The step-wise process to follow while performing geolocation testing has been described in the above sections.

Automate your geolocation tests with all other end-to-end tests easily with Testsigma
Browserstack
Browserstack is another tool that offers geolocation testing features to test the application/website as if operating from various different locations globally. Browserstack comes with geotagging (testing if the media is tagged to correct location), localization testing, geotargeting, geofencing etc. These can be combined with geolocation testing to test the application thoroughly.
Google Chrome Developer Tools
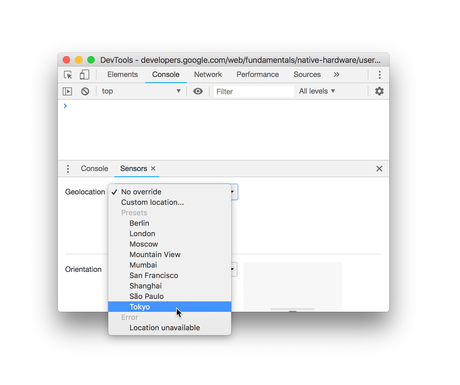
Google chrome is already equipped with geolocation features and the testers can change the location from the developer tools section to anyone in the given list.
To change the location in Google Chrome, press Ctrl + Shift + P (Cmd + Shift +P). Type “Sensors” to open up the sensors list from which you have to select “Geolocation”. In Geolocation, a list will open up to choose a location from.

Conclusion
Geolocation testing today stands on similar priorities as other types of testing. The simple reason being that the application would be of no use if it does not communicate with the user in their language and according to their preferences. On top of it, geolocation testing also makes sure that the application abides by the regional laws and fetches the most relevant results for the user.
Whether we notice it or not, we involve geolocation in our day-to-day lives and sometimes for the whole day (such as Google Maps). With such a high relevance, we require a high-performance tool that can make sure that everything works smoothly after the application is released to the user.
Such methods and tools are described in this post among which the user can choose any of the ones according to their requirements and convenience. The recommended method, however, is to use the cloud-based tool that can provide accurate locations and other additional features that would be difficult to mimic while testing manually.
Hope this post helps you in your next project which has geolocation features and modules depending on it. You can comment on your experiences and suggestion in the comment section below. Till then, happy testing!

