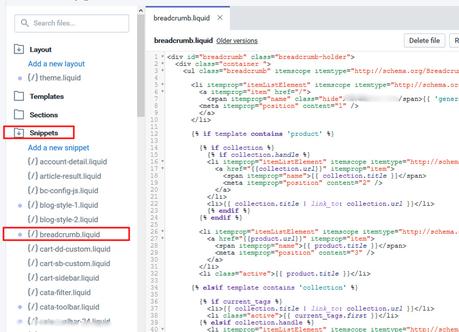
The breadcrumbs code in Shopify is located in the snippets section, in breadcrumb.liquid:

The original Shopify breadcrumb code that you will most likely have (if you have this error) will contain the following references:
An itemtype deceleration that this is breadcrumb schema: <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
A reference to the URL of the page: <a href="{{ shop.url }}" itemprop="url">
A reference to the title of the page: <span itemprop="title">{{ 'general.breadcrumbs.home' | t }}</span>
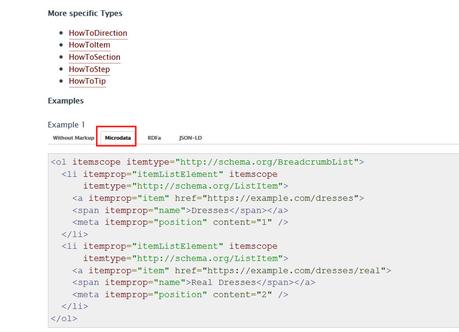
The easiest way to update this code into an acceptable form, is to use Microdata Schema.
You can find the example code from the schema.org site here, which shows you need data for the url, title, AND position of the page in the breadcrumb list:

To replace the existing code with the new format may differ per theme, but I will give you the general principles first, followed by my example code for reference.
Updating Your Code - Type by Type
So I'm going to go over each data field that the schema.org requires, and note how it's changed, and how we can implement it in Shopify.
1. Declaring Schema.org Breadcrumb List
Breadcrumbs are usually in list html formatting, and an ordered list is recommended (but not required as we're using position).
To start the markup, we want to declare that we're creating a Breadcrumb list, by wrapping all breadcrumb items within a parent list, using this code:
<ul class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList">
And remember, there will be a finishing </ul> tag required at the end.This should be added within the parent divs that will be used to style them, in my example it is:
<div id="breadcrumb" class="breadcrumb-holder"> <div class="container ">
So in my example, I would add the <u class= ... after those div declerations, and the closing ul tag would be before the closing div tags referring to those.
Step 1: Add breadcrumb reference in ordered list html as mentioned above.2. Removing Individual Breadcrumb Data-Vocabulary References
Now that all data is wrapped in a list declaring it's a breadcrumb list, we don't need individual labels on each item.
In the Github code used by many here, each individual page reference is wrapped in the following div:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="{{ url }}" itemprop="url"> <span itemprop="title">{{ collection.title }}</span> </a> </div>
So now, we can remove the <div itemscope.... line, and the </div> line.
Step 2: Remove the divs referenced above.3. Adding Each List Item
In each instance where we removed a DIV in the previous section, we now need to add a list item label for each of them.
We want to declare that each one of them is an item within the parent list, and we do that by wrapping them in the following list code:
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="{{ url }}" itemprop="url"> <span itemprop="title">{{ collection.title }}</span> </a>
</li>As you can see the <li> tags wrap the data of the urls.
Step 3: Wrap individual list items in <li code4. Replace Data Labels with New Markup
Microdata doesn't use the same labels as data-vocab, we we need to update the names for URL and Page Name.
The old data is labelled with url for the page url, and title for the page name:
<a href="{{ url }}" itemprop="url"> <span itemprop="title">{{ collection.title }}</span> </a>
We now need to replace url with item, and replace title with name, like so:
<a href="{{ url }}" itemprop="item"> <span itemprop="name">{{ collection.title }}</span> </a>
Step 4: Replace data labels for url and title as mentioned above.5. Add Position For Each Item
The final required reference in Microdata schema.org for breadcrumbs is the position in the list for each item.
Luckily in Shopify there are no sub-categories, or sub-sub-categories, so the position options aren't that extensive.
You should add the position code just before the closing </a>/raw] tags on each item list.The homepage position is always 1, so you can add that into the top reference code like this:[raw]<meta itemprop="position" content="1" />
The collection page position is always 2, and the product page position is either 2 (if there's no collection in the breadcrumbs) or 3 (if there is a collection reference in the breadcrumbs).
They are added the same way as the homepage position.
Step 5: Add position for each item as described aboveThe Full Example Shopify Breadcrumb Code
I've uploaded the full code example to Google Drive here.
Remember this may not work 100% correctly for your theme.
It should help to give you an idea of what the valid structured data looks like, and adjust your template accordinly.
If you need help with this, or any other SEO issues, then you can email me at [email protected], my SEO consulting services help businesses like yours improve their traffic in Google and other search engines. You can view my latest client results here.
