Today, we look at what Confirm Form Resubmission is, how the error occurs and see five different ways to get rid of this. The below comprehensive guide will give you an account of handling the error.

What is the ‘Confirm Form Resubmission’ error?
It is an error that occurs when:
1. A webpage containing a form is refreshed when the form is being submitted.
2. User clicks on the back button during form submission or during transaction processing.
3. The internet connection is poor during form submission.
This error is more prone to the Google Chrome browser. Google Chrome introduced this feature or we can say error to ensure that the users do not duplicate POST actions.
Why does the ‘Confirm Form Resubmission’ error occur?
As mentioned above, it occurs due to the refreshing of a form being submitted or when the back button is pressed. The error ensures duplicate POST actions such as buying the same item twice do not occur. This is crucial, especially on e-commerce websites or any website that involve transactions and buying/selling online.
On certain previous versions of Google Chrome, this error could be fixed by using the ‘-disable-prompt-on-repost’ in Google Chrome.
However, this workaround no longer works well.
The module for the Forward/Back on Google Chrome is written in such a way that this error is bound to occur from time to time.
Do not click on reload or back button
If you are a user, the simplest way to avoid this problem is to simply not reload the page or click on the back button.
During transaction processing and important page transitions, it is advisable to be patient and wait for the page to load. The transaction could be rendered canceled if the page is abruptly reloaded. Avoid the back button and the page refresh.
If you are the developer, it is advisable to disable the option of going back on the page during form submission.
In all other cases, the fixes mentioned below can be used.
Use the GET method instead of the POST method for the form
This technique is applicable to the developer and not so much to the user. The ‘Confirm Form Resubmission’ error tends to occur when a submitted form is refreshed. To avoid the error from popping up, the method in the <form> field for the page can be changed from ‘POST’ to ‘GET’.
To understand this, it is important to understand what GET and POST are. GET and POST is HTTP request methods that are generally used in forms for obtaining information from the web server.
When using the GET method, information is sent across through the URL. Therefore, it is advisable to not use the GET method when sending sensitive information. A form using this method should not contain any sensitive or confidential information for security purposes. The name/value pair is sent across in the URL, that is, the name of the field and the value entered for the field by the user are both visible in the URL.
The POST method, on the other hand, ensures more information security. Data is not sent with the URL. As a result, confidential information sent through forms does not get cached.
To change the method of the form:
1. Look for the form field in the code for the page.
2. Change the form method from <form action=’pagename.xxx’ method=’post’> to <form action=’pagename.xxx’ method=’get’>
Another useful design technique is to design the page using the Post/Redirect/Get pattern. Here, when a user submits a POST request to the server, the user’s browser is redirected by the server to another page, which, is retrieved using the GET method. This design pattern can be incorporated into the code for the page.
Clear Browsing Data
Clearing browsing data can avoid data duplication. Information filled in the forms could be remembered by the browser, especially while GET methods have been used for the forms. By clearing the browser data, the browser is made to forget all the form data.
It is imperative to ensure all data is cleared. Data, such as browsing history, cached information, cookies, and passwords must be erased. This needs to be carried out from time to time to ensure smoother processing of form submissions.
To clear browsing data on Google Chrome:

1. Open the Google Chrome browser.
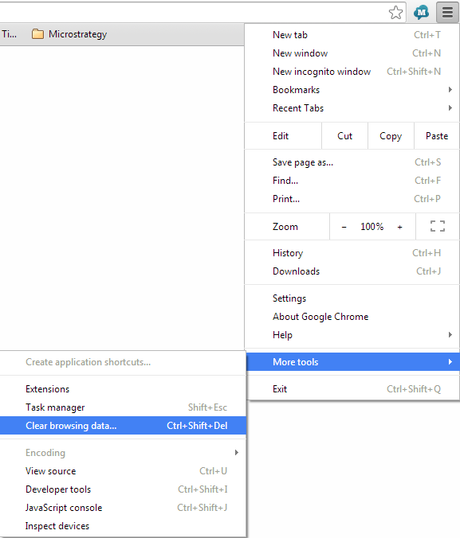
2. Click on the three vertical dots on the top right side of the browser.
3. Look for the ‘More Tools’ option from the drop-down menu and click on it.
4. Choose the ‘Clear Browsing Data…’ option.
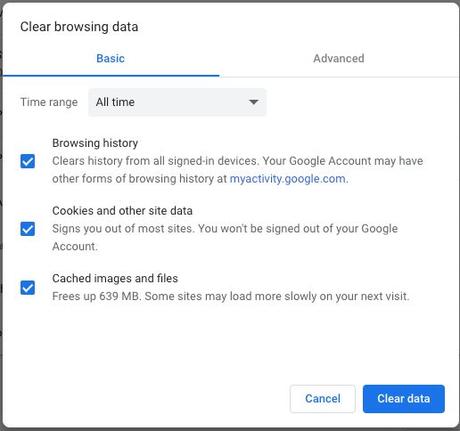
5. Choose the ‘Clear Data’ option after choosing the time for deleting the browsing data.
6. Once clicked, browsing data will be erased.

Alternatively, a user can open Google Chrome and press ‘Ctrl+Shift+Delete’ to clear browsing data. After pressing the three keys simultaneously, the user can choose the time for clearing browsing information and then click on ‘Clear Data’.
Reset Chrome Browser Settings
Resetting the browser settings can set right any improper configurations that the browser might have acquired. Improper configurations tend to cause errors that may cause the Confirm Form Resubmission error.
To reset browser settings:

1. Open the Google Chrome browser.
2. Click on the three vertical dots on the top right side of the browser.
3. Look for the ‘Settings’ option from the drop-down menu.
4. Choose ‘Settings’ and click on ‘Show Advanced Settings’.
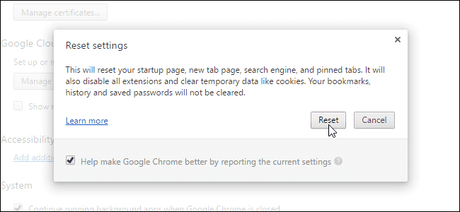
5. Then, click on ‘Restore settings to their original defaults’.
6. Click on ‘Reset Settings’. This will reset all the settings and restore initial configurations.
Check your internet connection
Often, the internet might be down, and the processing of the form submission might not take place. In such cases, you are likely to encounter the error. Before carrying out any transaction, always ensure that the internet is working fine.
Wrapping up confirm form resubmission chrome error
It is an error that tends to occur during reloading a page that has a form submitted. Often, a poor internet connection is the reason for this error.This error can be very vexing. The article above covers the various ways of dealing with this troublesome problem.
This error occurs on Google Chrome to ensure double spending on items does not happen. Although there is no permanent solution to solve this problem, clearing the browsing history and the cache can increase the likelihood of avoiding this problem.
The developer can avoid this error by using the GET method instead of the POST method for the form on a webpage.

