Get ready for a website-building showdown! In this blog post, we’re pitting Divi against Elementor in an exciting feature comparison.
Whether you’re a seasoned website designer or a novice, we’ll break down the capabilities of these two leading tools, helping you make an informed choice for your web projects.
Let’s dive into the strengths and distinctions of these popular website builders.
Feature Comparison Of Divi vs Elementor 
1. Editable Content Templates

If your design skills aren’t very strong, creating custom page designs from the start can be time-consuming and challenging.
Although the ability to do so is a nice feature offered by both plugins, it’s essential to remember that doing it on your own might be challenging.
You can use the templates in their original form and make minor alterations to the text and images inside them, or you may entirely alter the templates so that the resulting designs are one of a kind.
The following is a list of some of the different kinds of templates that are available to you when you use either of these plugins:
- Website designs with an emphasis on corporations and businesses.
- Marketing, design, and search engine optimization (SEO) agency templates.
- Multiple distinct templates for online shops to choose from.
- Dozens of templates for service providers and independent contractors.
- Online templates for portfolios to use.
- Blog templates covering several topics, including cuisine, travel, and health.
- Various landing page designs that are focused on sales.
2. Ease Of Use
Divi was made for those who wanted to build stunning websites without coding. Divi has that drag-and-drop option that web designers love.
Lately, it has shifted more towards the stunning aspect by providing an almost limitless number of features and templates.
However, this has compromised its user-friendliness somewhat and made it slightly more convoluted. You will have to take some time and get to know its features better before commencing the web page design.
Elementor also has a drag-and-drop interface, which makes it a joy to use. Like Divi, Elementor also requires no coding and can be used by an absolute beginner to create beautiful web pages. It comes with right-click options and keyboard shortcuts, making it user-friendly and increasing accessibility.
Verdict: Elementor wins this round by being much more simple and user-friendly than Divi
Visual, Drag-and-Drop Interfaces
Divi and Elementor have drag-and-drop tools that let you change things on the page.
You can create your page and see how it will look to your guests simultaneously. You can also change text by clicking anywhere on the page and typing.
Divi:
Divi has a full-width editor that doesn’t have any set layout elements except for one button at the bottom that, when clicked, shows more options:

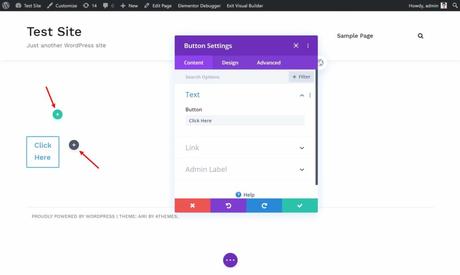
When you move your mouse over your design in Divi, moving buttons show that lets you add and change modules:

Every color stands for a different kind of part. You can use the settings box to change how each section works. Drag-and-drop lets you change the size of the popup and move it around, which is a nice function.
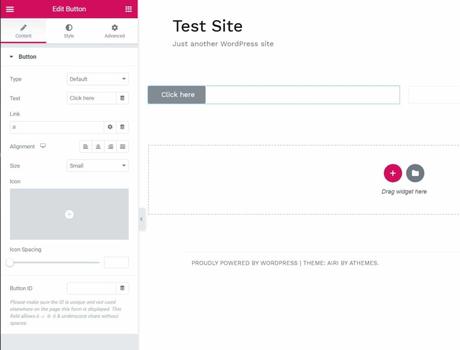
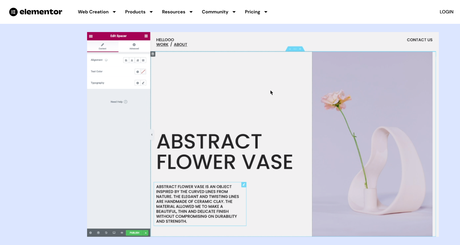
Elementor:
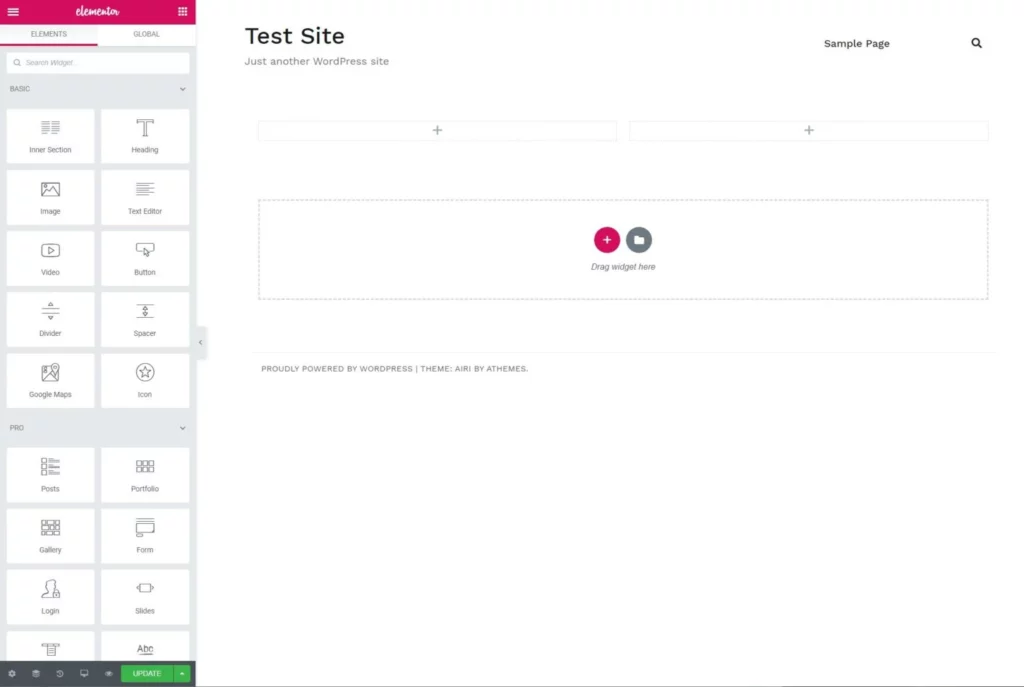
On the other hand, Elementor has a set panel on the left that is always visible.
Even though this setup might not be as immersive during the design process, I find it easier to work with a fixed sidebar than with floating buttons that show and exit depending on what you do (like in Divi):

In Elementor, you can click on a widget or area to open its settings in the sidebar:

Which of the two interfaces is better? Well, that comes down to what you like. I like Elementor’s layout better because I can build pages faster and more easily.
Compared to Divi, I also find that the system is faster and more stable. But this is just my view, and it’s worth adding that a lot of people still use Divi.
I think the best way to decide which system is best for you is to try both since this is a personal choice that changes from person to person.
Drag & Drop Editor
The drag & drop option will let you build a website easily as the name suggests. It is the fastest way to customize a website without needing back-end coding.
- Elementor has a toolbar on the left side of the screen containing many templates and designs. You can drag & drop any option as you please to customize your web page.
- Divi contains hovering buttons that expand into a sidebar with a single click. You can select the required designs and drag them onto the main panel. You can also resize this window and move it around wherever you want.
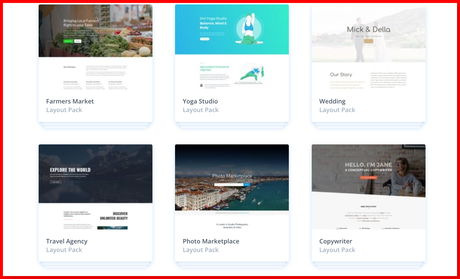
Designer Templates
The designer-made templates simplify website building since they are pre-made and ready to use. These templates can be further customized to suit your style of brand.
Divi offers 800+ pre-made designs and 100+ full website packs with new layouts added weekly. These full website layout packs offer several different templates in a particular niche for various pages like:

- Home
- Support
- Blog
- Contact
Elementor boasts a comprehensive selection of over 300+ designer-made templates for various niches. But they are all single-page templates and can’t match the full website pack that Divi has to offer. However, they have started to launch full website packs and could match Divi in years to come.
The Editor
It isn’t easy to compare the user interfaces of Divi and Elementor because they are so subjective. There will be many people who believe Divi has a superior editor. Others, on the other hand, will say Elementor is the winner.
I’ll start by showing you how to edit pages in Divi. I’ll then do the same for Elementor.
In comparison to Elementor, the Divi Editor
You can customize everything with the Divi visual builder. Divi uses Sections, Rows, and Modules.
What exactly is a Divi Section?
In the Divi builder, sections are the most important building block. Consider them horizontal stacking blocks that can group your content into visually distinct areas.
Everything you create in Divi begins with a section. This content wrapper has a number of settings that can be used to accomplish some truly amazing things.
Rows are different column layouts that can be placed within sections. Rows, like modules, have a variety of settings that can be accessed by clicking the settings icon in the upper left corner of the row.
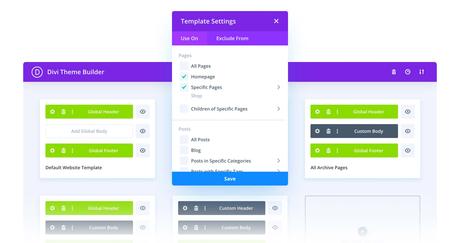
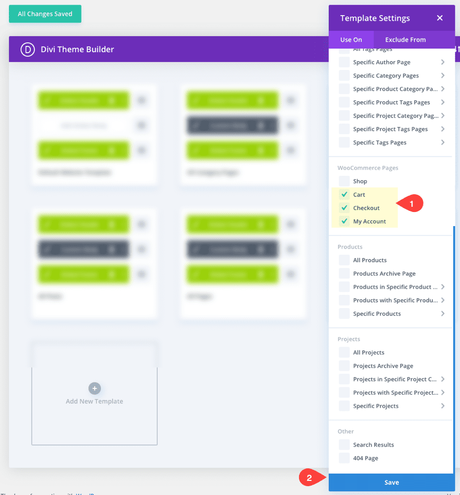
Theme Builder
Theme builder allows you to edit every part of your website without coding. This means you won’t have to settle for WordPress default themes and can create your headers, footers, and blogs.

There is not much to separate from Elementor and Divi regarding theme building. Both plugins are quite powerful and offer plenty of customization. Theme builder can be used to:
- Modify the header & footer to personalize your website according to the brand needs.
- Customize the layout of blog posts on your website by designing new templates.
- Create a 404-page template to provide your viewers with a more user-friendly experience.
- Create a unique template for archive posts.
- Design your personalized search pages to set your brand apart.
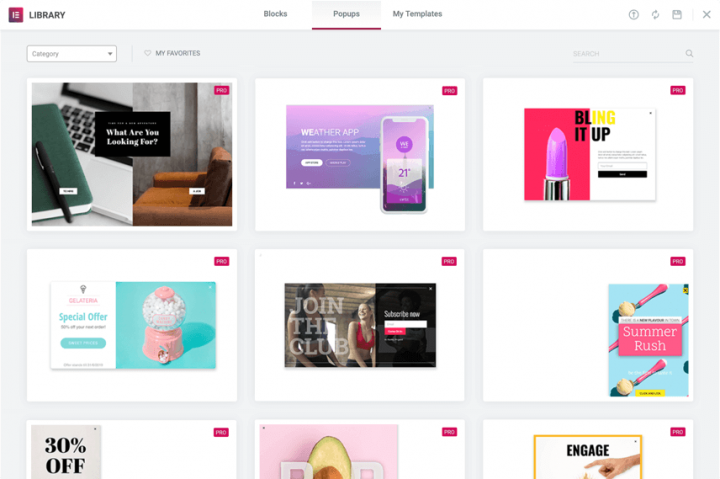
Popup Builder

As the name suggests, the popup builder lets you build popup messages, notification boxes, etc. It is a pretty useful feature for driving more traffic to your website.
Elementor comes with a built-in popup builder that will allow you to popup options to the viewers like:
- Email notification popups
- Registration popups
- Promotions or offers popups
Divi doesn’t come with a popup builder. But plenty of external plugins are available to choose from that will easily let you build popups.
Widgets
Widgets are stand-alone user interfaces that will increase the aesthetic appeal and provide functionality to your website.
Elementor

Elementor offers over 90+ widgets ranging from basic elements to advanced widgets available only on the Pro version. You also have the option to add third-party widgets or even build your own if need be.
Given below are a few of the built-in widgets available to choose from in Elementor:
- Icon box
- Sound Cloud
- Counter
- Accordion
- Menu anchor
- Countdown
- Gallery
- Flip box
- Author Box
- Breadcrumbs
- Sitemap
- Upsells
- Product stock
- Menu cart
And much more…
Divi

Divi also provides you with a plethora of options to choose from on the widget front. You can also install Divi Widget Builder to build your widgets or combine existing widgets to create intricate widgets.
Given below are a few widgets that are available to choose from in Divi:
- Twitter Timeline
- Page visits
- Search engine terms
- Google place reviews
- Facebook events page
- Woo sidebars
- MapPress
- Google Analytics
- Meta slider
- Juicer
- Post comments
- Site logo
And much more…
Content modules
Both of these page builders provide you access to additional modules that can be used to improve the overall appearance of your website and add extra features to the pages you create for it.
Divi

The package that contains Divi comes with every one of its modules.
Elementor
Elementor, as a leading WordPress page builder, offers a wide range of content modules to streamline the development process and enhance the design of your website. These modules, also known as widgets, allow you to add different functionality and features to your web pages.
Each module is designed for easy use and customization, giving you complete control over your site’s aesthetics and functionality. Whether you want to embed a video, add a call-to-action button, showcase customer testimonials, or create an interactive slider, Elementor’s content modules have you covered.
Which of the Many WordPress Page Builders Is the Most Appropriate for You?
Many reviews are available online that compare and contrast different page builders that are available on the market right now. At first, I intended to compare Divi and Elementor against one another in a head-to-head contest and then determine which was superior.

However, page builders aren’t as cut and dried as you think. It would appear that when one releases a new version of a feature with updated and enhanced capabilities, the other immediately follows suit and vice versa.
As a result of the fact that many of these updates and new features are comparable, if not identical, it is difficult to determine which option is the clear victory.
Nevertheless, both options are distinctive enough in their advantages and disadvantages for you to choose the most suitable for your needs.
There are members of the developer community who are vehemently opposed to the use of page builders in any capacity.
The primary disadvantages of using page builders include jumbles of messy shortcodes, slower page loads due to unnecessary weight, and bloating of otherwise cleanly coded themes.
On the other hand, page builders are here to stay for the foreseeable future, regardless of whether we like it. The web page builder that is most suitable for you depends on your requirements, your previous experience, and your current degree of expertise.
SEO Friendliness:
Divi
Divi, as a popular WordPress theme, strongly focuses on SEO friendliness, ensuring that your website will look great and perform well in search engine rankings. It comes fully equipped with clean, high-quality code that search engines love and a range of built-in SEO options.
This includes rich snippets, which allow search engines to understand your content better, and comprehensive header control for structuring your site in an SEO-friendly way.
Divi’s responsive design also ensures that your site will look great on all devices. This factor is increasingly important for SEO as more users browse the web on mobile devices.
Finally, Divi’s compatibility with popular SEO plugins like Yoast SEO means you can further optimize your site, making Divi a solid choice for those focused on SEO.
Elementor
Elementor is an SEO-friendly WordPress page builder that empowers you to create stunning websites while keeping your site’s optimization in check.
It allows for clean, streamlined code output, reducing unnecessary bloat and ensuring your website loads fast—an essential factor for SEO.
Moreover, Elementor works seamlessly with popular SEO plugins like Yoast SEO, delivering an integrated approach to site optimizations.
Its intuitive design interface also caters to easy addition of meta tags, alt-tags for images, and Schema markup, further enhancing your site’s SEO performance. With Elementor, achieving an SEO-friendly site has never been more straightforward.
Versatility
Even though both Elementor and Divi are very capable theme builders, Elementor does not have its own theme. Divi includes a plugin and a theme to deliver much better synchronization to the user.
However, plenty of external plugins are available to handle this situation for Elementor.
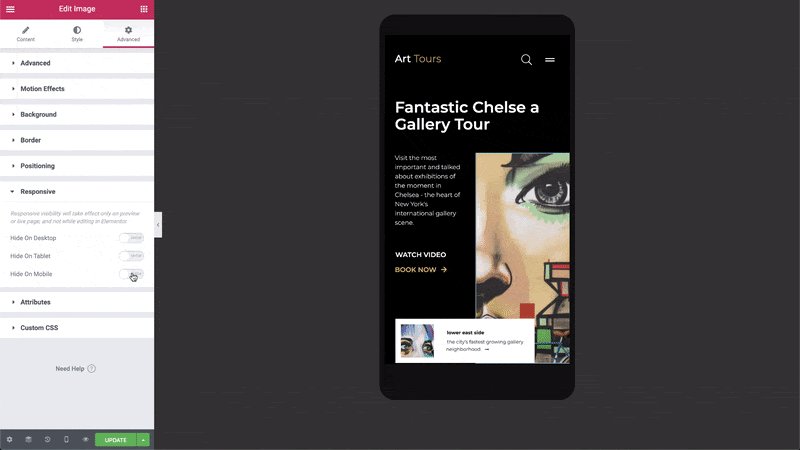
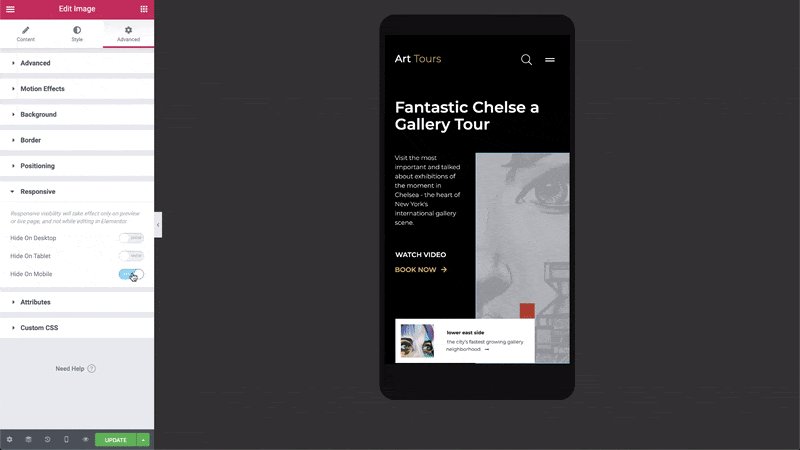
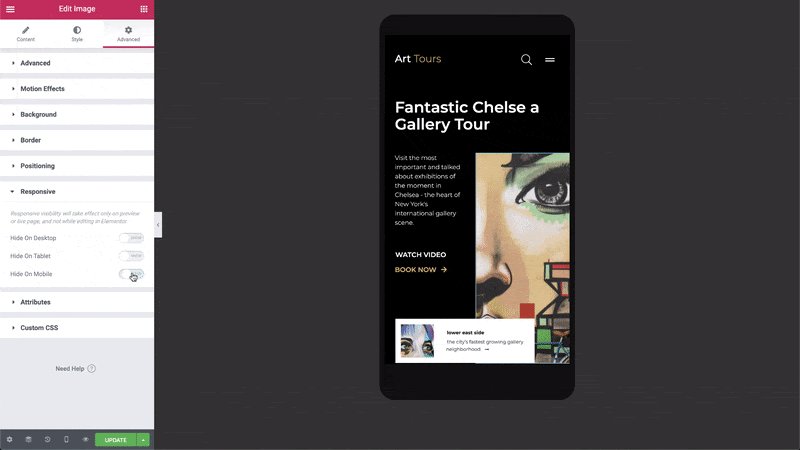
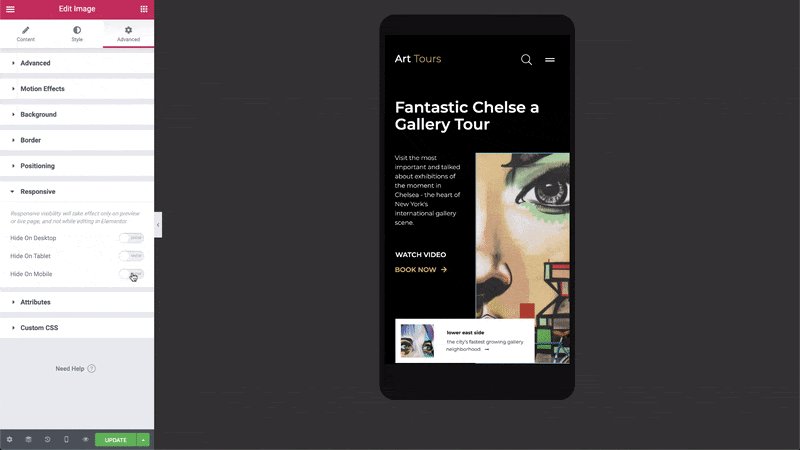
Mobile Page Building
About 4 billion people around the world use smartphones, and they vastly outnumber PC internet users. So, it becomes critical that your website is mobile-friendly to tap into this massive potential viewer base.
- Elementor is largely a mobile-friendly page builder. It provides a lot of customizable features for mobile viewing without the need for any external plugins.

- Divi can be used with a third-party plugin, Divi Mobile, to create mobile-friendly websites. It has features like hamburger icons, header control, sub-menus, etc.
Although Elementor doesn’t require a third-party plugin, Divi provides more customizable and appealing options to entice mobile viewers.

Verdict: This is a draw, as both page builders are equally adept at designing mobile-friendly web pages.
Speed
All the features available worldwide will be for nothing if your web page takes a long time to load. Having fast-loading web pages is critical to the success of any website.
Apart from being more SEO friendly, faster-loading websites would also make your website visitors happy. Also, browsers spend more time on a website with faster page loads than a competitor.

From several speed tests that various external agencies conducted, it was seen that Elementor was slightly faster. This should be no surprise since Divi web pages are loaded with features.
This would increase the page size and will take slightly longer to load. However, Divi is no slouch and performed excellently in all the tests.
Verdict: Elementor just about edges over Divi in this contest by being more lightweight and quick.
Performance
Performance is an important thing to think about with any page builder. In other words, how fast will the designs you make load?
We put this section first because your WordPress site’s performance should always be important. That includes having you over!
To compare how well Divi and Elementor work, we set up the same designs and ran them through some speed test tools.
The smaller file size of Elementor gives it a slight edge over Divi. It also did better on the web.dev’s Lighthouse audit and its Largest Contentful Paint time were shorter in both tests.
But it’s not a big difference, and Divi has worked hard to close the gap. Overall, when it comes to performance, Elementor is a little bit ahead.
If you want to know how the Divi theme would compare to Elementor Pro and the Hello theme, you should know that the Hello theme is lighter than the Divi theme, making the odds even more in favor of Elementor.
If “Elementor + Astra” is already better than “Divi Builder + Astra,” “Elementor + Hello” would be even better than “Divi Builder + Divi theme.”
Frontend Editing
There is something in Divi’s builder that will appeal to every user. If you are starting, you won’t have any trouble figuring out how to use the fundamental features of this page builder because they are pretty user-friendly.

As an experienced developer, you will quickly learn about the advanced features that enable you to create dynamic web pages for your customers without spending countless hours writing the code yourself. This will save you time and allow you to provide better customer service.
The elegance of the Elementor page builder is found in its uncomplicated design. After you have activated the plugin, you will observe that the user interface is straightforward and doesn’t require any explanation.
The elements can be dragged and dropped onto the empty canvas, after which your content can be inserted into the appropriate spaces. Additionally, you can play with the design and animation modules until you get the desired result.
Quick Links
- Divi vs Flatsome
- How To Add and Change Logo In Divi Theme
- Features Comparison Of Divi Vs GeneratePress
- Divi vs Astra
- Divi vs Elementor
Conclusion- Feature Comparison Of Divi vs Elementor 2023
In the battle between Divi and Elementor, both contenders offer impressive features for creating dynamic websites. Your choice depends on your specific needs, design preferences, and familiarity with these tools.
Divi shines with its integrated theme and advanced customization, while Elementor excels as a versatile, user-friendly plugin.
Consider your project’s requirements to make the best decision. Whichever you choose, you’re equipped to craft a remarkable online presence.

