Before we go ahead, do you know that Facebook just added the Facebook Authorship feature to help bloggers get more followers (exposure) and branding?

Some years back, Google introduced its Google Authorship Feature to the blogging world and the internet world in-general. Every blogger who wants to rank high in Google search implemented the short snippet given by Google to their blogs.
Must Read: How to Moderate What Shows on Your Facebook TimelineAfter some years of introducing the authorship service to the blogging/website communities, Google shut the project down.
Thinking the authorship programme will not be resurrected by another? Well, you guess wrong :). Some few days ago (a week per say), Facebook released its Facebook authorship feature as well, similar to the Google's authorship.
What the Facebook authorship feature does is - it makes it easy for Facebook readers to start following the author of an article they just read and enjoyed.
Still want to know more about the Facebook authorship feature and how it truly works? You can read about it at their official page.
Facebook Authorship Feature and How to enable it on your blog
You must have read about the new innovation by Facebook and you must be wondering, "How do I install it on my blog?" Well, if you are having that thought, think no more because on our today's topic, we shall be discussing how to implement it on our blogger blog and WordPress blog.
Steps:
Before we go ahead, let's check if our Facebook " Who Can Follow me" option is activated to " Everybody ".
First, navigate to your Facebook " Settings" >>> Click the " Followers " Option.
In the " followers" options tab, set the " Who Can Follow me" option from " Friends" to " Everybody ". See screen shot below...
Have you changed the " Who Can Follow me" option from " Friends" to " Everybody "? if your answer is yes, let's proceed with how to enable the Facebook authorship on our blogs.
First, let's start with WordPress...
How to Configure Facebook Authorship Feature on WordPress Blog
On WordPress, you can configure it in two ways - either by using WordPress SEO or injecting it directly to your blog's header.
Using WordPress SEO
First go to your WordPress admin panel >>> by the left-hand menu, click " SEO" >>> Click " Social" >>> Click " Accounts ".
Must Read: All in One SEO Vs WordPress SEO By Yoast: Which do you preferNow we are in the Accounts Area >>> simply insert your Facebook page or profile URL in the " Facebook Page URL" space provided >>> Click the " Facebook " tab. See image below...
In the " Facebook" tab area, tick " Add Open Graph meta data" and " Save Changes ". See image below...
Now, you have successfully implemented the Facebook Authorship feature to your blog...
In case you want to know if what you've done is truly working, you can use the Facebook debugging tool to test it out...
Not Using WordPress SEO? But Using Genesis Theme
Genesis theme allows you to add any codes or snippets to your blog's header without you knowing about coding.
If you are using the Genesis Child Theme, follow the below steps...
Go to your WordPress admin section >>> by the left-hand menu, hover your mouse to " Genesis" and click " Theme Settings ". Have you done that?
Now copy the below snippet...
<meta property="article:author" content="https://www.facebook.com/onenaija" />
Scroll down to where you see " Header and Footer Scripts ", have you seen it? In the first box you see (which is the header), paste the above snippet. See image below...
Note: Change the "onenaija" found in the snippet to your own page address name or profile address name
Must Read: Adding the New Facebook Page Plugin to Your WordPress SiteClick " Save Settings " and you are through with the configuration... You can use the Facebook debugger to test your blog to see if it works.
Not Using WordPress SEO? But Using Other Themes
Simply go to your WordPress admin section >>> by the left-hand menu, hover your mouse to " Appearance" and click " Editor ". Have you done that?
In the " Editor's " area, click Header.php >>> Copy the below code
<meta property="article:author" content="https://www.facebook.com/onenaija" />
Now, right above the </head> tag, place the above snippet. Have you done that? If yes, it will look like the image below.
Click the save button and you are through with the implementation...
How to Configure Facebook Authorship Feature on Blogger Blog (Blogspot Users)
If you are using the blogger platform then you should follow the below steps to help activate your Facebook Authorship Feature as well and start receiving the benefit

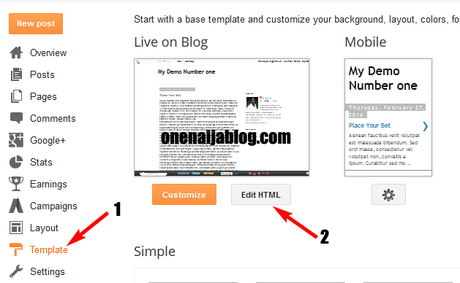
Go to your blogger dashboard >>> Click " Template" >>> Click " Edit HTML " to take you to your Editor's area.

Now that you are in your code editor's zone, click inside the code box >>> now, simultaneously press the Ctrl + F key to bring out a search box.
In the search box that just appeared, simply type </head> tag in it and hit the enter key.
Now, simply copy the below snippet and paste it right above the </head> tag.
<meta property="article:author" content="https://www.facebook.com/onenaija" />
If you carried out the step well, it should start working. Just use the debugger tool to check it out
Now you have successfully implemented it on your blogger blog... go see how Facebook authorship rebrand you and help you grow your business.
Over to you
I did mention how to add the Facebook Authorship feature to our WordPress and Blogger blog Platform the simple way possible. But please, if you do not understand any steps above, do let me know using the comment box below and I will give you a reply ASAP.
Must Read: 3 Insane Tips for Increasing Readers on Your BlogDid I not mention how to carry out the Facebook Authorship feature on the platform you're using? Please do let me know using the comment box below and I will show you how to.
Do you have comments, questions and thoughts you'd love to share with us? Please do by using the comment box below.
Remember that your comments, questions and thoughts are highly welcomed and most appreciated.
You can as well share this post with your friends. Trust me, it would mean the world to me.

