This one here is a DragDropr review, and why this review is being scribbled down is these days there are hundreds of page and website builders which let you build the most ravishing websites within minutes from scratch, so how do you decide which ones are worth your time and money?
Well, I won’t say if DragDropr is worth, or not worth it. I’ll simply lay out the features and superpowers that the tool has in its arsenal as transparently as possible, and then you can be the judge and jury of how far they suit your needs and budget.
DragDropr Review: What is DragDropr?
In case this is your first encounter with the tool, let me explain in brief what exactly DragDropr is. It basically is a Page-builder (content builder), a tool which lets you bring your ideas out on the internet, in a virtual form by letting you design just about any website simply by “dragging and dropping” elements, hence the name.
You don’t even need to “think” of codes, yeah that’s right. Simply decide what you want where, and drag that element onto the page using DragDropr. And yes, doesn’t matter which CMS you’re with, WordPress, Magento, Shopify or anything else, DragDropr fits them all.

So let’s get on with this DragDropr review and get you an insight into the features in detail.
WYSIWYRG –Live Preview
Let’s start with the Real-time editor, whenever you create a page with DragDropr, you get to see the result of whatever is being created “Live” without needing to refresh, or go to any other page. So it’s literally like drawing on a paper with a pen, you can see the results being formed instantly.
In addition to that, there’s WYSIWYRG, I’m sure you’ve heard of WYSIWYG (What you see is what you get), the additional “R” in this abbreviation stands for “Really”, so basically it becomes (What you see is what you really get) which to be honest is the same thing as WYSIWYG.
What this means is, whenever you edit your page with normal page builders, the final result when “published” isn’t exactly what you created, there may be slight shifts in positions, changes in text sizes etc. Well with DragDropr’s WYSIWYRG, that never happened during my test-period, just as they promised.
User-Interface
This is a very important part of this DragDropr review, primarily because with (other) drag and drop builders, there almost always is a problem of “lags”. Meaning when you select a module, and drag it up to the editing-space, there are lags and glitches which make it hard.
Although I loved that with DragDropr there’s no such problem, the drag-dropping was pretty easy and smooth, although it may take you some time figuring how exactly to move the modules from one location to another once they’re on the editing-space.
Content Blocks and Content Modules (Widgets)
Content Blocks are basically “pre-made” blocks (elements such as Pricing Tables, Testimonial tabs etc) which have already been done for you, you can simply choose any one of them, drag them on the editing-space, edit the text, images and publish them right away.
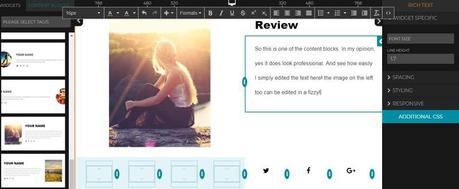
DragDropr has over 200 such pre-made content blocks, and I must say they’ve been made professionally so there isn’t much editing you need to do, except obviously changing the text or images. Here’s an example:

As you can see, it has a plethora of these content modules on the right-sidebar, I simply dragged one on the white editing-space, edited the text just as I’d have done on a Ms-Word page and done!
So far, I’m loving the ease of using DragDropr if nothing else. It lets us add as many content blocks on a new page as we want, hence letting us create a complete page with all the required elements in minutes.
Coming down to the Content modules (widgets) now; they are the life and soul of any page builder, as those are the elements which you can drag, drop and finally embed on your page.
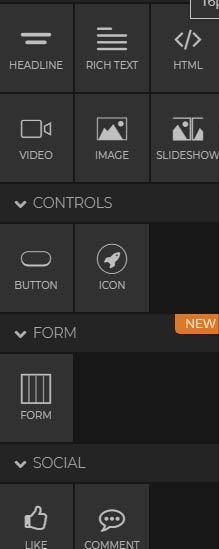
Individual widgets (such as headline, buttons etc) combine together to form a complete content block, in case you wish to add an element to your content block, or make one from scratch these modules are what you’ll be using, and DragDropr has quite a few of them:
- Headline
- Normal Text
- Spacer
- Image
- Video
- Slideshow
- Buttons
- Icons
- Forms
- Like/Comment Modules etc.

Now I’ve to be honest even though this is a DragDropr review, is this the most module-rich page builder, nope! There obviously are other builders with a lot many modules than DragDropr, but hey considering the pricing, user-interface and everything else, I’ll say it’s a balanced deal.
Editing Content
I’m including this section here in order to get you a glimpse of how far and extensively any content on Dragdropr can be edited.
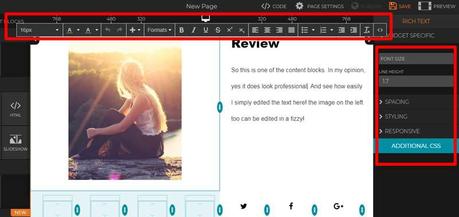
Here’s the editing bar that comes up whenever you select any content that you wish to edit:

As is evident, you can change every pixel of the content according to your needs, the font style, size, alignment, indent, add special characters, and basically everything else. It even lets you change the HTML properties of the text such as H1, H2 tags, and blocks (blockquote, div, pre etc).
The same holds true for image editing as well, whenever you select an image a right-sidebar shows itself with all the options you’ll ever need, which again includes HTML properties such as Alt tags, image title, links etc.
So in a nutshell, yes DragDropr has been very generous with its content editing capabilities.
100% Mobile Responsive
Mobile responsiveness was an optional choice just couple years back, now? It’s a mandatory requirement from the perspective of SEO and if wish to get into Google’s good books.
Responsiveness means that your page will adjust “itself” and always will be displayed in full, without needing the users to zoom-in, zoom out or miss out on any part of the page in general on any device.
So doesn’t matter if your visitors are using a desktop, a smaller laptop, a tablet or even a cell phone! The page elements would auto-adjust according to the screen-size.
It also has advanced features which let you select which module or content block you wish, or do not wish to be responsive on certain devices, this gives you more control over your elements and page in general.
Instant Edit – DragDropr Plugin
This is one of the best features that Dragdropr offers, and it’s also not that common or easily found with page builders. Basically it lets you edit your page anytime, anywhere, without needing to log in to your website’s backend.
So, it not only saves a lot of time, but also eases things quite a bit as you can simply be on your published website and edit the content right away. Also, because it’s a browser extension you don’t need to download or install any additional software, it’s basically like you’ll permanently be logged in to your page editor.
HTML Support
All the pages and websites you create are stored as pure HTML, so not only visually; your pages also do not lack any SEO and can be optimized manually later if any tid-bits are left.
Also, this allows you to change the content instantly whenever you need to do so. So all in all the only point I included this section here in this DragDropr review is because even though it’s not a “wow” feature, it still is a feature and I believe that deserves attention.
Support
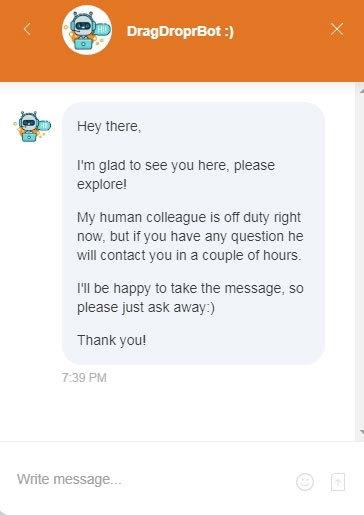
Support is one of the last points of this DragDropr review, and I believe quite an important one. The support team for DragDropr can be reached via Live-chat, E-mail, as well as phones.
As far as the live-chat goes, I tried it at various different times of the day but almost always I get a message saying “My human colleague is off duty right now”, which is an automated message, and they need us to leave our messages in the chat box to which they reply at a later time.

Although the test-Email I sent was replied to in around 8 hours, so my verdict is that their E-mail response rate is much better than their live-chat as of now.
Although they also have a phone number at the site’s footer which I didn’t personally try, but I suppose it will be responded to instantly.
So in a nutshell, they do have all the support options that I seek at a good platform, although I’d love if they slightly increase their response rates.
Pricing
Finally, yes it’s a feature-rich platform but is it budget friendly? Well that depends on your budget, so let me just lay out its pricing plans for you.
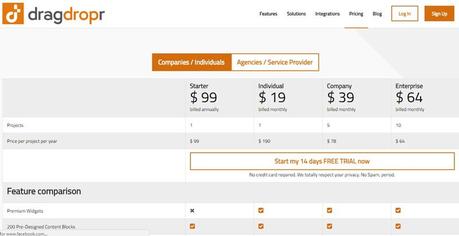
Basically it has two set of pricing plans, one for companies/individuals, and the second for Agencies/ Service Provider.

Plans for Companies and Individuals:
- Starter plan $99/month – Billed annually.
- Individual plan $19/month- Billed monthly.
- Company plan $39/month- Billed monthly.
- Enterprise plan $64/month- Billed monthly.
Plans for Agencies and Companies:
- Freelancer plan $89/month- Billed monthly.
- Agency plan $199/month- Billed monthly.
- Lead plan- $399/month- Billed monthly.
The features slightly differ for each of those plans, and they’re all laid out transparently on the pricing page.
Final Words on DragDropr Review
So that’s a wrap as far as this DragDropr review goes folks, I’ve included all the aspects that DragDropr is made out of, the live-preview, content blocks and modules, responsiveness, HTML, 100% mobile responsiveness and everything else.
I believe that covers everything, doesn’t it? Do let me know what you think of DragDropr as well as your verdict on this review? It is important.
