In this post, we have shared the DragDropr Review 2019 with features and pricing and details into its use. Let's see how to start with DragDrop!!
As you all know that the field of studies expects many things from the knowledge source of humans but what can we expect from the technology for our advantage?
Or are you looking for a solution to create your own page or website but want to avoid the complex coding?
If you are in trouble finding it then I have found one of the most amazing visual website builder editors.
DragDropr Review 2019: Is It Worth Money?
What Is DragDropr?

DragDropr is an enhanced website builder that perfectly integrates with your content management system.
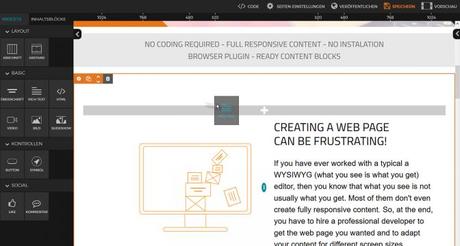
If you have ever dealt with coding problems of web designing then you might be familiar with the time required for the creation of your website.
The complex coding techniques of web designing languages and maintaining different types of files for different tasks, like differently maintaining both the file of code and the file of images become hectic for some people. And if you are one of them then DragDropr is the topmost solution.
This technical tool does the work of content designing, content creation for your webshop, website and some other technical tool with the help of which you can subject to the web. And it is the only Visual Page Builder which is able to work with every type of Content Management System.
As the name suggests drag, drop therefore it is a tool based on the Drag and Drop system. Basically, the DragDropr CSS fits your CMS.
Features:
We always look for a system that is easy to use in nature, show the hundred percent results of its performance and show the changes that have been done by the user, so that it removes any kind of confusion.

Such a tool is DragDropr, with the elimination of confusion and which is designed by keeping the concerns in mind of its users.
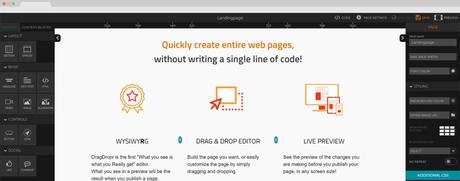
"What you see is what you really get" is the full form for WYSIWYG.

Yes, this must be in case of any system we want to work on. Suppose if you are showing your efforts and not getting what you expect then it will be really disappointing, right?
But DragDropr doesn't let it happen. Since you will get guaranteed results or outputs of your page according to the previews that are shown to you.
As already mentioned above, the tool simply uses the concept of Drag and Drop, it is too much easy to use, you just have to drag and drop the contents you wish to work on for customizing your page, without any complex creation of code or any complications.
Nowadays a number of website builder tools use this feature for an intuitive interface.
Finally, you can easily end up creating your mind-blowing page, with amazing results.
You will be able to see the alterations that you do before publishing your page with on time management.
The above were the three principles for the tool.
This is an amazing widget that really speeds up the designing process for your website. Use the Content Block widget to create your website quickly and swiftly. DragDropr has a pre-designed content block for sections like testimonials and pricing.

With the block of contents provided by this astonishing tool, you can get the benefits of using one of the two hundred contents that are provided or you may have the buffer for the individual block of content and also save your time for your really busy schedule.
It works much like WordPress and this feature is absent in most of the tools. Luckily, DragDropr has this feature.
You can easily embed the content created with DragDropr in your site with just a click.
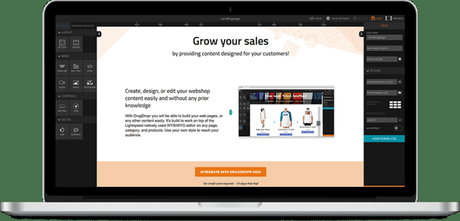
By following the simplest ways of dragging and dropping you will be able to add up products that are new to your designed page. With the help of just one click you will be able to enable or disable the particular components of the product. For example images, descriptions and many things related to your site.
DragDropr gives your website a responsive design. You can view your website 1024, 768, 480 and 320. This means that you can view your website in the tablet mode using 1024.
With the benefits of this tool, sliders can be added to your homepage, or it can be any page and you don't have to think about the size of the screen, because they can perform their task on any size of the screen.

DragDropr is designed in such a way that the content that you have created or designed will be fashioned automatically for your desktop, mobile or if you are a tablet user. And the content is hundred percent responsive.
If you are not every time comfortable looking at all the images on the same screen and want the display of particular images on particulars screen, then there is an availability of hiding or displaying of those certain images on specific sizes of screen.
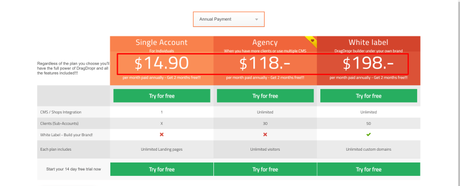
Pricing

- Control of responsively or alertness
If you are having a single account then annually you will be paying up to $14.90. In case, you have an agency to run then annually you will be paying up to $118 . Assume that now the editor is under own brand then annually you will have to pay $198.
Every individual plan comprises 1st: Limitless landing pages
Pros:

- In all of the above cases you can get a DragDropr free two months trial.
- In the first case, you get one content management system and unlimited for the others.
- In the second case, you can get up to 30 clients and in the 3 rd case, you can get up to 50 clients.
- There is a white label for only the third case.

Cons:
DragDropr lacks some features such as the 360 degrees product viewer, ad tracker, and preset animations.
My Verdict: Is DragDropr Visual Editor Worth It?
We already discussed the features of the DragDropr Visual Editor, so we get the answers to the above questions that why does it work like this.
And we conclude that it is a tool for the creation of your site with the proper provision of easiest ways of building it in your own way without any unwanted kinds of stuff. You now don't have to rush here and there for any site-building. Get everything in one place and proceed with this unbelievable site building tool.
- You now get the solution to avoid complex coding along with the proper management of your site with just the task of dragging and dropping, also at affordable prices.
- You also have the options for managing the things when you want them in your own way
- Time-Efficient Builder: This builder saves up a lot of time by providing the drag and drops sleek features. You can move content and use the pre-designed content block for a better design. It also has a pre-made landing page templates.
- Services: If you own an agency or run a service, DragDropr gives you the provision for better service to its clients. You can manage your customer's site from a single platform without hassle. It works for webshop owners, CMS providers, small businesses as well as the content managers.
- Integration: DragDropr integrates with a number of CMS platforms such as WordPress and Magento. It also integrates with Shopify and Lightspeed tool. You can get a browser extension for DragDropr making it more reliable.


