The process of web development has changed its meaning in the time span of twenty years ( 2000 to 2021). Earlier the process was simple and just three technologies could do all the job. The competitors were less and the businesses were slow in adapting to the web application phase.
On the client side, browser choice was not a luxury. Mainstream desktops had internet explorer with Netscape as an option but it was slower in capturing a significant share. I am sure people at that time had not heard about cross-browser testing. I even doubt if the term had been coined then.
Today, both sides have significantly changed. The market is different, options are too many, technologies are popping every now and then and I don’t even want to get started on the number of devices. Affordable devices have revolutionized the internet world and still, manufacturers don’t seem to stop.
All these changes made one concrete effect on the testing world. They made cross-browser testing essential. This post will cover the how, why and what around this topic.
Later, I would like to add how automation has been added into this system, why it was necessary and how to use it to perform automated cross-browser testing.
What is cross-browser testing?
Cross-browser testing is a mantra to be followed by everyone developing a website. The mantra is, if there is a web application being released into this world, it should render as intended in all of the browsers and all of the devices across the globe (only the target customer’s). If there is a bug, it should exist in all the devices and browsers i.e. it is expected to be in the source code and not the fault of the device/browser/OS.
Since browsers work on different browser engines, differences will definitely be seen. The purpose of cross-browser testing is to therefore be prepared for all such browser-related bugs. For example, writing modes do not work in some browsers and we can find those through testing.
As part of the development, we can apply media queries or browser-related changes (such as -WebKit) to let the browser know that a different code is prepared to render it the webpage. As far as this consistency is concerned, there should be no exception until necessary. If we find a browser or device-related bug, we fix it.

That’s it. This is the simplest definition of cross-browser testing. Although I can’t say cross-browser testing is as straightforward as written above. This statement needs to break down a bit to clear out a few doubts a reader might have.
First, even though everyone should perform cross-browser testing, everyone need not. Let’s say a government branch (ex. Railways) releases job application forms without performing cross-browser testing. They just released their website for Google Chrome versions 80 and above.
If you access it from any other browser, they clearly mention their requirements on the top. You, being a long admirer of that job and to be a part of that company/agency, would definitely install Chrome latest version. Such areas can be exempted from cross-browser testing and can save their costs if they are extremely confident about the responses.

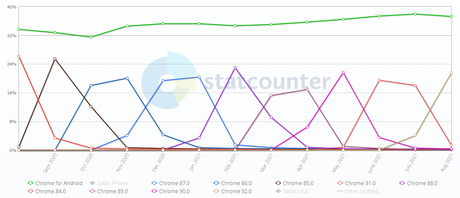
Second, we can never satisfy all the browsers and devices on this planet. There are still 4% of the people using Android 6.0 which got released six years ago (Refer to above image).
Even Whatsapp, a super-rich company had to deprecate their application for Android version below 4.0.3. So, when we say the term all combinations in this post, it refers to all the target browsers and devices.
Why is Cross-browser testing worth it for an organization?
Recently, I was working on a website where I needed to make an image uploader using the drag-and-drop technique. It worked fine on my Chrome browser and Brave browser.
I kept cross-browser testing for a later stage. A month later, when a lot had been developed around the uploader, I found out it does not work on Firefox at all.
Not even the click function to open the explorer to select the image. This was a personal project, but what would I have done if the same scenario had been for a client?
Cross-browser testing is important to cover the market share, make a business presence as much as possible, and be prepared for every user as they are potential customers. Below statistics stress the importance of cross-browser testing:
- 88% of all the users don’t return again to the website if they had a bad experience the first time.
- Just 1 out of 26 people will complain to you with feedback. The Remaining 25 will just abandon you so you will never know the reason.
- 53% of people leave the website on mobile within 3 seconds. That’s more than half!
With so many devices flowing into the market, we can never guess what device our users will use and what browser. We can never assume that a user is on the latest device and uses the latest browser.
The browser part may be true for mobile devices because of its auto-updates but the desktop browser versions are more tricky. The following image shows Google Chrome’s market share version-wise.

As you can see from the above graph, the distribution does not indicate all the people who work on a similar browser. The reasons will deviate us from the main topic of discussion though.
Ways to perform cross-browser testing

Cross-browser testing, as a bigger picture, can be done in two ways:
- Manual cross-browser testing
- Automated cross-browser testing
Manual cross-browser testing refers to going through the target devices and browsers manually. So, if I want to check how my website would look in Firefox 90, I will install the browser first and then check the website manually by going through it like a user or a tester.
The above-defined method is really old school though. When we look at every combination of browsers, their version, operating system and their version, installing each of the combinations is not practical. And yes, let’s not forget the mobiles, tablets and other devices.
To save such tiring work, we can make use:
- Virtual machines with different operating systems, versions and browsers
- Emulators and Simulators for mobile devices
- Real mobile devices available via cloud device labs like LambdaTest or Browserstack
On the other hand, there are companies such as Testsigma that are completely cloud-based and offer an easy solution to automated cross-browser testing. We will talk more about it in the next sections.
What is automated cross-browser testing?

The next method to perform cross-browser testing is through automation. It is pretty obvious why automation was introduced in this domain. The main motive of automation is to eliminate repetitive tasks in testing and in this case, the frequency of repetitive tasks is too high.
So, instead of testing the same features again and again on different combinations, we can automate one test and execute it on all the tasks overnight.
Why is automated cross-browser testing important?
In addition to taking off the burden of repetitive testing from our shoulders, there are many advantages that an automated cross-browser solution offers. Some of them are listed below.
- Time and cost saver: Automated cross-browser testing is a huge time-saver as we don’t need to be continuously engaged with the application. Also, since the tester’s hours are not counted while the machine works, we can save money on these resources. Both of these factors will come into play when we need to calculate ROI and make strategies to achieve it faster.
- Parallelization: A direct cause of saving time is parallelization. With automation, we can run multiple tests in parallel on different platforms.
- Increased accuracy: Since a machine is on the job, the chances of human errors reduce to 0 in automated cross-browser testing.
- Scale confidently: When a web application’s size becomes too large and complex, performing manual tests on it becomes too time-taking. With automated cross-browser testing, you can scale your tests as your application grows.
- Deliver faster: Lastly, by choosing automation in cross-browser testing, you can deliver extremely faster and get things moving.
Additionally, there will be a lot more advantages to automated cross-browser testing depending on the automated cross browser testing tool you go for. Tools like Testsigma, which are completely cloud-based, do not require any infrastructure setup or resource allocations from the tester.
Testsigma, in addition, lets you write your tests in simple English – easy to create, easy to maintain. It also gives you the freedom of testing an unpublished web application through a local tunnel and scheduling your cloud tests whenever you want (on a combination of more than 2000 real devices and browsers on the cloud).
Here are more reasons why to choose Testsigma as your cross browser testing solution?
Testsigma is giving a 30-day free trial – review all features before you decide
Ways to perform automated cross-browser testing?
Just like any other automation testing process, cross-browser testing automation can also be performed either using a tool setup locally or on the cloud.
Automated cross-browser testing on the local machine

If you have all the combinations installed or can use virtual environments for the same, writing Selenium (or any other such tool) scripts can run the automation tests easily. Although, this is not advisable for the same reasons of dealing with huge combinations of platforms and devices available.
Moreover, when we use automated cross-browser testing locally, we need to configure everything ourselves which is a complex task in itself. All the resources need to be allocated from personal expenses which costs even more. An efficient method is to opt for cross-browser testing automation on the cloud.
Automated cross-browser testing on the cloud

Cloud premises have proved to be extremely efficient for automation testing, development, no-code testing, and other cloud services. Cross-browser testing is no exception.
Cloud-based tools, when chosen wisely, can help you achieve ROI much sooner than conventional tools. As a web developer, my advice is to always look out for tools that suit your team and can speed up the process.
Testsigma is a cloud-based cross-browser testing tool that can be utilized for efficient automation of your cross-browser testing. It uses English-based test language mixed with NLP abilities on top of all other features like – readily integrate cloud device lab, parallel test execution, CI/CD support.
This makes the testing process extremely fast and maintainable in the future which I will prefer anytime for my team. For more details, please refer to Testsigma’s page for cross-browser testing or start your free trial right away.
What else does the cloud have for us?

All the above-mentioned advantages of cloud-based testing, manual or automated, are quite straightforward. Things that are explicitly visible to an organization and team. But as you start working on cloud testing, with experience, you will gain some insights about how the cloud can save us from later troubles.
One of them is the deprecation of languages. Web development has become very dynamic in the past five to eight years. There are new languages releasing every now and then and some of them come with their own advantages.
If in the future projects the team decides to use newer technologies (which they definitely will), you will have to design the complete infrastructure and configurations once again from the start. But on the cloud, these things will be set up within days of release.
The second major advantage will come when you see new devices being uploaded on the cloud platform every fifteen days. Google Chrome has a release cycle of six weeks (which they are reducing to four from Sept). Firefox too releases its new versions every four weeks.
Then platform updates like Windows 11 are coming to the market in November this year. All these are overheads that can easily be dodged with cloud-based cross-browser test automation tools.
To know about the practices and tips to follow while performing cross-browser testing, you can follow this guide. Lastly, extend your abilities in cross-browser testing through automation and let us know your experience in the comment section below. Hope you liked this post and it helped you gain knowledge in the CBT domain.

