South by Southwest 2013 has come and gone through Austin like a whirlwind. Before the last 5 days festival became synonymous with free PBRs and poorly sound-checked bands, there was the interactive portion of SXSW where the best young (and old) minds of the tech world set up booths, handed out business cards, and pimped their businesses in any way possible. What struck me after speaking to a bunch of these people is how many were looking for young, talented engineers and coders. One game developer from San Francisco (admittedly, this was at VICE’s free beer party) told me that once I had the Python language down, I could “practically start printing my own money” in regards to finding a job.
Someone much wiser than me once told me that coding is becoming what fixing a car used to be back in the day, a highly skilled hobby. Realizing that I had the same skill sets as millions of other liberal arts grads, I thought I needed to catch up to where the demand is currently at- by learning how to code. I started looking into classes as the local community college, as that’s what one does when learning a new language. Coming to the conclusion that I had neither the time nor the $500 enrollment fee, online classes seemed like my only option.
Enter Codecademy, the free online coding school. I chose it over the equally excellent Khan Academy, as it was more focused specifically on coding.
The Basics
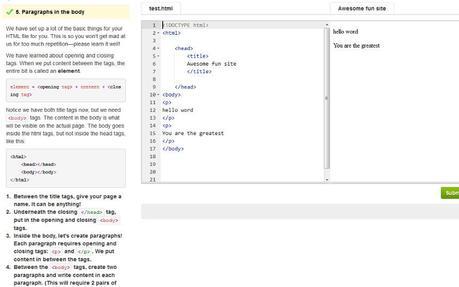
Codecademy aims to teach you the basics. Its interface reflects this, as there’s very little else apart from the exercises and the box where all your code is imputed into. I liked this as there’s little distraction. And it’s quick.
I start right at the beginning the web fundamentals course. As it’s been a while since I’ve done any HTML (read: MySpace circa 2005), so I started off with the HTML basics course written by Leng Lee. A quick little peek at Lee’s LinkedIn clearly shows that he knows his stuff.
The Tasks
Codecademy is a task based learning system, and every task will have a little description to help you figure out what’s going on. Lee’s first description is obviously aimed at complete beginners like me, as he explains what HTML is in very layman terms.

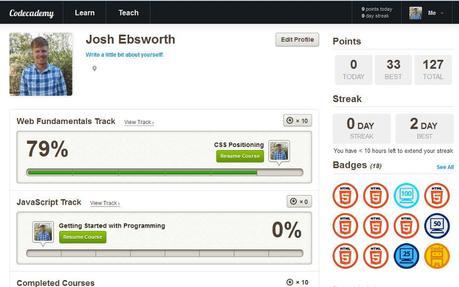
Within 20 minutes, I’ve already whizzed through a bunch of lessons by completing brief tasks that gets the user to start writing HTML and view the live results. To keep your momentum going, a progress bar tracks how you’re doing, and attractively designed Cub Scout-esque badges pop up every so often after you’ve hit a certain milestone.

The HTML basics course was a breeze. Because of its quickness and ease, I worried that all of the useful stuff I’ve learned would be forgotten the next time I logged back into Codecademy. However the constant review classes, clear structure and tasked based nature of the course had me retaining all information I had gone over. This is all the more impressive considering my sieve-headed nature and atrocious language learning skills.
I’ve only gotten as far as learning CSS, so I can’t really comment on how in depth Codecademy’s more advanced classes on Java and Python are. But what I’ve seen so far is highly encouraging; their HTML class is better, cheaper and quicker than similar classes I took in college. Obviously, you’re not going to become a master-programmer by using Codeademy alone, but it’s a big step in the right direction.

