Some time back Google+ introduces its social commenting system that enables bloggers to socialize their blog's comment section.

Well, many bloggers tried the commenting system on their blog because of the advantages surrounding it, while many bloggers did not tried it on their blog because of its disadvantages as well.
Must Read: 8 Blogging Tips Every New Blogger Should KnowThose who do find love using the commenting system are still trying to figure out how to integrate the blogger native comment system and the Google plus commenting system to their blog, why? For their readers who'd want to leave a comment or two, to have more options when commenting on the blogs.
Normally, Google only give you an option to either use the Google+ comment system or the native comment system on your blogger blog. In case you still don't know how to switch your blog to the Google plus commenting system, you can simply read a post where I write about how to here. now let's proceed.
Adding The Google Plus + Native Comment System to Your Blogger Blog
The thing is, if you are searching for a simple "how to" on integrate the two social networks, then I assure you that you're in the right place.
And if you are running your blog on the blogger blog platform, this post is going to be useful to you more that you'll know it.
Now, let me go ahead with the simple steps... are you ready?
First step:
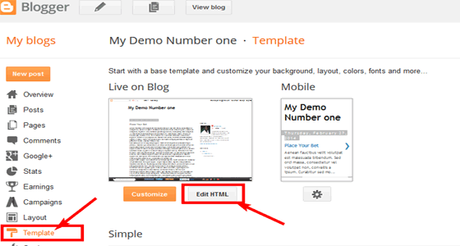
Go to your blogger blog dashboard and click on " Template" >>> click on " Edit HTML ". See Image below...

Have you done that? If yes, you will be taken to your template editor's area. I know that all you're seeing right now are bunch of codes, but I am going to make it simple enough for you to understand.
Second Step:
Now, let's add our JQuery to the header of our blog, shall we... without the jQuery, the process will not work.
Copy the below code...
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
Have you copied it? If yes, now search for the </head> tag and paste the jQuery code right above the tag.
Note: To make your search easy and quick, >>> click inside the code box >>> simultaneously press the ctrl + f key >>> a search box will appear >>> now search for the </head> tag using the search bar.
Must Read: Enabling Disqus Commenting System For Blogger BlogHave you done that? If yes, now let's move on to the main part of the show.
Third Step:
Now use the search bar to search for the below codes.
<b:include data='post' name='post'/>
Have you seen the above code? If yes, copy the below code and paste it right below the above code.
<b:if cond='data:blog.pageType == "item"'>
<style>#comments, #gplus-comments-visibility {display:none;} .comments-icons {background: url(http://2.bp.blogspot.com/--CsmnKc1FSA/VI8FyLYdw7I/AAAAAAAAAwE/erSHV85Pg_Q/s1600/speech-bubble.png) no-repeat; font-size: 20px; font-family: "Arial Narrow",Arial,sans-serif; color: #555; font-weight: bold; padding: 18px 15px 0; height: 70px; } .comments-icons a img {vertical-align: middle;}</style>
<div class='comments-icons'>
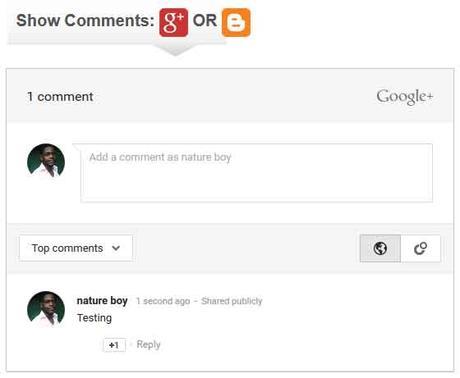
Show Comments: <a class='show-hide-comments' href='javascript:void();' onclick='$("#gplus-comments-visibility").slideToggle();$("#comments").hide();'><img class='gplus-icon' height='35' src='http://1.bp.blogspot.com/-i1zpfechOuY/VI763hqxlHI/AAAAAAAAAvs/dz4sWUQW-xU/s1600/google-plus-logo.png' width='35'/></a> OR <a class='show-hide-comments' href='javascript:void();' onclick='$("#comments").slideToggle();$("#gplus-comments-visibility").hide();'><img class='blogger-icon' height='35' src='http://3.bp.blogspot.com/-4N-YlJvoxdA/VI763udxlHI/AAAAAAAAAvw/0dY2Ys0zz2k/s1600/blogger-logo.png' width='35'/></a>
</div>
<div id='gplus-comments-visibility'>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='550' expr:data-href='data:post.url'/>
</div>
</b:if>
Have you done that? Then you have finally completed the steps. Just save your work, go to your blog and see it comes live. Below is a live sample image

Now you have even more reasons to get some Google plus traffic to your blog without stress.

You can view a live demo here ...
Let's Talk:
Hope the tutorial is simple enough? If not, please do use the comment box below and state where you don't understand and I will give you a reply ASAP.
You don't use blogger blog? Then, have you tried the Google+ commenting system on your WordPress blog? If not, why? And if yes, how's your experience like. Do use the comment box below to drop your answers.
Must Read: Adding a Sticky Share Button below Your Blog Footer : Blogger BlogDo you have comments, questions and thoughts you'd love to share with us? Please do, by using the comment box below. Remember that your comments, questions and thoughts are highly welcomed and most appreciated.
Be Social:
Was the post helpful? Please do share it with your networks and let somebody who wants to know how to do this learn the simple way.
And please, do not forget to subscribe to our feed for your latest updates on the go

