This weekend, a friend was discussing with me about the Facebook commenting system. She was surfing the net and saw a Facebook comment box on a blog and thought it would also be cool if she had that on her blog as well. She requested for a tutorial but Instead of given her a long private tutorial, I decided to bring it public as my today’s post so she can better understand the implementation process. And also, because I do know that many bloggers out there that uses blogger blog as their platform might also want to know how to implement it on their blogs.

One of the main reasons bloggers uses these social networks commenting system on their blog, is because of the benefits that surrounds them. In all things that has advantages must surely has disadvantages as well, which we all know, right? But I am sure we all know the advantages and disadvantages behind using these comment systems on our blogs… in case you don’t know the good and bad side, I’ll have to make it my next post

Must Read: Top 5 Must Have Plugins For A Better WordPress Optimization
Steps to setup your own Facebook commenting system on your blog
Before I continue – this post might be a bit great


Step #1
You will have to create a facebook app for your blog by following the simple step below.
Go to Facebook Developer sign up page by clicking here: Facebook Developer signup page
By clicking the link above, a “create new app” box will appear and if it doesn’t click the “create new app” button manually to bring out the popup box.
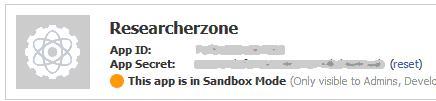
Have you done that? Now in the “App Name” Type in the blog name you want to use the app for or you can use any name you which to give the app [See image below]

Now click the “Continue” button to take you to a new page where you’ll see your app ID. [Image below]

Now copy the “app ID” code because we are going to be using it letter on.
Step #2
Go to you blogger blog dashboard >>> Click Template >>> Click Edit HTML >>> Now you are in you code editor.
Warning: - Please before we start with the main tutorial, make sure you do a proper backup. In case you make any mistake, you can easily revert back.
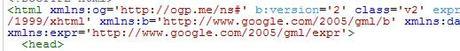
Now search for the <html> Tag.
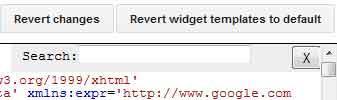
Remember: – To make your search more easy, click the code box then simultaneously press the ctrl + F key to bring out a search bar. [See image below]

Have you seen the <html> tag? If yes, paste the below code beside it
xmlns:og='http://ogp.me/ns#'
See below image for clarification…

Now that we have successfully done that, search for the <body> tag.
Have you seen it? If yes, paste the below code right below the tag
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
Have you done that? Now search for the </head> tag and paste the below code right above it.
<meta property="fb:app_id" content="YOUR_APP_ID" />
Having done that, we are going to implement the last step so our commenting system can finally be visible

Now search for the <data:post.body/> tag.
Have you seen it? If yes, insert the below code right below the above tag.
<b:if cond='data:blog.pageType == "item"'> <div style='padding:20px 0px 5px 0px; margin:0px 0px 0px 0px;'> <script src='http://connect.facebook.net/en_US/all.js#xfbml=1' /> <div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='550' /> </div> </div> </b:if>
Now you have successfully added the Facebook comment box to your blog. You can now get the full advantages that Facebook brings.
Note: Make sure you change the “YOUR_APP_ID” with your main App Id we copied earlier on
Conclusion:
Facebook commenting system is way better compared to the Google plus commenting system. My reason is because you can moderate comment before it goes live on your blog and to be honest with you, nothing beats that

I have made the tutorial as simple as ever but in case you still have any issues implementing the codes, just make a comment using the comment box and I will try to solve the problem as soon as possible.
Over To You:
Do you have questions, comment or thought you’d love to share with us? then please do, by using the comment box below. remember that your comments, questions and thoughts are highly welcomed and appreciated.
Let’s be social:
Was the post lovely? then do click the like button, share us and recommend us to friends because you’ll never know who among your friends might be in need of a post like this. Do not forget to subscribe to our feed for your latest updates on the go.
Don't Miss Any Post Again. Subscribe To Our Feed And Be Updated
Enter your email address below:
Powered by OnenaijaBlog



COMMENTS ( 2 )
posted on 07 August at 18:58
Many thanks, Numerous write ups.
posted on 20 August at 09:42
Hi, i think that i noticed you visited my website thus i got here to return the want?.I am trying to find things to enhance my website!I assume its adequate to make use of some of your ideas!!