
Ok! Tell me the truth; do you like the default popular post widget in your blogger blog? It’s ok! I know but how would it feel if you have the ability to funkify it? I thought so! So today, we are going to funkify (make it beautiful) our default popular post widget and make it stand out and more interesting to click. So what do you think guys? Do you want this widget or not? If yes! Let’s proceed on how to make our popular post widget sexier for people to love.
ADDING A SEXY POPULAR POST WIDGET FOR BLOGGER BLOG

Must Read: ADDING A COOL RELATED POST WIDGET TO YOUR BLOGGER BLOG
So are you truly ready for this tutorial? Hey it’s gonna be a little hard but I’ll surely break it down to the simplest form for you to understand. Let’s proceed to the tutorial at hand.
First off, you will need to backup your template so you can restore when you make a mistake (it is advisable).
Now login to your blogger dashboard → Click Template → Click Edit HTML → On our code interface, thick “Expand Widget Templates”
Have you done all that?
Now search for this variable
/* Variable definitions ====================
Remember: To make the search more easy, simultaneously press the ctrl + f key to bring out a search box below your browser.
Have you seen it? If yes! Paste the below code right below the “=====” tag.
<Group description="PopularPosts Backgrounds" selector="#PopularPosts1"> <Variable name="PopularPosts.background.color1" description="background color1" type="color" default="#c0c0c0" value="#c9c7c7"/> <Variable name="PopularPosts.background.color2" description="background color2" type="color" default="#d9a8a8" value="#e8b1b1"/> <Variable name="PopularPosts.background.color3" description="background color3" type="color" default="#a7e2e2" value="#c6f9f9"/> <Variable name="PopularPosts.background.color4" description="background color4" type="color" default="#787cbc" value="#b2b6ef"/> <Variable name="PopularPosts.background.color5" description="background color5" type="color" default="#47e15a" value="#98eea2"/> </Group>
Have you pasted the code? If yes! Now search for the below code
]]></b:skin>
Have you seen it? Now simply paste the below code right above the tag
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}
#PopularPosts1 ul li:first-child{background:$(PopularPosts.background.color1);width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:$(PopularPosts.background.color2);width:85%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:$(PopularPosts.background.color3);width:80%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:$(PopularPosts.background.color4);width:75%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:$(PopularPosts.background.color5);width:70%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:40px;height:40px}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
Have you done that? Now things will start to get more interesting so brace yourselves friends as we enter the main part of the series…
Now search for the below tags
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
Have you seen it? Now delete its entire codes “The entire code should look like the codes below”
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> <b:includable id='main'> <b:if cond='data:title'><h2><data:title/></h2></b:if> <div class='widget-content popular-posts'> <ul> <b:loop values='data:posts' var='post'> <li> <b:if cond='data:showThumbnails == "false"'> <b:if cond='data:showSnippets == "false"'> <!-- (1) No snippet/thumbnail --> <a expr:href='data:post.href'><data:post.title/></a> <b:else/> <!-- (2) Show only snippets --> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> <div class='item-snippet'><data:post.snippet/></div> </b:if> <b:else/> <b:if cond='data:showSnippets == "false"'> <!-- (3) Show only thumbnails --> <div class='item-thumbnail-only'> <b:if cond='data:post.thumbnail'> <div class='item-thumbnail'> <a expr:href='data:post.href' target='_blank'> <img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> </a> </div> </b:if> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> </div> <div style='clear: both;'/> <b:else/> <!-- (4) Show snippets and thumbnails --> <div class='item-content'> <b:if cond='data:post.thumbnail'> <div class='item-thumbnail'> <a expr:href='data:post.href' target='_blank'> <img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> </a> </div> </b:if> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> <div class='item-snippet'><data:post.snippet/></div> </div> <div style='clear: both;'/> </b:if> </b:if> </li> </b:loop> </ul> <b:include name='quickedit'/> </div> </b:includable> </b:widget>
I put the entire codes so you won’t confuse yourself. I hope you have finally seen the codes now replace everything with the below code
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content popular-posts'> <ul> <b:loop values='data:posts' var='post'> <li> <b:if cond='data:showThumbnails == "false"'> <b:if cond='data:showSnippets == "false"'> <a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a> <b:else/> <a expr:href='data:post.href' expr:title='data:post.snippet' rel='bookmark'><data:post.title/></a> </b:if> <b:else/> <b:if cond='data:showSnippets == "false"'> <b:if cond='data:post.thumbnail'> <img class='item-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnail'/> <b:else/> <img alt='no image' class='item-thumbnail' src='http://2.bp.blogspot.com/-WVHFeWkxDQc/UPmsH1X0fGI/AAAAAAAAA8w/dcno1bMHItM/s1600/default.jpg'/> </b:if> <a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a> <div class='clear'/> <b:else/> <b:if cond='data:post.thumbnail'> <img class='item-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnail'/> <b:else/> <img alt='no image' class='item-thumbnail' src='http://2.bp.blogspot.com/-WVHFeWkxDQc/UPmsH1X0fGI/AAAAAAAAA8w/dcno1bMHItM/s1600/default.jpg'/> </b:if> <a expr:href='data:post.href' expr:title='data:post.snippet' rel='bookmark'><data:post.title/></a> <div class='clear'/> </b:if> </b:if> </li> </b:loop> </ul> </div> </b:includable> </b:widget>
Now we have finished with our work. You can now save it and go view your work
Note: Make sure that your popular posts are 5. To make it show five posts go to Layout → Click on “Edit” your Popular post and change the display to 5.
Must Read: LATEST POST WIDGET WITH THUMBNAIL FOR BLOGGER BLOG
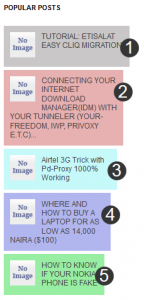
Now you have successfully funkify your popular post, now tell me how beautiful is it now? So sweet right!
Do you have any question regarding this topic? Then use the comment box below to throw it and I will surely answer it. Or do you have any comments or thoughts or contribution you’d like to share then please do by using the comment box below. Remember that your comments and thoughts are highly welcomed and appreciated.
Do you like this post? Then do click the like button, share us and recommend us to friend. Do not forget to subscribe to our feed for your latest updates on the go.
Don't Miss Any Post Again. Subscribe To Our Feed And Be Updated
Enter your email address below:
Powered by OnenaijaBlog

