 WordPress
menu system has a built-in feature where you can add descriptions with
menu items. However, this feature is hidden by default. Even when
enabled, displaying them is not supported without adding some code. Most
themes are not designed with menu-item descriptions in mind. In this
article we will show you how to enable menu descriptions in WordPress
and how to add menu descriptions in your WordPress templates.
WordPress
menu system has a built-in feature where you can add descriptions with
menu items. However, this feature is hidden by default. Even when
enabled, displaying them is not supported without adding some code. Most
themes are not designed with menu-item descriptions in mind. In this
article we will show you how to enable menu descriptions in WordPress
and how to add menu descriptions in your WordPress templates.Note: This tutorial requires you to have fair understanding of HTML, CSS, and WordPress theme development.
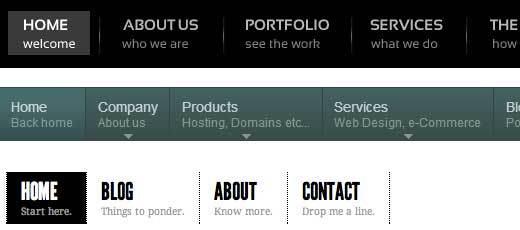
Before that, lets first talk a bit about why you would want to add menu descriptions? Well some people think that it will help with the SEO. But we think that the main reason why you would want to use them is to offer a better user experience on your site. Descriptions can be used to tell visitors what they will find if they clicked on a menu item. An intriguing description will attract more users to click on menus.

Step1: Turn on Menu Descriptions
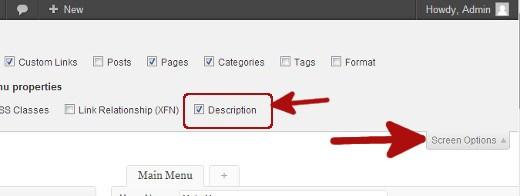
Go to Appearance » Menus. Click on Screen Options button at top right corner of the page. Check the Descriptions box.
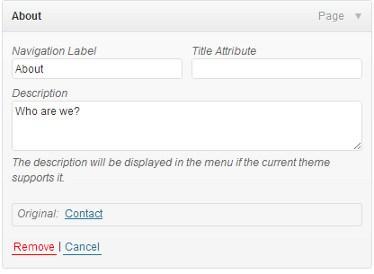
This will enable descriptions field in your menu items. Like this:

Now you can add menu descriptions to items in your WordPress menu. However, these descriptions will not yet appear in your themes. To display menu descriptions we will have to add some code.
Step 2: Add the walker class:
Walker class extends the existing class in WordPress. It basically just adds a line of code to display menu item descriptions. Add this code in your theme’sfunctions.php file.class Menu_With_Description extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$output .= $indent . '' . $item->description . ''; $item_output .= ''; $item_output .= $args->after; $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); } }
Step 3. Enable Walker in wp_nav_menu
WordPress themes use wp_nav_menu() function to display menus. Most WordPress themes add menus in header.php template. However, it is possible that your theme may have used some other template file to display menus.What we need to do now is find
wp_nav_menu() function in your theme (most likely in header.php) and change it like this.'primary', 'menu_class' => 'nav-menu', 'walker' => $walker ) ); ?>
In the first line we set
$walker to use walker class we defined earlier infunctions.php. In the second line of code, the only extra argument we need to add to our existing wp_nav_menu arguments is 'walker' => $walker.
Step 4. Styling the Descriptions
The walker class we added earlier displays item descriptions at this line of code:$item_output .= '
' . $item->description . '';
The above code adds a line break to the menu item by adding a tag and then wraps your descriptions in a span with class sub. Like this:
Who are we?</li>
To change how your descriptions appear on your site, you can add CSS in your theme’s stylesheet. We were testing this on Twenty Twelve and used this css.
.menu-item {
border-left: 1px solid #ccc;
}
span.sub {
font-style:italic;
font-size:small;
}
We hope that you will find this article useful and it will help you create cool looking menus with menu descriptions in your theme. Questions? Leave them in comments below.
Incoming search terms:
- down menu bar css4

