
Arrrgh… I still wonder why blogger blog is so ugly, the template, the gadgets and even the almighty feedburner. But hey! Thank God that everything about blogging can be customized (even your articles

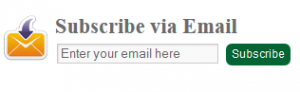
Feedburner default optin form is ugly and it’s so discouraging that it is hard for subscribers to optin, right? But we can increase our subscribers with this simple customized feedburner optin form. Believe me when I say this customize optin form will convert more loyal readers by far compare to the default feedburner optin form. See how it looks
Must Read: ADDING A SUBSCRIBE BY EMAIL WIDGET FOR BLOGGER BLOG

How interesting is it? Would you want one for your blog? Then do follow the simple tutorial I am about to drop.
This post was a special request from a good friend…
A simple stylish feedburner subscription form for your blog
I am going to show you how you can put the widget/ gadget in blogger blog and in wordpress blog:
Note that the code was given to me by a friend and I have tested it and it is working 100% and it even increased my conversion rate.
For Blogger Blog:
Go to your blogger blog dashboard >>> Click “Layout” >>> Click “Add a Gadget” (This will bring out a light pop up box)
Now scroll down and choose “HTML/ JavaScript” now in the text box that appears, copy the below code and paste.
<style>
.mbt-email{
background:url(http://4.bp.blogspot.com/_MbejYjGokMM/TSeZHmWJ6oI/AAAAAAAAALE/93ELYyzmi64/s1600/email.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.mbt-emailsubmit{
background:#006633;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.mbt-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:170px;
color:#666;}
</style>
<div style="border-justify:4px dotted green; height:140px; width:360px;">
<div>
Subscribe via Email
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEED-ID-HERE', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter your email here" type="text" />
<input type="hidden" value="YOUR-FEED-ID-HERE" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input value="Subscribe" type="submit" />
</form>
</div>
</div>
Have you pasted code? Now save your work and you have successfully implemented the widget to your blogger blog. Go check your blog and see how it looks.
For wordpress Blog:
You can implement the code in two ways and we are going to be discussing this too ways
1. On our first step, we are going to edit the css part of our theme by placing the css code of our optin form. So how do we do this?
Go to your wordpress admin panel >>> Click “Appearance” >>> Click “Editor”. Open “Style.css and paste the below css in it…
.mbt-email{
background:url(http://4.bp.blogspot.com/_MbejYjGokMM/TSeZHmWJ6oI/AAAAAAAAALE/93ELYyzmi64/s1600/email.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.mbt-emailsubmit{
background:#006633;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.mbt-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:170px;
color:#666;}
Have you done that? Now click “widget and drag the “Text” widget to where you want your optin form to show and paste the below code in the “Text” widgets.
<div style="border-justify:4px dotted green; height:140px; width:360px;">
<div>
Subscribe via Email
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEED-ID-HERE', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter your email here" type="text" />
<input type="hidden" value="YOUR-FEED-ID-HERE" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input value="Subscribe" type="submit" />
</form>
</div>
</div>
Click save and you are done with the work, go check your blog/ website and see how beautiful it is.
Now for does who are afraid of touching there editor, here is a simple way to go about it.
2. In your admin panel >>> Click “Appearance” >>> Click “Widgets” >>> Choose and drag the “Text” widget to your preferred position and paste the below code to the provided space.
<style>
.mbt-email{
background:url(http://4.bp.blogspot.com/_MbejYjGokMM/TSeZHmWJ6oI/AAAAAAAAALE/93ELYyzmi64/s1600/email.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.mbt-emailsubmit{
background:#006633;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.mbt-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:170px;
color:#666;}
</style>
<div style="border-justify:4px dotted green; height:140px; width:360px;">
<div>
Subscribe via Email
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEED-ID-HERE', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter your email here" type="text" />
<input type="hidden" value="YOUR-FEED-ID-HERE" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input value="Subscribe" type="submit" />
</form>
</div>
</div>
Save your work and you are beautifully done.
Note: Change all fields in the codes that has “YOUR-FEED-ID-HERE” To your feedburner ID
Must Read: Optimizing Your WordPress Database For A Better Performance
Now that you have successfully beautified your feedburner optin form, what will be your next target? Please do drop a comments and thoughts using the comment box below. Remember that your comments and thoughts are highly appreciated and highly welcomed.
Was the post helpful? Do click the like button, share us and recommend us to friends because you’ll never know who among your friends might be in need of it.
Don't Miss Any Post Again. Subscribe To Our Feed And Be Updated
Enter your email address below:
Powered by OnenaijaBlog

