Prior to the release of React Native, companies usually had to create two different apps for iOS and Android smartphones from scratch. This required different programming languages.
 React Native allows you to write code in just one language, JavaScript, and port that code to multiple platforms. This lets you compose a rich mobile UI from declarative components.
React Native allows you to write code in just one language, JavaScript, and port that code to multiple platforms. This lets you compose a rich mobile UI from declarative components.
Native implementation is great in theory, but practically, we need to think about productivity, code sharing, time-to-market, which is where a cross-platform framework like React Native comes in – Keertimaan Tenneti, Senior Engineering Manager at Walmart Global eCommerce.
Evolution of React Native
The evolution of this technology is quite fascinating. What started off as Facebook’s internal Hackathon project in 2013 is now one of the trending frameworks for Android and iOS app development.
In March 2015, Facebook announced the availability of React Native on Github. It’s the 14th most starred repository on Github having 1,408 contributors. These stats clarify the acceptance and potential of React Native amongst the mobile app developers around the world.
Why developers use React Native?
From startups to Fortune 500 companies, React Native is the preferred choice for mobile app development for the benefits & easy to use features it offers.
 JavaScript:
JavaScript:  The use of JavaScript for React Native gives the framework a massive popularity boost.
The use of JavaScript for React Native gives the framework a massive popularity boost.
With this framework, any front-end developer can try their hand at mobile development, as most of the web developers are comfortable with JavaScript.
 Efficiency: React Native brings the efficiency and portability of web development to the smartphone. It makes use of Facebook’s React JavaScript library for user interfaces.
Efficiency: React Native brings the efficiency and portability of web development to the smartphone. It makes use of Facebook’s React JavaScript library for user interfaces.
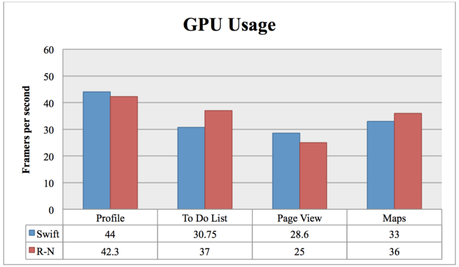
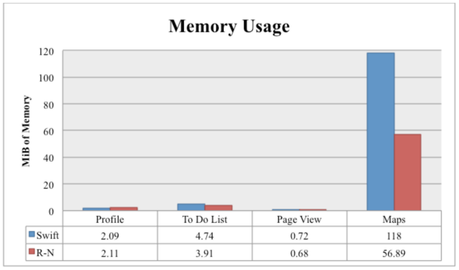
React Native architecture makes use of the GPU (Graphics Processing Unit), while other native platforms like Swift are more CPU (Central Processing Unit) intensive.


The chart above clearly shows that React Native(R-N) had the edge over Swift in GPU usage & in memory consumption – It is super fast as compared to other hybrid technologies.
 React benefits carried over: The benefits of React, such as the modular & intuitive interface makes it very easy for other developers to delve into someone else’s project and build upon it. This increases the flexibility within a development team and makes it easier to create updates and upgrades to web applications.
React benefits carried over: The benefits of React, such as the modular & intuitive interface makes it very easy for other developers to delve into someone else’s project and build upon it. This increases the flexibility within a development team and makes it easier to create updates and upgrades to web applications.

For example, React Native can interface with third-party plugins so that you can use the device’s own functionality and even sensors like the accelerometer and gyroscope.
 Reusability: React Native uses native components that compile directly to the device’s own machine language. Rather than providing an awkward and slow user experience that’s not optimized for either platform, React Native gives all the benefits of a native application.
Reusability: React Native uses native components that compile directly to the device’s own machine language. Rather than providing an awkward and slow user experience that’s not optimized for either platform, React Native gives all the benefits of a native application.
 Optimize Development Time & Cost: About 90% of the codebase can be used across both platforms-Android and iOS, thereby reducing at least 30% of costs compared to native technologies. The exact savings would depend on the number and complexity of platform-specific features.
Optimize Development Time & Cost: About 90% of the codebase can be used across both platforms-Android and iOS, thereby reducing at least 30% of costs compared to native technologies. The exact savings would depend on the number and complexity of platform-specific features.
 Open Source: Developers can utilize the frameworks and its libraries for free. React Native functions under the MIT license, that puts only limited restrictions on the software reuse and grants legal protection to the developers.
Open Source: Developers can utilize the frameworks and its libraries for free. React Native functions under the MIT license, that puts only limited restrictions on the software reuse and grants legal protection to the developers.
 Easy to Market: Being open source, React Native allows you to bypass the tiresome market stores approval process if you want to make minor changes to your code quickly. You just have to send an updated version out, the users download it, and the app upgrades.
Easy to Market: Being open source, React Native allows you to bypass the tiresome market stores approval process if you want to make minor changes to your code quickly. You just have to send an updated version out, the users download it, and the app upgrades.
Apps Built Using React Native
Here we bring in a list of some popular apps built using React Native.
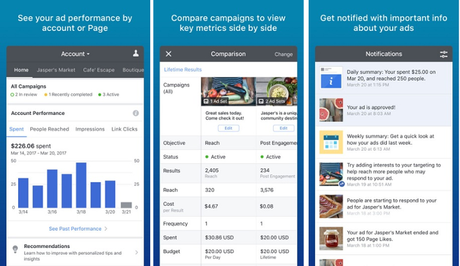
 Facebook Ads Manager
Facebook Ads Manager
As the creator of React Native, Facebook uses the framework in several different ways to support its mobile applications. Ads Manager is the first full React Native cross-platform app built by Facebook.

The Javascript framework perfectly handles complex business logic about different currencies, time zones, date/time conventions, etc. It has got a clean interface, intuitive UX, and simple navigation that ensures an amazing experience to the users.
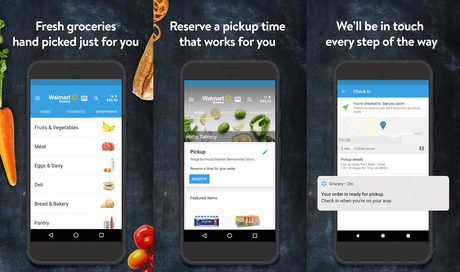
 Walmart
Walmart
Even a retail juggernaut like Walmart is able to innovate by introducing React Native into its tech stack. With millions of dollars in profit every day, Walmart needs a scalable solution for its mobile app to handle large volumes of transactions during the peak periods.

By switching to React Native, Walmart improved their app’s performance on iOS and Android and share 95 percent of the code base between the two platforms. As Walmart development team used Node.js, it threw unique challenges in terms of the runtime environment. The solution adopted is the use of mock-React-Native that don’t break when run outside of iOS or Android.
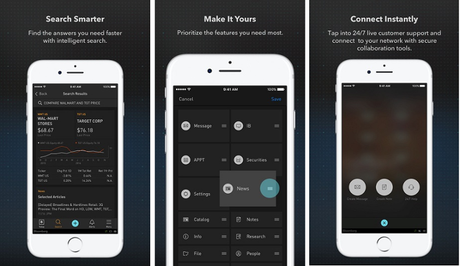
 Bloomberg
Bloomberg
Global financial software provider and media company Bloomberg released a mobile app for consumers on iOS and Android devices that leverages this framework. Bloomberg’s mobile team took 5months to develop the app for both iOS and Android using React Native which would otherwise be higher for other native frameworks.

Developers particularly enjoyed React Native’s hot reloading feature. This allows them to quickly see the impact of their changes as a result of simultaneous updation of the app for cross-platforms, without recompiling the app.
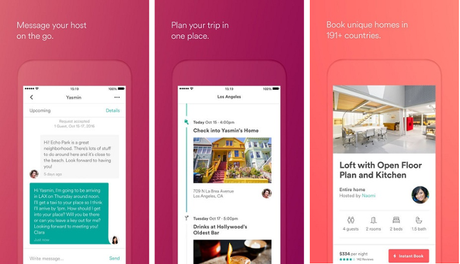
 AirBnB
AirBnB
Another popular app that’s built with React Native is AirBnB. They developed a cross-platform design language called DLS(Unified Design Language System), amenable to write cross-platform features because it meant that designs, component names, and screens were consistent across platforms.

Reusability feature of this framework added scalability to AirBnB design architecture. The hot reloading features allowed to test the changes on Android and iOS in just a second or two & is quite easy to refactor as well.
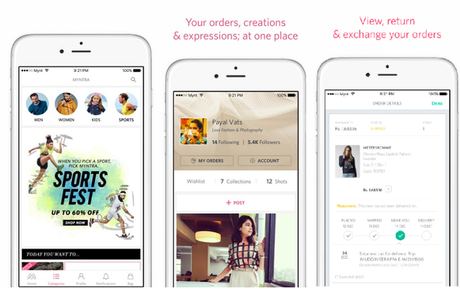
 Myntra
Myntra
Myntra exemplifies how an online e-commerce shopping portal on mobile be like. From the perfect look and feel to finest user experience, the app makes shopping on mobile quite convenient.
Here’s how it works – iOS ships with a JavascriptCore Engine that allows you to run JS and interact with it from Objective-C. It transparently converts say an Objective-C NSDictionary object to a native Javascript object.

It runs the UI layer as well as the layout in native C. So while the business logic runs in JS, the UI remains performant as ever, like scrolling. With the beautiful presentation of catalogs, profiles, order placement, React Native is surely offering an amazing UI and UX to the Android and iOS apps.
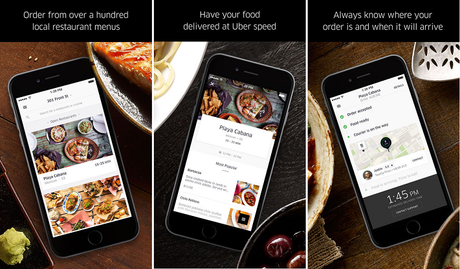
 UberEats
UberEats
Although React Native covers a small part of this app, it adds a significant experience for the users in terms of UI and UX.

The app needed to have a dashboard for restaurants with functions like sound notifications, push notifications. Since their team has experience with React previously, building the app using React Native came out to be a smart and successful solution.
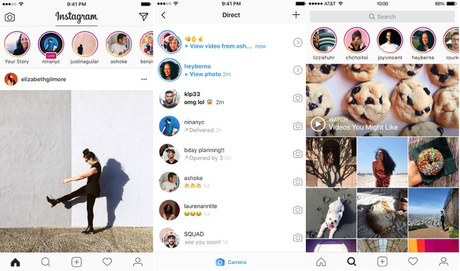
 Instagram
Instagram
To move an existing app to a new technology is surely a big challenge. Since the Instagram app has got simple UI, adopting a new technology was comparatively easier for them. This framework has a start up overhead mostly caused by having to inject the JavaScript bundle into JavaScriptCore and instantiate native modules and view managers.

Instagram leveraged ideas and infrastructure built by the React Native team, namely Random Access Module Bundling, Inline Requires, Native Parallel Fetching and plenty more integrated into the framework.
The major areas where React Native brought improvement were – post promotion, SMS captcha checkpoint, comment moderation, lead gen ads, push notification settings. These areas of the app were now easy to maintain & update for both Android and iOS platforms.
Limitations
Just like any other technology, React Native is also not without its limitations.
 There are relatively few developers who know it
There are relatively few developers who know it
 The developers still need to know native languages
The developers still need to know native languages
 Open-source libraries here aren’t always well-tested
Open-source libraries here aren’t always well-tested
Want to build apps with amazing UI/UX features using React Native? Click Here

