We now live on the internet! DataReportal states that around 4.80 billion of the global population use the internet, as of July 2021. That’s around 61% of the entire world population.
From reading the news and booking tickets to buying groceries and meeting people — everything is now online. In the vast ocean of mobile apps and websites/web apps, we’re going to talk about web apps and web testing in this post.
Apart from several businesses shifting their services to less fussy web-based apps, we’ve also entered a creator economy with more and more independent creators owning websites/apps.
Web apps like Trello, Google Docs, Twitter, etc., have become our staples. There are around two billion websites right now, and surely hundreds of them are being developed as we speak.
NNGroup’s study states that an average user decides whether to stay on a website or not in the first 10 seconds.
Here comes the important question: are you wondering if your business requires automated web testing? Do you know when is a good time to make that shift to automated testing?
This post will discuss some crucial signs that indicate when to implement automated web testing.
But, First, What’s Web Testing?

Source: Binary Folks
Our users consume our websites or web apps on various devices and browsers. A web app may not function as designed on a Nexus 6P, a Mozilla Firefox 1.0, or a range of device-browser combinations due to multiple reasons such as screen resolutions, lack of support from browser providers, and perhaps an outdated OS.
To ensure our website/app performs as intended across different devices and browsers, we perform web testing. In a nutshell, web testing is a testing practice that tests a website/app to check if it performs as intended on different browsers and devices.
While performing web testing, it’s advisable to consider factors like compatibility, functionality (to ensure all forms, buttons, and workflows are active), interface, usability, etc.
Before proceeding, we recommend reading: Best approaches for simplifying mobile web testing.
5 Signs You Need to Implement Automated Web Testing
1. When your testing team spends most of its time executing the same test cases repeatedly for your web application: A web app is thoroughly tested only when it’s tested against various web browsers and devices. And we know it’s humanly impossible to test websites or apps across every browser and its numerous versions manually.
But, if our testing team performs repetitive web tests or runs the same tests time and again — it’s time to automate our web tests. With automation, we can schedule and execute monotonous or repetitive test cases.
The best part is that automation doesn’t require any human intervention, which means our testers can actually focus on more critical tasks. Besides, this is quite time-effective as we save up time and effort because automation expedites testing; this is cost-effective in the long run.
2. When your web application regression tests take a long time for manual test execution: It’s a given that manual testing consumes more time than automated testing. But, regression testing is a different ballgame altogether, because it’s mundane and monotonous.
Our web app has to be tested after every code change or whenever we introduce new features, and if we’re manually performing regression tests, it’s not only time-consuming, it’s also not 100% error-free. For that purpose, it’s best to automate regression tests.

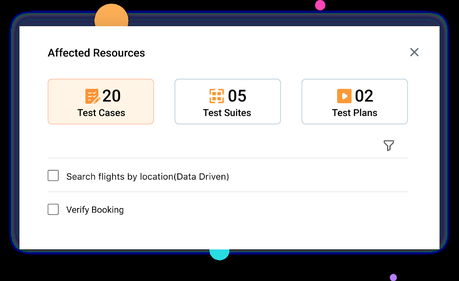
Source: Testsigma
With a tool like Testsigma, we can write our regression tests in simple English. It lets us automate our tests after every build or code push. We can also prioritize our tests based on the requirement and execute those specific test cases.
Plus, we can constantly eliminate backlogs for an enhanced test plan. Before you proceed, read our article on the best techniques to automate regression tests.
3. When you’ve shifted to CI/CD, but the quality is still an issue for your web application: As a business, if we’ve moved on to CI/CD and yet are facing quality issues, it means two things. Either there is no coordination between continuous integration and delivery, or we’re unable to properly allocate our resources to run continuous integrations while performing tests manually.
The best way to tackle this is to automate our tests to match the CI/CD pipeline. With this, we can seamlessly trigger more builds and thoroughly test our web app several times throughout the development phase. We can enhance software quality with shorter feedback cycles and the ability to catch bugs quickly before our web app goes into production.
Besides, it’s essential to acknowledge that manual testing is bound to human error, but automation testing guarantees error-free software, which is high in quality too.
4. When Testing for Security Issues is Taxing: If you’d ask us, we’ll tell you one of the biggest issues a website could face is a security threat. For online shopping websites or any websites/apps that take user information, it’s crucial for us to implement certain security measures to assure zero vulnerabilities.
Apart from cyber hacks or virus attacks, issues like SQL injections, DDoS (Distributed Denial-of-service Attack), and cross-site scripting attacks can slander our business.

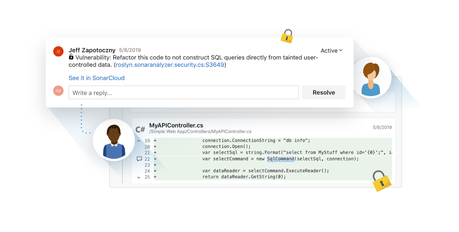
Source: SonarQube
It would be quite irrational to manually test our product for security issues; in such cases, it’s best to trust automated web testing as we can promptly catch any vulnerabilities or weak design issues that may expose our product to any security threats.
With automated testing, we can seamlessly meet security compliances. Testing tools like SoapUI and SonarQube are great for web app security testing. In fact, Sonar also offers detailed issue descriptions and highlights which part of our code is at risk.
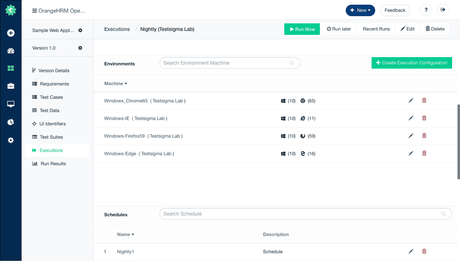
5. When Your Website is Failing to Handle the Load: Most websites or apps behave well during testing but cannot handle heavy visitor traffic. In such cases, our web apps either crash or misbehave. For that purpose, it’s always recommended to perform load testing before shipping our product.
With load testing, we can measure our app’s performance and check how it performs when thousands of users visit our product or how the app acts when a large volume of data is involved.
Load testing may often require running repetitive tasks, and it’s not a cost-effective option if we’re not automating it because it takes up more resources and time.
Automated testing tools allow us to automate web tests on real devices and we can have a fair understanding of how our site handles the load. From the load time to refresh rate — how quick is the site when it has more visitors? Is it crashing? Around what time are our users most active and can our site sustain that peak load time?
We can load test our website considering several such factors. The best part is we can free up most of our resources and focus on something more important by automating this task.
Final words
Now that we’ve spoken about the five signs that indicate when your business requires automated web testing, we’d ask you to take a step back and analyze your business requirements to understand which tool is an ideal one for you. We recommend going through this post to choose the right tool.
While you’re at it, check out Testsigma — an AI-powered cloud-based automated testing tool that offers 2,000+ real-time devices and over 800 browsers.
It’s a codeless testing tool, and you can start writing your test scripts in simple English from day one. It supports data-driven testing and test steps reusability. From cross-browser testing to cross-device testing, you can prioritize and schedule tests with ease.

Testsigma is offering a 30-day free trial

