If you’re new here, you may want to subscribe to my RSS feed or sign up for my weekly newsletter. Thanks for visiting!
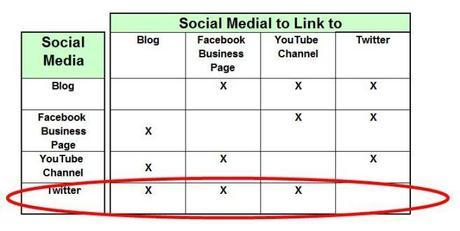
Welcome to Blog Section #10 How to Link your Sites-Topic 6 Twitter Background. Twitter is not like our blog where we can not get some icons, drop them in and quickly create links. But what if we want to show links to our other sites on our Twitter page? What can we do? Oh, and what can we do if we are not pros with graphic software? Below is a chart with (4) sites: Your Blog, Facebook Business Page, Your YouTube channel, and Twitter. Let’s now look at the Twitter background in order to have options to link to the other (3).

Twitter background – Let’s get started
This is for the non-graphics people. It’s for those of us who do not use Photoshop . . . but still want to customize our Twitter background. So, let’s head over to a free online tool: pixlr.
- Go to the pixlr website.
- Make sure you have some images to work with that you want to put on Twitter.
- For example, I have my picture and I have a cropped version of my logo.
- See my Blogging Section #7 if you need a refresher on working with images.
- Click Create a new image
- Type in a name. I just type in background.
- Width and Height: 1366 x 768
- Greg Trujillo wrote an article on Twitter Backgrounds. We are going to look at his advice and use 1366 X 768.
- He even has a free template . . . but it is a PSD file . . . yes, that’s Photoshop.
- So, Greg has great info . . . but if you don’t have Photoshop, keep reading.
- Click transparent, click OK.
- Good. You now have a blank canvas to work on.

 Twitter background – Let’s add an image
Twitter background – Let’s add an image

- File Open Image Choose the image you want to add.
- The first one I will add is my logo.
- Image / Image Size Type in numbers to re-size your image OK
- After reading Greg’s article, I decide to keep my images to 226 or less.
- This was a starting point. You can later change image sizes . . . just play with them to see what they look like on Twitter.
- Go to the right side of the screen where you see your image under the word layer and double-click the lock icon to unlock the layer.
- Double click the name area and name it: for example, I name it logo.
- Important: if you later want to re-size this image, you need to go to the right side of the screen again and click the layer you want to work on. So, it’s really good to name it.
- On the left side of the screen, there are tools. If you move your mouse over the icons, words will pop up to tell you the name of the tool. Click on the marquee tool - it’s on the second row.
- Use the marquee tool and Highlight the image and press Ctrl C (for copy).
- Click on your original Background and press Ctrl V (for paste).
- Your logo is now on your background.
- Click on the Move tool (it’s on the first row) and drag your image to the left side.
- There are different ways to be creative. We are going to be working with the left side and the right side because Twitter already takes up the middle of the screen.
Twitter background – Let’s add text
- You are still on your original background.

- Click on the Type tool (it’s the “A” towards the bottom).
- Click anywhere on the background. A small screen will pop up. Type what you want for your text.
- After you are done, again use the Move tool to drag the text where you want it.
- After you position your text, you may then want to move the image.
- Click on the layer on the right side of the screen that is your image.
- Click on the Move tool on the left side of the screen.
- Now you can drag the image to the where you want it.
- Now is the time to continue to add text so you can add any site URL info that you want.
- Note, these will not be clickable links, but at least you can now list your blog and social media sites.
Twitter background – It’ time to Save it and Upload to Twitter !
Yea . . . now is the easier piece.

- When you are done, let’s save it in two ways. First as an image to upload to Twitter
- File Save
- Name: I type Twitter background.
- I leave it as a jpeg file.
- Then, Save it as a PXD file, which is a pixlr file that you can pull up and edit again later.
- You never know . . . you may want to come back in a week, month, or whenever and make changes.
- Now is the time to play with what you have done. Let’s get our newly created Twitter background uploaded and see how it looks.
- Go to your Twitter page and sign in.
- Press the drop down arrow on the top right and choose Settings.
- On the left side of the screen, press Design.
- Scroll down the middle of the screen and click Change Background.
- Choose yourfile.jpeg.
- In my example, I choose Twitter background.jpeg.
- Save Changes.
- You have done it: you made a customized Twitter background! Now you need to fine tune it. So go back through the steps, and make some images smaller, some text larger, etc. to get the look you want.

Twitter background – P.S.
Check your Twitter background on a laptop and then a stand along monitor. Good? Then check your wonderful twitter background on a different browser. You may say Oops and back to fine-tuning. So, don’t forget to check your background on different browsers. As you work on your background, you may want to check out the post by Tom: Top Quotes to Inspire Your Blogging for a little encouragement.
Leave your ideas and
let’s work together to Simplify Technology . . .
