 Whether you’re a web developer who builds blog templates for a living, or a web-savvy blog owner who prefers to make changes to your template using HTML, CSS or JavaScript, you may be interested in some enhancements that we made to Blogger’s Template HTML Editor
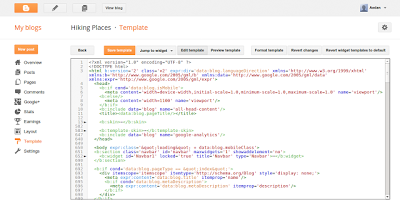
Whether you’re a web developer who builds blog templates for a living, or a web-savvy blog owner who prefers to make changes to your template using HTML, CSS or JavaScript, you may be interested in some enhancements that we made to Blogger’s Template HTML EditorYour blog’s HTML template is the source code that controls the appearance of your blog. This template can be customized to appear however you’d like. The improved HTML template editor now supports line numbering, syntax highlighting, auto-indentation and code folding to make editing your template much easier.
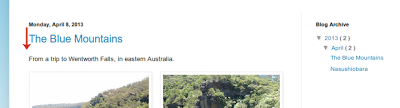
Suppose we wanted to move the date of a blog post underneath the post title, similar to the Blogger Buzz blog. To do this, follow these steps:

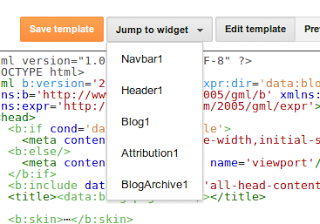
 Locate the “Blog1” widget quickly using the new “Jump to widget” drop down:
Locate the “Blog1” widget quickly using the new “Jump to widget” drop down:
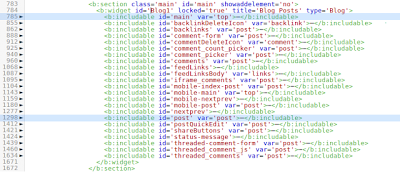
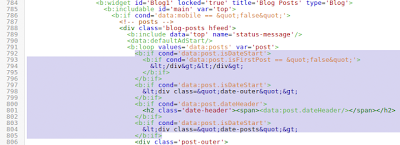
This widget controls how your blog posts are displayed. The code inside the widget is folded by default. Clicking the new fold markers ‘►’ next to the line numbers expands the widget and reveals a set of “includable” tags:

Inside the “main” includable is the block of code that renders the post date:


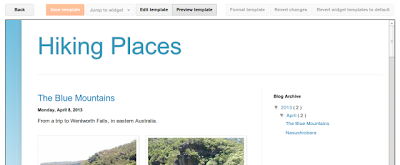
To check our changes, click the new “Preview template” button to see the updates:

The post date is exactly where we want it, so tab back to “Edit template”, hit “Save template” and we’re done!
Finally, we’ve added a “Format template” button that automatically cleans up the indentation of the template, and made it possible to search for text by pressing “Ctrl+F” once you’ve clicked into the editor. To find and replace text occurrences one by one, use “Ctrl+Shift+F” or to find and replace all occurrences at once, use “Ctrl+Shift+R”.
We worked on this project as part of Google Australia’s BOLD Diversity Internship Program. We hope you enjoy the changes we’ve made!
SOURCE: Blogger Buzz
