Why should we, overwhelmed and highly underpaid bloggers, even think about adding original blog post image creation to our already numerous daily hassles?
Here’s why:

Incredible blog post images could definitely make the difference between a shareable post and an unread masterpiece.
Just take a look at these original post images from some of the bloggers you may or may not, but absolutely should, know and tell me that they don’t just suck you in:
And here’s another reason you should consider creating your own unique blog post images: it will save you the headache and the bank account ache of getting sued.
‘Why You Should Create Your Own Post Images’ <Pep Talk from Ana>
Ever used Google Image Search to find an image for your next blog post? Even though you probably knew better than that…?
Or what about your guest authors? Have you checked to make sure every image they used in their contributions to your blog is theirs to use to begin with?
If you don’t think it’s a big deal, here are just some examples of why you might want to create your own blog post images from now on:
♨ This agency got sued $8,000 for using an image on a blog post that got less than 100 visitors. They called it their “most costly mistake since starting the business”.
♨ Likewise, this agency got sued $4,000 for an image that would have originally cost $10.
♨ This company was republishing newspaper content under a CC license for others to use. However they didn’t have a license from the original creators of the content to do that, so they got sued.
♨ Persephone Magazine used an image with a Creative Commons license and were later sued for $1,500 for using it. It turned out the photo did not belong to the person who uploaded it with a CC licence, which led to 73 companies being sued who used it.
♨ GoodReads faced one of the biggest copyright cases ever, when they were sued $150,000 for an image someone uploaded of a boy band member.
(hat tip to Why Your Blog Images Are A Ticking Time Bomb at Koozai.com for these examples – you can find several more in that post)
So no more of this please:

(from a comment on Free Blog Post Images: Where to Find Them, How to Use Them)
Additional Reading on the Subject of Copyrighting/Free Blog Images:
Free Blog Post Images: Where to Find Them, How to Use Them - TrafficGenerationCafe.com
Creative Commons Licenses Explained In Plain English - Sara Hawkins at sarafhawkins.com
The Insider’s Guide to Proper Photo Usage [VIDEO] - a definite must-read from Peg Fitzpatrick
</Pep Talk from Ana>
So with that in mind, I asked Darren DeMatas of IntertwineMarketing.com, whose original blog post images I’ve been admiring for a while now, to tell us how he does it and how we can do it too.
Here’s what he had to say.
How to Create Original Blog Post Images: Tutorial with Darren DeMatas
Let’s face it, unless you are Picasso, starting from a blank canvas sucks.
The good thing is you don’t have to. You can build yourself a pretty decent image library using free images.
The problem with free assets is they are generic (by design). They are created for all sorts of projects: yours, mine, your neighbors’… you get the idea.
With a little creativity and a basic understanding of design principles, you can make these generic images uniquely yours, like I did for the featured image of this post:

Ready to rock a branded post image? Keep reading; I’ll show you how.
Blog Image Design Principles For Non-Designers
You don’t have to be an award winning designer to create an amazing blog post image. You just need to have basic understanding of core principles.
Depending on who you ask, there could be as many as 100 design principles.
But you are not a designer, so you don’t care about learning the nuances of form, space, grids, and color.
You just want to create a blog post image that will get attention without getting slapped with a lawsuit.
Let me boil down the 4 core design principles you should know.
Creating Blog Post Image Principle 1: Have A Concept
Let me tell you a secret.
I spend 99% of my time thinking about the visual concept behind my featured images. The other 1% is pulling the images together.
There is nothing wrong with checking out all the free image library for ideas, but finding images for your blog shouldn’t be a scavenger hunt.
When your content is shared around the web, people will see your headline along with your featured image and maybe a little excerpt. This is why you need to have a concept that can tie it all together.
Your post is original, so don’t slap a generic image on it. Once you have your copy complete, you may need one more iteration to tie it together with a visual element.
Creating Blog Post Image Principle 2: Use Color And Type With A Purpose
There is no getting around it: font and color can speak louder than words. They can make the difference between a lame overused stock photo and a memorable post image that gets pinned, plussed and tweeted.
Creating Blog Post Image Principle 3: Don’t Be Afraid Of White Space
White space is your best friend. Don’t decorate it with non-essential design elements.
Your message will be more clear with a little white space.
Creating Blog Post Image Principle 4: Size and Contrast Matter
Bigger is not always better; especially when everything is big. Yikes!
I’ve spent years telling business executives and small business owners “If everything is big, nothing is big.”
Try varying up font size, and not by just a few points. Make it look like it was on purpose. You can create much more visual interest through contrast.
Creating A Color Scheme for Your Blog Post Images
Everyone has a favorite color.
You probably are already using it in your logo or as a main color on your website, so build your color scheme around that.
You don’t need to be a master on color theory; just don’t pick colors at random.
Use free tools like Kuler, or ColorPicker to develop a color scheme using your base color. These tools, can help make sure your colors “go together.”
When building a color palette, I recommend having 2-3 base colors, but a larger range of supporting colors. This can gives you long term design flexibility. Try making everything two colors for a year. Boring!
If you are just starting out and not sure which color system to use, I recommend using compound. If you don’t know what it means, just trust me on this: this option will give you a a wider range of colors to work with.
You want more than 2 or three colors in a color scheme. A larger color palette gives you long term flexibility and consistency.
Check out the Slideshare below to see how I developed a color system for Traffic Generation Cafe using the tools mentioned above.
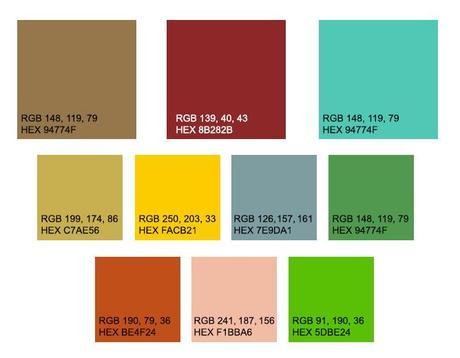
When Ana asked me to do this write up for Traffic Generation Cafe, one of my first questions was “Do you have a color scheme?” Like most people, she had a few main colors she liked, but no defined color palette.
Below is the resulting color scheme using the two colors from her logo. I grabbed the HEX values from her logo and website using imagecolorpicker.com and used Kuler to create a compound color using the brown and red from her website as base colors.

Now that we have a color palette, we can leverage some free assets to create a featured image.
Putting Your Blog Post Image Together In Photoshop
I do all of my artwork in Adobe Photoshop. It’s not free, but it’s what I have been using for ten years. I have way too many files endings in .psd to switch now!
If you have access to Photoshop, check out the Slideshare presentation below to see how I created the featured image for this blog post.
Putting Your Blog Post Image Together With PicMonkey (free)
I figured this post would be pretty useless to most of you if I didn’t include a free version.
PicMonkey is a great alternative to Photoshop. Being a long time Photoshop user, I was disappointed in the limited text, effect and texture options; but hey, its free.
Last Step Before Publishing Your New Blog Post Image
Make sure your finished blog post image passes the test:
- Is it Original?
- Does it Fit your Brand?
- Can it Stand on its Own?
- Will You Get Sued If You Misuse The Original Image?
I see so many blog images that are meaningless when taken out of the context of the post!
When people see your image, make sure your message can stand on its own.
Marketing Takeaway: Get To It!
After spending hours writing a killer post, the last thing you want to do is spend more time hunting for the right image.
Stop hunting and start creating! Thinking about how to tie an image into your post will make your story stronger and more memorable.
Now grab some free images, develop a color scheme and make those stock images your own.
Darren DeMatas
Darren DeMatas has over 10+ years of professional marketing experience working with large corporations and small businesses. Darren is Google AdWords Certified and has a MBA in Internet Marketing. Follow him on Google+, Twitter and LinkedIn.
photo credit: brutapesquisa via photopin cc

