Lately, there were over 1 million of active Elementor page builder installations. More people like to keep the things simple while working on website's content. This means that everyone needs the solutions that allow working with the site without coding, and also prove to be helpful in creating more complex projects with less effort. CrocoBlock is just the thing you're looking for when working on such projects, especially if you're using Elementor.

The service has already gained the attention of WordPress developers as well as web studios and freelancers. I also couldn't miss an opportunity to try it out, and was definitely pleased by the combination of flexibility and powerful functionality CrocoBlock provides.

So, if you don't know anything about CrocoBlock subscription, let's start with the general things that characterize this service.
CrocoBlock subscription service includes:
- +30 skins on different topics made for Elementor (blogging, accounting, agency, business, etc);
- over +1000 pre-designed sections along with modular functionality;
- 10 Jet plugins providing all kinds of content and functionality;
- 24/7 professional support;
- simple yearly/lifetime licensing.
With all this package you'll be able to create a website from scratch, and never even break a sweat. Let's find out how this can be done, assuming you've got Elementor Free page builder and the Single Annual license at CrocoBlock.

Right after you've purchased the CrocoBlock subscription, you find yourself in Downloads section that is accessible from your account page.
Here you can see the three available options that can both take you through the process of installation:
- Super Easy Installation Pack - this one you'd be using if you want to install all CrocoBlock products at once, including Kava theme and the set of Jet plugins along with the demo content;
- Easy Installation Pack - feel free to use this pack to install CrocoBlock products and Kava theme separately, or in the case you don't want to use Kava theme at the moment, and you'd rather go with another WordPress theme;
- Jet Plugins Pack - use this package in the case you want to install Jet plugins and use the skins and pre-designed sections, yet you're not sure if you're going to use anything else.
I've decided to use CrocoBlock Super Easy Installation Pack as I'm going to explore the service's full functionality.
I've also prepared a website that has clean WordPress installation on it.
JetThemeWizard plugin has taken me through all the installation steps in about 2 minutes. I've added the license key and have chosen to use Kava Child theme.

Then I've selected one of the skins available in the skins list and clicked Start Install button.
Configure the plugins
The plugins are divided into Required, Recommended and Extra blocks. I've decided to install all of them and clicked Next button. It took me the whole 38 seconds to get everything installed.
I've also selected Append demo content to existing content option, and clicked Next button to proceed to installing the demo content.
The demo content was installed in less than 20 seconds. However, the process of regenerating thumbnails took a while.
The average installation time on clean WordPress website is about 2 minutes, but it also depends on the server you're using and the amount of content you already have on your site. If it was a live site with content on it, I guess, the installation could have taken a little longer. Yet, still I loved the process, it is very easy.

Now that I've installed CrocoBlock I can see it in my WordPress Dashboard. It's the natural place one will go after the installation is made, so let's go explore it a bit closer.
Here I have access to the following blocks:
- License - the license code that is active on my site;
- Plugins - from here I can access all the plugins available in CrocoBlock subscription, install them, deactivate and update them whenever I need;
- Theme - the block where I can update Kava theme and backup it;
- Skins - here I can select another skin instead of the one I'm using and install it;
- Settings - the place to access the location relations, locations registration, etc;
- User Guide - here you can find links to the documentation, the knowledge base, and view the video tutorials about CrocoBlock products.

I've decided to try changing the skin to another one, so I've picked Dolcetti skin to use and clicked Install option.
As this skin required the same plugins that were just recently installed on my site I skipped the plugins installation and clicked Skip to Demo Content button.
The process of installing the skin took no longer than 1 minute. The skins can be changed this fast. Actually, the process resembles the way CrocoBlock was installed for the first time.

JetThemeCore plugin provides an ability to work with theme part templates, such as sections, headers, footers, archive and single post pages.
To locate them you have to navigate to CrocoBlock > My Library in WordPress Dashboard.
As I've already mentioned, I've set one of the skins, and it already included header and footer templates.
These templates are located in Header and Footer blocks and are available for editing with Elementor live page builder.

If you want to change the header template to another one, or customize its appearance, you can do it from here.
Also, you can create the other quite different header and footer templates and assign them to different pages in Settings > Conditions block.
To access the headers library one needs to click Magic Button and here select one of the available header templates and then click Insert to apply it.
After that just go to Settings > Conditions block and select the page or a template for which you want to apply a header. You can add a new footer and use the one from the templates library just the same way.
Archive page template
The things are just a bit more complicated when you want to create an Archive page template. To do it you'll have to navigate to Archive block in Theme Parts and create a new Archive template.
You'll be instantly redirected to Elementor editor, where you can use and dynamic content widgets to showcase the existing publications on your site (custom posts, products, terms, etc).
In the future there will be the ready Archive templates available for choosing from Magic Button library, however, at the moment they are not available.
By the way, in the case you want to create a custom post type, add a custom extra taxonomy or a meta field with the needed type of content, this can be done with plugin that is also included in the CrocoBlock package.

Once you've set a header, you can add a menu to it using Nav Menu widget, Hamburger panel widget, or use plugin that can easily assist you in creating a vertical or horizontal mega menu.
I've decided to create a horizontal mega menu, and use it in my header. In order to do this I've installed the plugin from CrocoBlock > Plugins block and then navigated to Appearance > Menus to check my main menu.
Here I wanted to add a mega menu to About item, so I hovered it and then clicked JetMenu button to open the Content popup window.
I've enabled Mega Submenu option and then clicked Edit Mega Menu Item Content option. When Elementor editor opened I've added several columns, then added some widgets into them to place inside my megamenu. Then I just clicked Update to save the template and navigated backward.
Add a mega menu to the header template
To do it one has to open CrocoBlock > My Library and here start editing the needed header template.
Let's find the Mega Menu widget in the list of widgets and drop it to the needed section. Then we have to select a menu to use, make some customization of its appearance in Style block - and we're good to go!
By the way, to preview the mega menu item you can just hover on the needed menu item where you've added a mega menu!
Actually, you can add not only horizontal menus using JetMenu plugin, but also create vertical menus with mega menu items.
The JetMenu plugin definitely covers all aspects one can be interested in when there is a need to create a menu, and you'll be astonished how easily this plugin can be customized. The menu added with JetMenu plugin is also responsive, and when you turn on mobile preview it shows up in the form of a neat hamburger.
Also Read:
JetMenu is only the part of the huge Jet plugins package included in CrocoBlock. These plugins were already popular even before the service was launched. At the moment it is hard to overlook the power they add to one's site.
As I've mentioned, some of them are required when you install the skin, the others can be accessed from CrocoBlock Dashboard. Let's look at them a little closer.
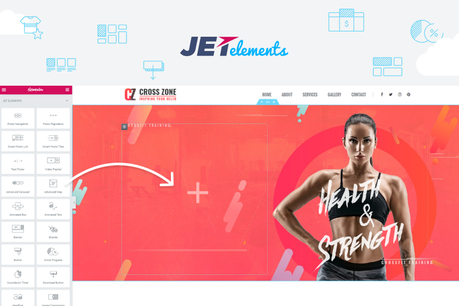
This plugin adds +30 new widgets for Elementor, including Inline SVG, Banners, Portfolio, Image Layouts, Timeline, etc. Every widget has vast stylization settings and, when combined, they cover almost any kind of content.

The plugin provides 4 different dynamic content widgets to display posts into listings, tiles and text tickers. And there is also Video Playlist widget.

I've described how you can use this widget to create a mega menu with Elementor. However, you can also use it to style up the ordinary website's menu in the case your header is not built with Elementor page builder.
This plugin includes widgets that help structurize content into attractive tabs and accordion blocks. It allows placing Elementor-built templates into vertical and horizontal tabs, which can be really helpful if you want to save space of your page.

The plugin adds visual effects and animations to Elementor-built section, columns and widgets.

With this plugin you'll be able to add login and search forms, WooCommerce cart and Hamburger panel elements to the header. It also allows to use sticky effect for the sections. This can be necessary in the case you want to create a sticky header.

Use it to create stylish review blocks on the pages built with Elementor.

There are also , JetThemeCore and JetWooBuilder plugins, but the functionality they provide slightly differs from the plugins described above. Some of them were already described, the others will be mentioned further.

Let's assume that we also need to create Projects custom post type to showcase the projects on our site. Or, maybe, you need to create Services post type, or add a portfolio with multiple items. In any case, you'll be able to create these custom post types with plugin.
It will also assist you in creating custom taxonomies, and working with single custom post and custom term templates along with creating dynamic grid layouts. These layouts are helpful when you want to add an Archive template with your custom posts or terms beautifully showcased in the needed structure.
Please, note, that in order to do this, first, we'll have to install and activate JetEngine plugin.
How to Showcase your Projects?
- I had to add Projects post type. To do it I've navigated to JetEngine > Post Types and clicked Add New button.
- Then I filled in the general information about my custom post type, such as title and slug, and changed the post settings (I've set the icon for my new custom post type and defined that it has to support Title, Editor and Thumbnail blocks; I've also added several custom meta fields).
- After the changes were saved I've spotted a new item in my Dashboard called Projects with the icon I've set for it. I've added several projects using this new custom post type block, set the thumbnail images to apply for them.
- Then I've returned to JetEngine > Listings and created a new listing using Posts type. I've also defined the Projects post type as my needed post source.
- After that I've added several Dynamic Field widgets and the Dynamic Image widget to the page and selected the source of the content that I needed to output: the title and content for the dynamic fields and the thumbnail image in the Dynamic Image widget.
- I've also added Dynamic Meta widget to display the publishing date and the author for my custom post template.
The template I've created applied to all the custom posts that have Projects type.
After that I've created a new Archive page template and dropped Listing Grid widget to it in order to display the projects in the form of a grid.
Actually, that took me less than 5 minutes, however, I haven't used custom taxonomies to categorize the projects and haven't added more complex filters to my grid layout.
JetEngine plugin was added just recently to CrocoBlock plugins package, it is relatively new, and, judging from its functionality, I think it will get even more great features in the future. From all the Jet plugins included in the CrocoBlock package I liked it the most because it is unique in its own way, and it allows working on more complex projects.
In case you want to create an online store with Elementor and are looking for the best way to approach this task, CrocoBlock can really help you cope with this mission. It includes the pre-designed Single product page templates as well as the powerful JetWooBuilder plugin, that provides the set of 15 dynamic content widgets for displaying WooCommerce content and styling it up without any CSS or PHP.

JetWooBuilder plugin allows to:
- create WooCommerce Single Product page templates;
- add product and product taxonomy layouts;
- display the dynamic content with the set of special widgets made specially for WooCommerce products.
As usual, we have to add some WooCommerce products to the site before creating a new product page template. To do it I've navigated to Products > Add New in my WordPress Dashboard and here added several products with descriptions, prices, thumbnail image, etc.
Then I've navigated to WooCommerce > JetWoo Templates block and here created a new template. It is important to specify the product to which you'll be able to set the template. When you'll be adding dynamic WooCommerce widgets they will pull the needed data from the product you've set there, including the thumbnail image, reviews, rating, price, etc.
After that you can apply one of the available pre-designed templates for the Single Product pages (to do it just click "Create from pre-designed template" button), or you can create your own brand new template (to do it click "Add New Template" button).
When Elementor Editor opens here you'll see the set of widgets to use for the Single Product page:
Just drop them to the needed columns and sections and customize the appearance of these widgets using Style settings. Creating Single Product page is that easy.
In case you need to set the newly created template for all the products you have on the site, you can do it in WooCommerce > Settings block. Here you need to click JetWooBuilder tab and access the Single Product template condition settings.
Try the widgets
Now you can add the products grid or tiles to the home p age, or display the product categories layout on your Shop page with one of the layout widgets. There are 4 of them:
Each widget has order and query settings along with the robust style settings. They are really easy-to-use. Just pick the widget that you like the most and drop it to the needed place using Elementor. That's all you need to do in order to use them.

Summing Up: CrocoBlock Review Best Service For Elementor Page Builder Discount Coupon
CrocoBlock subscription service is more than just the quality products it provides. The service also keeps them up-to-date, and constantly grows, adding even more new functionality to the existing one. You receive updates automatically (including, new Jet Plugins). The same is true for the new skins, that come out every week.
CrocoBlock service also has a skilled support team that is always ready to help, and in the case you're not sure about its functionality or have any questions, you can contact the team directly on Facebook or via presale chat.
When you start testing CrocoBlock, you'll probably think that it's all about the plugins for Elementor. But, truthfully, CrocoBlock represents the full set of products needed for creating a website on Elementor. It is equally worth attention for the beginners as well as for the web developers. And every product included in it has its unique place and purpose.
CrocoBlock subscription service has totally changed the concept of creating websites. It has everything covered, and this is what everyone likes the most about it.

