![The Ultimate Website Redesign Planning Guide [Checklist] Website Redesign Checklist](http://m5.paperblog.com/i/151/1518344/the-ultimate-website-redesign-planning-guide--L-K7KtGP.png)
So, you are going for a complete website redesign and launch and that too after a long time? Believe us, the feeling to get onto it is amazing. But this also comes with major concerns; problems that can ruin everything.
What if it tanks rankings? What if all my SEO efforts are nullified by a simple redesign? It is easy to have these feelings in your gut while you put your precious site up for a relaunch.
As a web design company, we have been to this stage many times before and, believe us when we says this, we have learned from our past mistakes. But the most important lesson of all? Always have a website redesign checklist with you.
You’re probably wondering: why a web redesign checklist?
“(Checklists) not only offer the possibility of verification but also instill a kind of discipline of higher performance.”- Atul Gawande, MD, “The Checklist Manifesto”
This applies to whatever you are doing. A checklist is not only simple to follow but it helps keep your marketing, web design and development team on the same page.
Here is the checklist to follow before your next web redesign.
Pre-launch Website redesign checklist
1. Make sure every one is on the same page
Redesigning a website is not a one man’s job; it doesn’t concern just the web design team. The key to a successful website redesign that doesn’t end in a marketing disaster is teamwork.
Redefine your website goals and objectives and make sure to collaborate and convey the information to the web design and development team of your company.
Result: No miscommunication and everything will go according to the defined proposal.
2. Benchmark your website SEO metrics
Document all these metrics before your proceed. This can be useful while comparing data before and after the redesign.
- Domain Authority [from Opensiteexplorer.com]
- Page authority for each page [from Open Site Explorer]
- Keyword ranking of your website on Google, Bing and Yahoo.
- Number of pages indexed in Google and Bing Search
Dive into your Google Analytics dashboard and document these metrics
- Bounce rate
- Number of visits
- Number of Goals
- Most viewed content on the site
- List of high traffic pages
From Search Console,
- Pages with the most links
- Anchor Texts
3. Keep a backup of your old pages and site resources
Ask your web development team to take a backup of your old site. You can also use tools like httrack [I like it personally] or webzip to download your website.
Why is it necessary?
If anything goes south, you will have a backup to get back to where you were.
4. Content Checklist
Let’s talk about the content of the website including:
- Website Page content
- Meta Titles/Description
- H1 and other heading tags
- Image alt tags + title attribute
Now, here’s a question for you.
Are you going to change every piece of content on your site?
If you triumphantly screamed yes, you really should reconsider.
You shouldn’t change each and every page content since some of them may be the reason your site is ranking in search. If you move these pages, there are chances you are going to lose their SEO value.
If you still want to go with the change, it is better to upgrade the content with relevant phrases [h/t Orbit media] rather than changing it completely. This will only improve your rankings in Search.
- Now, find top performing pages of your website
- Use Google Analytics to find site pages that bring the most traffic to your site. Extract and download the .csv for those.
- Also, download a list of those pages [.csv file] that have the highest inbound links with Google Search Console by tapping to “Links to your site”.
- In addition, you can use Opensiteexplorer.com from Moz to find and extract the top performing pages on your website.
- Put all the page URLs responsible for your site ranking in one sheet.
- Now, apart from top performing pages, extract a list of those using Screaming Frog that even if redirected won’t affect the website’s SEO value.
Next step is mapping out a 301 redirection strategy for these pages.
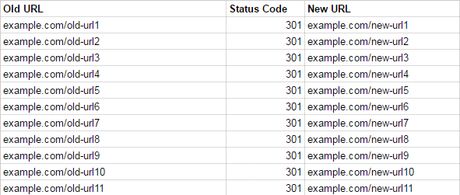
5. Create a 301 redirection mapping strategy
Now that you are ready with the list of Old and new URLs for your website, it’s time to put them in a 301 redirection mapping sheet.

- Carefully put the old URLs and new URLs side by side individually.
- Make sure to go through the list twice to avoid any errors.
- Decide what pages require complete banishment from your site
- Run a Screaming Frog test to get the list of those pages that you longer need. The best next step is to redirect these pages to the most closely related page on the site. But if there are pages that don’t relate to any new page, it is best not to keep those.
- Remove those pages from the website and send those to a 404, or better, a 410 (permanently gone) page.
6. Design Checklist
To make sure everything is going as planned, you must check minute details in the images, website responsiveness, content formatting, and more.
1. Check your website in different resolutions. This includes viewing the site on your desktop, android and iOS devices and tablets. If possible, check the website on different operating systems as well as different version of a certain operating system.
2. Check your website in different browsers including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. Again, you should test your site in all the devices with these browsers.
3. Check all the elements like font size, image size, blank spaces, alignment and ensure that it’s according to your checklist.. If you want to make any changes, make sure you convey these to everybody involved. Remember, teamwork and communication is key!
4. Are images used on the site losslessly compressed? Use tinypng.com or compressor.io to compress images if they are not compressed (this should be done even after the website is launched).
5. How does it appear in mobile devices? Check the development site in different resolutions to see if it renders correctly or not. Any problem should be conveyed to the design and development team immediately so that they can resolve these issues.
What to Check Right Before Site Goes Live?
![The Ultimate Website Redesign Planning Guide [Checklist] what to check before website launch](http://m5.paperblog.com/i/151/1518344/the-ultimate-website-redesign-planning-guide--L-xDUCOY.gif)
Source: giphy.com
Almost there! We are down to last minute checks. Every department including marketing, design and development should do final testing from their end before the site goes live.
It is critical in this phase to maintain open communication on any and all feedback. Everybody should be kept in the loop to make sure absolutely nothing falls through the cracks. Let’s get to it then, shall we?
8. Forms
- Do a functionality testing of all the web forms on the site
- Make sure you validate the information submitted by a site visitor. Is it being captured?
- See if a ‘Thank You’ page is generated right after the form is filled successfully.
- Does the website fire an email to both the customer and company with all the user information?
9. Links
- Check all internal links and external links. Are they working as they should? Watch for 404s, invalid links, or anything in between.
- See if the social media icons are linked correctly. You’ll be surprised how often we come across websites whose Facebook account links to their Pinterest. *Facepalm*
10. Content
Things you should check:
- Typos
- Grammar mistakes
- Missing meta titles and descriptions
- Missing image alt tags
Boom! The site is live. Now what?
![The Ultimate Website Redesign Planning Guide [Checklist] Things to do right after website launch](http://m5.paperblog.com/i/151/1518344/the-ultimate-website-redesign-planning-guide--L-Oa_JLs.jpeg)
11. Google Analytics
- Get the analytics code added in your site header
- Annotate the date of launch in Google Analytics
- Set-up new Goals if URLs were changed
- Verify if Google Analytics is collecting data. Open your website and check the Real Time reports to see if it is working.
- Finally, use Google Analytics filters to eliminate spam visits, your company IP address, and anything else that will contaminate your data
12. Google Search Console
- Create new XML sitemap and submit to all the versions of your site in Google Search Console
- Add the sitemap to your robots.txt
13. 301s and 404s
- Cross check the 301 redirection mapping sheet.
- Open every old URL in the browser and see if it gets redirected to new one with the 301 status code.
14. Run a Screaming Frog test to validate
- Check 404 pages, canonicals, noindex, nofollow.
- Missing H1, alt tags, meta tags and descriptions. You should also validate the length of the meta tags.
15. Page Speed check
Do a page speed check with Google Pagespeed Insights to ensure there are no bottlenecks. If there are some, make sure to convey that to your designer and development team.
In addition,
- Ask your team, your clients, subscribers, and social media followers what they think of your cool new design!
- Do a blog post announcing the relaunch.
Post website redesign checklist
You should be happy; your site is live!
![The Ultimate Website Redesign Planning Guide [Checklist] on top of the world!](http://m5.paperblog.com/i/151/1518344/the-ultimate-website-redesign-planning-guide--L-JDU2c8.gif)
Source: giphy.com
But that doesn’t mean you get to rest. Buckle up, this is the phase where you are supposed to suit up and start monitoring everything.
- Make sure to double and triple check that Google Analytics is working and collecting data.
- Do a regular check of website traffic data in GA from the date of annotation. Note any improvements/decline
- Test your goals in Google Analytics
- Compare different website metrics including sessions, time on site, etc
- Compare the bounce rate before and after the launch [make sure you do this weekly or daily]
- Extract keyword ranking and compare with the rankings you recorded before the launch.
- Keep an eye on 301s and 404s in Google Search Console and immediately get it resolved if you see them
Additionally, you must also check each page of the redesigned website in Google’s Mobile-Friendly Test to see if there’s any problem.
![The Ultimate Website Redesign Planning Guide [Checklist] Google Mobile-friendly test](http://m5.paperblog.com/i/151/1518344/the-ultimate-website-redesign-planning-guide--L-83GcaM.png)
Cheers to a successful site launch! Did we miss anything you would like to add? Let us know!
Want to design/redesign your website? Contact us and get a quote. We’ll be more than happy to help with your site design.
![The Ultimate Website Redesign Planning Guide [Checklist] The Ultimate Website Redesign Planning Guide [Checklist]](http://m5.paperblog.com/i/151/1518344/the-ultimate-website-redesign-planning-guide--L-GL7bV4.gif)

