
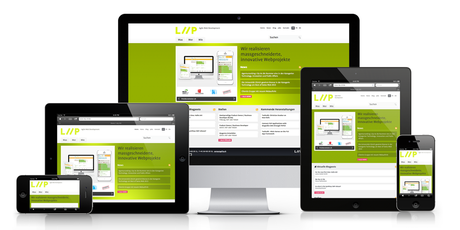
Source: liip
Until few years back, when the websites were browsed only through computers, developers never felt the need to adapt any advance technology to improve their (site’s) visibility. The quest for advancement however rose exceptionally with the entry of multifarious mobile devices on the global stage. And this is when the concept of Responsive Design influenced the web development arena.
The trend proved as a boon for many businesses who adopted it. They were and are successful in enabling the visitors to view optimized web pages on their smartphone and tabs, giving way to enhanced user experience (UX). Let’s know more about this concept!
What is responsive design?

Source: pinpointlocal
The Responsive Design methodology aims at optimizing websites to make them fit for optimal viewing by visitors on their desktops, laptops, smartphone, tabs and other mobile devices. The concept ensures better user experience by presenting all the navigation points and information in the most simplistic yet alluring manner, and with minimum or no resizing, scrolling or panning. Once you make your site or blog responsive, your visitors can view it more conveniently, thereby increasing the chances of business growth to manifolds.
Why is it so important?
The world, which is coined as a global village can now be better termed as social village, thanks to the ubiquitous clutch of social media. Moreover, with the proliferating sales of latest mobile devices worldwide, people are likely to use internet right on their smartphone and tab’s screens.
Hence, considering the need to keep pace with the rapidly increasing counts of screens, it is important to find solace in optimized sites, perfectly adhering to responsive design concept. Once it happens, chances are ripe for you to win the heart of your customers straightaway. To the contrary, if you have still the same old website that the visitor has to resize, or stretch in order to view it, then you may lose your business credibility.
How the concept is implemented?
For a website to flaunt responsive design, developers use approaches and set of principles. Components such as fluid elements, flexible images proportion-based grids CSS3, and JavaScript play vital role in the implementation of these approaches.
Some popular JavaScript implementations to make a website responsive include:
- JavaScript-adaptive: All devices are provided with the same JavaScript, HTML and CSS content.
- Combined detection: The site leverages combination of server-side detection and JavaScript to serve content according to the device.
- Dynamically-served JavaScript: This approach serves all the devices with the same HTML. The JavaScript is executed through a URL.
In addition, the combination of CSS 3 media queries and jQuery Mobile Framework is also very effective in implementing responsive designs to your site.

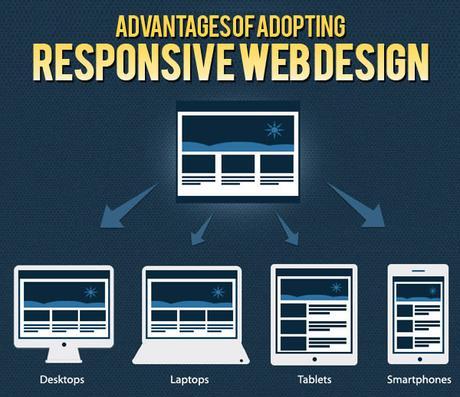
Source: graphicdesignjunction
Advantages of Responsive Web Design implementation
- Assures richer User Experience with the help of server-side enhancement and feature detection approach.
- Webpages comfortably adapt to the viewport in which they are shown, irrespective of the OS, device or platform.
- The responsive webpage thus developed runs on a compatible browser and is platform independent.
- Fluid nature of the responsive design approach lets the content to move easily across multiple devices and screen resolutions.
- Negates the need for two separate sites and thus reduces maintenance cost.
- Single site is quite capable of catering to the needs of multiple devices.
- Increases SEO efforts by directing all the visitors to a single site irrespective of their device.
- Emancipates the users from resizing or scrolling the site from their mobile device
Bottomline
With the introduction of responsive web design concept, developers have enabled the websites to reach visitors in a more optimal and convenient manner. Irrespective of the devices they use, whether smartphone, tab, laptop, etc., people can be rest assured of a better user experience without making additional stretching, panning or zooming efforts. Notably, CSS and JavaScript have major role play in its implementation, and once a website is perfectly optimized using this concept, chances are brighter for it to gain credence among a bigger and better online audience.
Finoit holds expertise in leveraging responsive design concept in its website development endeavors as per the customer’s specific requirements. We can make websites perfectly optimized for view on varied mobile devices leading to enhanced user experience (UX). Our efforts have proved to be a significant boosts for a majority of our clients in terms of additional monetary gains in their businesses.
Feel free to avail our web development services to make your website accessible on your customer’s varied mobile devices via responsive design concept.

Siya Carla
Siya is a social media enthusiast with a background as Web and UI designer, and is Social media manager of Finoit. She has deep inclination towards writing about emerging technologies,Web and Mobile app development and other technology related stuff.
Latest posts by Siya Carla (see all)
- How Is Location-Based Marketing the Best Mobile Strategy? – October 4, 2016
- For Your App’s Success, 7 Mobile App Tests you should Try NOW! – September 27, 2016
- iMessage App Store – What Does It Mean for a Marketer? – September 15, 2016
