
Name : F4U Blue Flame
Platform : Blogger/BlogSpot
Release Date : 16 Feb, 2014
Author : f4uonlinecourses.com
License : Creative Commons Attribution 3.0
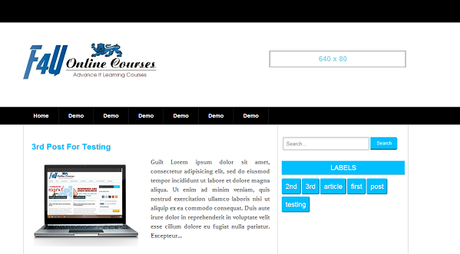
F4U Blue Flame Blogger Template
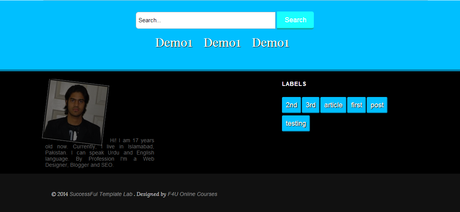
is a stylish blogger template which is designed for F4U Blue Flame blogger blogs. This is having 2 columns. The header of this template is divided in two sections, on the left side we've placed the title of the blog and a little description and on the right side it have ad banner section. It has three column footer widgets section with beautiful block containing long stylish search bar with hover effect.
Features
This template is totally on-page SEO optimized and you don't worry about on-page SEO .
468x60 Ad Section In Header
This template having banner space on the left side in the header.
Custom Threaded Comment System
Customization
- Go to Blogger.com
- Select Template
- Edit Template
- Search By This Code Using Ctrl+F
After finding this replace Demo text with your text and # with your links.
For changing Footer Links with yours.
- Search Demo1.
- Replace it with your text and # with your links.
Subscription Box

Beautiful and simple subscription box widget css are already added in template. If you want to add this widget then follow below steps.
- Go To Layout
- Add HTML/JAVA Widget.
- Paste Below Code And Save It.
<div id="sidebar-subscribe-box"><div class="sidebar-subscribe-box-wrapper">
<div class='heading'>
Sign Up For Free
</div>
<div class='p'>Subscribe To Our Email Newsletter & Receive New Updates Free</div>
<div class="sidebar-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=f4uonlinecourses"
class="sidebar-subscribe-box-form" method="post"
onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=f4uonlinecourses', 'popupwindow',
'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="way2usefulinfo" />
<input name="loc" type="hidden" value="en_US" />
<input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off"
placeholder="Enter Email..."/>
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Subscribe" />
</form>
</div>
</div>
</div>
Change with your ID.
Change with your desired text.
Screen Shots



So Friends,You have your F4U Blue Flame Template with its basic customization. I hope you like this template and also share it. If you need any help regarding its customization feel free to comment below. And give your valuable feedback by leaving comment below.
