A website serves as a perfect digital doorway between businesses and consumers.
However, if you’re in a stage to create, design, or optimize your site, a question might pop up in your mind:
Are WYSIWYG Website Builders SEO Optimized?
After all, your site’s overall SEO (Authority + Content) determines whether it can rank on search engines.
But before jumping to any conclusions about your site, you need to know the answers to some preliminary questions:
- What are WYSIWYG website builders and how do they work?
- In what ways do they impact a website’s search visibility?
- How can you ensure that your site is optimized as much as possible while using a WYSIWYG builder.
- And, much more from the experts here at Webology.
By the end of this post, you’ll know why a WYSIWYG website builder isn’t great for your site’s SEO.
Let’s dive right in.
What are WYSIWYG Website Builders?
WYSIWYG (What You See Is What You Get) website builders are software platforms that let users create websites with a simple drag-and-drop action.
And while building a website, any changes at the backend directly reflect how your website will appear to visitors.
WYSIWYG website builders eliminate the need to learn and write the website code yourself.
On top of that, a lot of website builders offer pre-built templates that you can use to create a great-looking website in no time.
Some popular WYSIWYG website-building platforms are:
Elementor: It’s a WordPress plugin that lets you design and edit websites on the front end. As a drag-and-drop website builder, Elementor gives users limited to no control over the backend code.
Weebly: It’s also a content management system. Weebly allows users to build, manage, and run their websites through an intuitive interface.
Squarespace: Like most WYSIWYG website builders, Squarespace offers a sleek and modern interface for building websites. Both Weebly and Squarespace are similar in terms of the way you can create and edit your websites on them.
Wix: You often see commercials about just how easy Wix is to use. That’s because it’s known for its simple drag-and-drop features and professional-looking templates.
Are WYSIWYG Website Builders SEO Optimized?

So, are WYSIWYG website builders SEO optimized? Or, can using these platforms actually hurt your chances of getting ranked on Google? 🤔
First Let’s Look at the Pros:
Website builders are democratizing website creation.
Thanks to them, even if you don’t have a lot of design experience, you can put together a good-looking website in no time. Page builders allow you to easily create and arrange elements on a page without any coding knowledge.
This makes it easy for small businesses, entrepreneurs, and even bloggers to have a professional online presence without breaking the bank. Plus, website builders often have at least a limited suite of built-in SEO tools.
Now Let’s Consider the Cons:
But, do these websites offer everything you need to build a long-term online presence? Most likely not and in many cases, the things you need access to like editing schema or adding in a Google Analytics tag are often premium features you have to pay for.
Below, we’ll dive into many other reasons why WYSIWYG website builders aren’t the best choice for you.
Performance and Page Speed
Your website’s loading speed is one of the factors search engines look at when ranking it for relevant queries.
This is because speed impacts user experience. A good way to get visitors to hit that back button is by offering them a slow-loading page.
It’s also an important (Conversion Rate Optimization) factor.
A website taking too long to present the desired information sends leads to your competitors.
A fast-loading site retains users, allowing your content to convert them into leads or customers.

That’s a big problem because many website builders are not cut out for creating fast-loading pages. In fact, at our agency we always recommend clients blog in the default WordPress editor instead of using DIVI or Elementor for this very reason.
I would much rather have a minimal design that loads fast on a page like this, so WordPress suits us just fine. I do use DIVI for our commercial intent pages because as we already discussed, the design features and ease of use can’t be beat.
In general, the teams behind WYSIWYG page builders are more focused on the visual aspects of your website than they are cleaning up JavaScript.
No-code drag-and-drop designing is a prominent advantage, which allows non-designers to build websites with zero coding knowledge.
But, looks and ease aren’t everything when it comes to ranking on search engines.
Even if your site is gorgeous, if it’s taking too long to load, it won’t rank on Google and so then, what’s the point? Sure it’s a boost to your ego to have an amazing website, but if no one finds it you’re missing out.
Website builders don’t have the capability to streamline the HTML behind a great-looking design.
As a result, you’re mostly left with a slow-loading page that offers a subpar user experience.
However, note that not all website builders are created equal. Some are faster than others due to their closed-source nature. Closed-source website builders are those that do not allow you to access or edit the underlying HTML and CSS code of your site.
This may seem limiting, but it also means that the platform has already optimized its code for speed and efficiency.
On the other hand, open-source website builders like WordPress offer more flexibility in terms of customization and coding options, but this can also result in slower loading times if not properly optimized.
Blake’s Verdict:
If you want more control and are in it for the long run, avoid using a page builder.
If you have to use it for some reason, make sure it uses good coding practices.
No Access to Code
With WYSIWYG website builders, you can only interact with the front-end editor.
You don’t have access to the backend website code, so you can’t change its HTML.
And, for fixing any technical and on-site SEO issues, you need easy access to HTML.
Plus, you may want to access your website’s code regularly for day-to-day maintenance.
When you’re using a website builder, you can’t always make changes to the existing HTML code to improve your site’s SEO.
In fact, there are countless potential on-page SEO issues you can’t fix without accessing your site’s HTML like:
- Missing alt tags on images
- Broken links needing a redirect
- Poorly optimized file names
On the flip side, open-source platforms like WordPress give you complete access to the backend.
This allows you to make all kinds of changes to your website’s design and functionality.
Also, you can make quick changes to many pages at once when you have direct HTML access. It’s especially helpful when you have a large website.
For instance:
- Adding or removing an element from all pages
- Updating a link on multiple pages
- Compressing all the images in your media library
- Making changes to the site-wide footer area
The bottom line is that if you want more control over how your website looks, functions, and performs in search engines, website builders won’t be the best option.
Not Mobile-Friendly (Mostly)
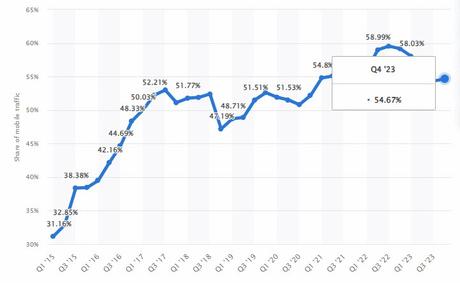
According to Statista, mobile phones account for more than 50% of the world’s website traffic.

Naturally, search engines like Google have to make mobile-friendliness an organic ranking factor.
Because if your site isn’t mobile-friendly, it won’t offer an optimal user experience. Search engines make money from ads, so it is in their direct financial best interest to make sure to only serve up high-quality websites to their users.
Most free website builders won’t let you design a responsive site. This means your site may not appear in an optimal form on mobile devices. Have you ever experienced that? Text might be cut off or you have to scroll endlessly to read all the content. It’s SOOOO Annoying!!! 😡
However, some website builders like Elementor or DIVI do let you create mobile-friendly designs by giving you access to edit the CSS on the page. You might have to take an extra step like creating a child theme or paying for a premium add-on, but it’s worth it for the improved user experience.
So, if you have to use a drag-and-drop builder, make sure it has the features to design mobile-friendly pages built in at a budget you can afford.
You May Also Like: The Importance of Accessibility in Website Design
Are WYSIWYG Website Builders SEO Optimized: Conclusion
The benefits WYSIWYG website builders offer are hard to resist. The most attractive one is the ease of use. With a simple drag-and-drop action, you can design a great-looking site. No coding knowledge is required.
However, the trade-off may be too costly for businesses aiming for sustainable search engine visibility.
The reasons you want to avoid website builders are:
- They can impact website performance and speed negatively
- You can’t access and make changes to existing code, which limits your capability to fix on-page and technical SEO issues
- They don’t generally let you create mobile-friendly sites
A custom website gives you much more control over its design and functionality. Combined with a talented developer and an experienced SEO team, you can really fine-tune a website over time and boost your revenue with highly-qualified leads from organic search.
Your best option is to use an open-source platform like WordPress where there’s full access to the back-end environment. If you don’t want to do it yourself, consider hiring an agency like Webology.
