Labels gadget as default in not added in blogger blog.but it can be added easily by going to layout and add a new gadget of label. but this label gadget is a simple.If you want to make it stylish you have to do little customization in your template.
How to customize template
Before Editing your template get backup of your template . you will see a option at the top right corner backup or restore. and download your template.Also see how to get backup of post of blogStep 1: Now search for</b:skin>
step2:just add the following code right before closing </b:skin>
/*---Blogger Cloud Label-------------*/ .label-size a { padding:4px 6px; background:none repeat scroll 0 0 #EEE; display:inline-block; font-family: Verdana, sans-serif; font-style: normal; font-size: 11px; float: left; margin: 2px; color:#666; -moz-transition: all 0.300s ease-out; -o-transition: all 0.300s ease-out; -webkit-transition: all 0.300s ease-out; -ms-transition: all 0.300s ease-out; transition: all 0.300s ease-out; } .label-size a:hover { background-color:#E4402B; color: #FFF; text-decoration: none; } <a href="http://5gblogger.blogspot.com">label</a>
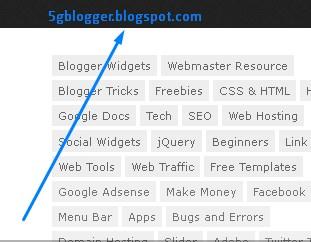
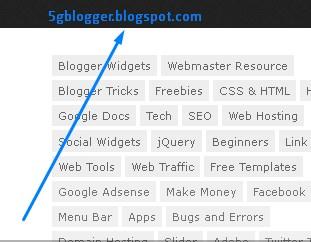
go to layout and click Add a Gadget choose label and Set Display to Cloud and save the gadget and save arrangement.visit your blog and you can see you beautiful labels.