Everybody is a Fantastic blogger(Everyone on Blogosphere is special in his own accord and can write best content of web on a particular topic so I feel they are the best Bloggers the Issue is how soon they understand there own speciality) and to give reason why I am writing this post is to make your readers feel you are special everyday. Now how to make them feel is when you understand what they usually look for when they are on your website. They are looking for your views how you see the world how you react to the changes and new developments and what is your view point on it.
Now keeping in view the above said points the blogger should understand that sometimes reader wants to keep revisiting your post due to fantastic content you wrote. Now one more concern that a reader may think of is that he wants to read you post even he is offline or probably may like share your content with his/her acquaintance by printing it. Now here are the 2 Question marks for the Blogger or site owner.
Q.1 Do You have a Printer Friendly version of your website?
Q.2 Do You have a Page to PDF converter/download facility on your page?
Q.3 Are you complete with major Social Networking sites Share buttons on your Blog?
If your answer is No go ahead and read the complete post and even If your answer is Yes I suggest still go ahead and read the post because probably you may be missing a Popular Social Networking site (Obviously other than Facebook) which may expand your viewership.
How to Make a Printer Friendly and PDF Version of my website
If you are using a BlogSpot just copy this code as mentioned below
<b:if cond='data:blog.pageType == "index"'><a expr:href='data:post.url + "?pfstyle=wp"' style="margin-right:1em; color:#6D9F00; text-decoration:none;" class="printfriendly" title="Printer Friendly and PDF"><img style="border:none;" src="http://cdn.printfriendly.com/pf-button-both.gif" alt="Print Friendly and PDF"/>http://cdn.printfriendly.com/pf-button-both.gif" alt="Print Friendly and PDF"/></a><b:else/><script src="http://cdn.printfriendly.com/printfriendly.js" type="text/javascript"></script><a href="http://www.printfriendly.com" style=" color:#6D9F00; text-decoration:none;" class="printfriendly" onclick="window.print(); return false;" title="Printer Friendly and PDF"><img style="border:none;" src="http://cdn.printfriendly.com/pf-button-both.gif" alt="Print Friendly and PDF"/></a></b:if></b:if>
and paste it
Thanks! Printfriendly for sharing this code if you are using a Wordpress.com need to follow these steps
-
-
Go to Settings on Dashboard and click on Sharing.
- In the Popup window need to Enter Following things:-
-
-
Service Name (Any Name or Just Print and PDF)
-
Sharing URL (http://www.printfriendly.com/print?url=%post_full_url%)
-
Icon URL (http://cdn.printfriendly.com/icon-print-friendly-16x16.png)



If you are on Wordpress(Hosted Domain) you can download the widget from here and get it installed on your webpage.
Now the final outcome of this activity is visible from the screenshot at the bottom of this Post.
-
+1 More Website Marketing Tip
Add Share Button of Orkut to Blog Post
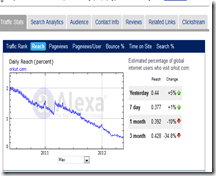
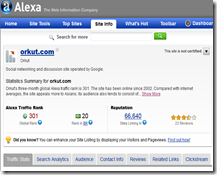
This is the Social Networking Site I wants to talk about, probably first thought that comes into mind is why Orkut? I show you here some figures which may answer your query. As per Alexa.com a Web information company Website which shows the Global Page Rank of 301st and 20th Page Rank in Brazil and 149th Page Rank in India. I am sure no one want should skip such site from featuring on his Blog Site.


If you go through the above screen shots of Alexa results, three things are importance here:-
1. The Orkut as a website is loosing visitors Globally year on year.
2. But still it has not fallen to such a level we completely ignore the Importance of it since it has taught the world ABCD of Social Networking. See the Reach Figure (0.44%) which means approximately 88K!!! Visitors per Day. Isn’t it a Huge Target Segment of possible readers.
3. Most Important see the number of sites which are linking to Orkut 66K!!!. Big numbers are meant to be achieved.
Now how to make a Orkut share button on the blog. Here is the code for the same:-
<script
src="http://orkut-share.googlecode.com/svn/trunk/orkutShare.js">
</script>
Thanks Karthik for that code. Copy paste the code on your BlogSpot by opening Edit HTML option under Edit Layout, check Expand Widgets option and look for the code below
<div class='post-footer'>
adding the above the copied Orkut Button code in the line below this code and Hola! here is your share button ready as is visible on my website.

I love to hear your views on the below question:-
Do you think that Aside to Twitter, Facebook Orkut can reappear in Social Networking Arena?
You can drop me a mail @ [email protected] and share your views or concerns or any insights on the said Topic. You can twit me on @mohitmathur3960 or comment in this post.
Related Posts for Further Reading:-
Five Star Comments on Others Blog
101 Websites for Blogging Geeks
11 Ways to get no Traffic
11 Reasons to move from Social Networking to Socio-Blogging
