Title tags are just one of those things that are detrimental for a blogger, but their importance and the impact that they have on one’s blog is constantly overlooked. Since titles are so important, let’s learn a few things about them.
A title tag is defined as a:
HTML tag used to define the text in the top line of a Web browser, also used by many search engines as the title of search listings.
Simply put, it is the title of every page across a website, whether that is a home page, post page, static page, category archive, tag archive, author archive, and the list goes on and on. Often times, your title tag template is defined in your header.php file. However, if you are using a SEO plugin, the plugin itself will rewrite the title tag templates that are defined in the header.php file to the title that is inputted into the “SEO Title” field of the plugin.
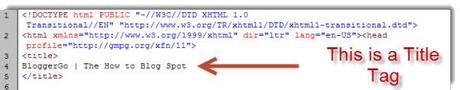
You will find your title tag listed in the page source code as one of the first elements of the html code located near the top.
If you are an Internet Explorer user, just simply navigate to:
- View >> Source
For Firefox users, navigate to:
- Tools >> Web Developer >> Page Source
When searching through your source code, a title tag is any name that follows <title> and ends with </title>. For example:
<title>This is your title tag</title>

Title tag should be one of the first things that you see!
An Internet browser uses this tag to display the page title in the top of your browser and tabs as illustrated in the image below:

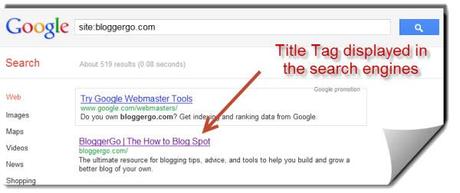
Search engines use the title tag to display a webpage in their search results as illustrated in the image below:

For this reason, the title tag is the most important element of on-page SEO and the number one factor behind a blog’s ability to rank in the search results. If a blogger is not effectively writing an optimized title tag, or if a theme or plugin treats the title tag wrong, your blog will be doomed if you rely on the search engines for traffic.
What makes a good title tag?
Keywords: A good title tag should always include the keyword or phrase that you are attempting to rank for. Historically, keyword usage in the title tag has been the most important location above any other place when optimizing a page for search engine success.
Keyword Placement: The keyword or phrase should be as far to the left in your title as possible. Meaning, your keyword should hopefully be the first word or words of your title. This is not always feasible for the fact that sometimes you need to add some filler words to allow the title to make grammatical sense, but this is something to strive for and keep in mind.
Never keyword stuff your title tag or your blog will come across as spammy. Including your keyword one time is sufficient.
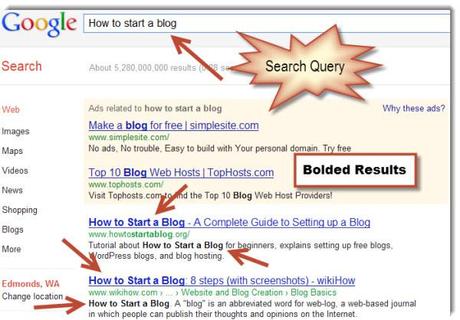
Keywords standout: Excluding SEO benefits, strategically optimizing your title tags, meta descriptions, and urls with effective keywords will also increase click-through rates to your blog. When a user performs a search query, the exact words that are typed into the search field are bolded in the search results, making each search result stand out to the user, and enticing the user to click through.

Branding: Including the name of your blog or website in your title tag is always a good idea for branding purposes. Some sites like to include their site name before the post/page title, and most others include their name at the end. Again, you should always strive to put your keyword at the beginning of your title. Adding your site name to the beginning of your title tag only pushes your keyword to the right.
Authority sites like Facebook, Twitter, Coca-Cola, and other well-established brands can get away with including their site name first, followed by the rest of the title. But ordinary blogs should include the site name after their post/page titles.
Effective Title Formats
To provide some direction on effective title tag formats that we like to use, here are a few examples:
Homepage:
- Site name | Tag Line
Post:
- Post Title | Site name
Page:
- Page Title | Site name
Category Archive:
- Category Title | Site name
Author Archive:
- Author Name | Site name
Hopefully, this will give you a good idea. Furthermore, some bloggers like to use hyphens, underscores, and other characters to separate certain elements of their titles. But as evidenced above, we like to use pipes (|).
Title length: Another point to consider is the length of your title. The search engines limit the title length to 70 characters. This includes spacing. For titles that are longer than 70 characters, the search engines will crop the title and follow it with an ellipsis (…), signifying that the rest of the title is being cut off. If important words are being cut off, this may affect your title grammatically, limiting your potential to draw clicks from visitors.
What you see if what you get: This should go without saying, but title tags will be displayed exactly as you have written them. The proper usage of uppercase and lowercase lettering is crucial. Not so much to the search engines for SEO purposes, but to the user. Choose your uppercase and lowercase letters carefully and professionally.
Since title tags are the most important aspect of on-page SEO and have a huge impact on search result click-through rates, it would behove anyone to spend considerable amount of time to carefully draft their title tags for each and every post/page ever published. Title tags represent your first impression on the user, and as you know, first impressions mean the world. Title tags are not just something that should be slapped together.
What are you thoughts? Do you have anything that you would add? Please share your title tag tips and experiences with other bloggers.
What is a Title Tag – How Do You Use Them? is a post from: BloggerGo

