
Hello Everyone | Eid Mubarak to everyone who celebrates it, even if you don't, Eid Mubarak anyways! Today, I am finally returning to you with long awaited 2nd edition to my blog designing series. If you missed the first post you can click here to read it. All it talks about is getting a nice base for your blog design so you can add on to it and make it unique!
Why do you want a nice blog header? // The blog header is the first thing a viewer sees when they come to your blog. If it is nice and noticeable people will be likely to read more of your blog. Like for example, Zoella has a killer blog header. Like, seriously, it is so eye-catching and really shows that if it is really she has a nice blog!
What are your resources to make a nice blog design? Adobe Photoshop CS6 // The king of all photo-editing services, used by photographers, graphic designers, bloggers, etc. It has so many tools that it really can make your blog header unique! Downside it is like $500 dollars to get the program. I have it, but ask around people you to see if anyone is willing to let you borrow and install the program. If not, its okay because we have other options. A lot of people torrent it to get it for free, but your will have to ask your computer geniuses for that
Gimp // Photoshop knockoff, which is totally free to download on the internet! I used to use it a long time ago before Photoshop. I don't remember how it works, but you can try. I wanted to use this today, but I had trouble downloading the software. Practically, Gimp is like Photoshop, but Photoshop runs much smoother. I highly suggest you download this if you can't get Photoshop.
Pixelmator // It is said to be better than Gimp at normal photo touch ups, but it is from Apple. I have never tried it, but maybe it comes equipped on Apple computers.
Pic Monkey // An online service where you can make a really basic blog header, a lot of people use it, but I do not because it can only do so much until the fonts and the colors get boring.
Paint // You used it as a kid, I used it as a to entertain myself during class. Simple, so not much you can do with it.
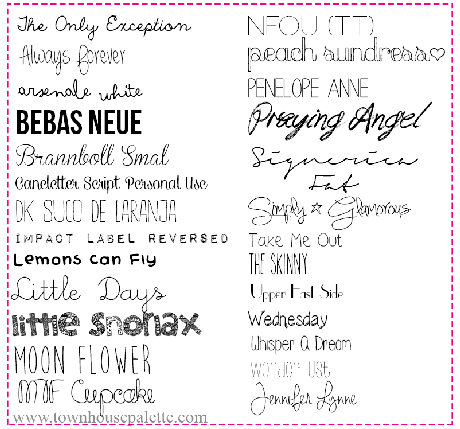
Before we can start designing we need a nice font to use for your blog header. Here are some very popular ones that a very nice. I took the liberty of giving you the link to them in the photo caption. All you have to do is download them from a font website and they should pop up in your font drop-down box in Photoshop, Gimp, Paint, Microsoft word. You can download fonts from websites like dafont.com and fontspace.com, my personal favorites ^_^
Little warning- if you download the font to your computer and, let's say, you write a paper in word with that font. If you save it and try to open it on another computer your font will change, unless that font is downloaded on the computer. With that being said here are the fonts...

The Only Exception // Always Forever // Arsenale White // Bebas Neue // Brannboll Smal // Caneletter Script Personal Use // DK Suco De Laranja // Impact Label Reversed // Lemons Can Fly // Little Days // Little Snorlax // Moon Flower // MTF Cupcake // Neou (TT) // Peach Sundress // Penelope Anne // Praying Angel // Signerica Fat // Simply Glamorous // Take Me Out // The Skinny // Upper East Side // Wednesday // Whisper A Dream // Wonderlust // Jennifer Lynne
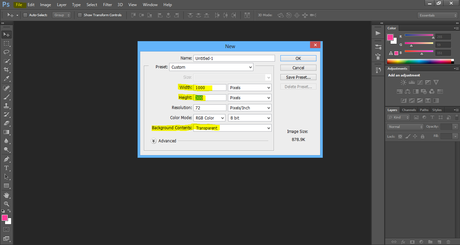
Step One: Open a new file // { File --- New} Let's start making you new blog banner. When I create a banner I like to have a width of 1000 pixels and then a height of 300 pixels. Don't worry if it is too big or small, we can fix that later. Next is really important, you can to decide if your banner is going to have a white background or a transparent background. My go to is transparent so when I put my banner over any surface other than white, the background will be transparent.

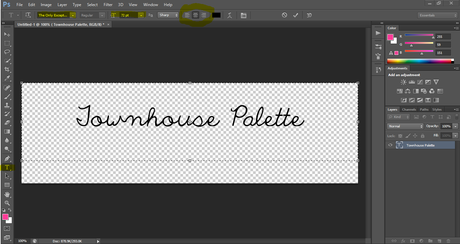
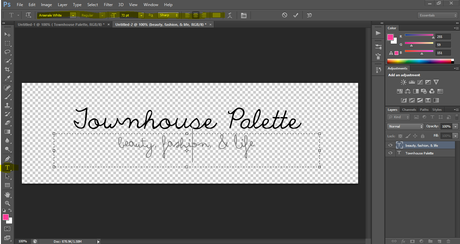
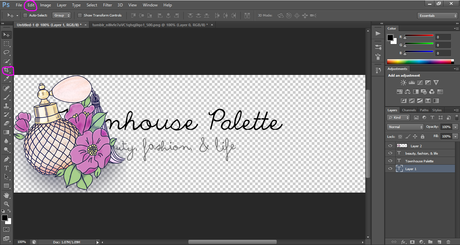
Step Two: Adding Text // In the left bar there will be the text tool ( highlighted below ). Draw a text and write your blog name, or whatever you want. Highlight the text and change to your cool downloaded fonts, font size, alignment, color, and if you want you can curve it ( that is what I did ).

If you want to add subtext, you can go ahead and do that. Play around with the text. Two things I forgot to mention, Gimp and Photoshop uses a layers system. To edit certain text, click the text layer you want to edit.
If you want to move it there is a pointer in the left side bar all the way at the top. Click the layer you want to move and then you should be able to move it ^_^

I usually like to use a nice text and keep it at that. Play around with all the features and experiment. You are your best teacher!!
Random Tip: Adding pictures // {Search for a backgroundless, png image on google/tumblr ---- save it ---- file and open in photoshop----- crop it if you want ----- adjust the size ---- copy and paste to your banner ---- use the crop feature and instead of cropping, expand the box to have more room for your image}
Sounds like a lot, but I will break it down.
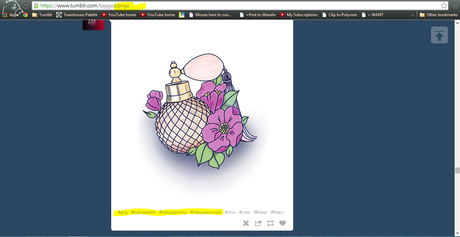
- Search Google for png/background-less photos. I just go into tumblr and choose one.
- Once you find one you like, right click open image in a new tab.
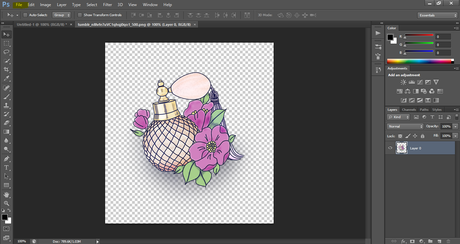
- Save the image and open it in the photo editing program.
- It should have the checkerboard background, which means it has no background.
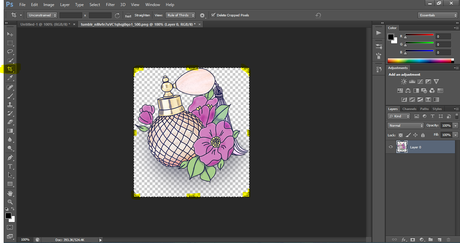
- Crop it down to size, go to image, and go to image size to re-size it.
- 'Select it': Meaning in the left column, 2nd from the top there is the marquee tool to select the image. Click on it and click and drag to draw a box around the WHOLE image.
- Then go to edit and click copy merged.
- Then go into the blog banner tab
- Go to edit and click paste. Then the image should appear.
- If you need more space, use the crop feature. Instead of dragging the bars in to crop the picture, drag the bars out to create more space.
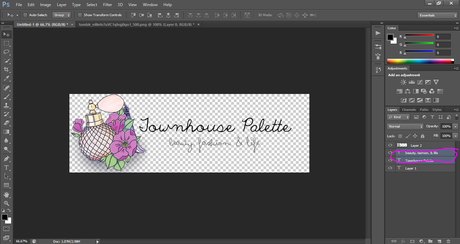
- If you want to move the image to the front then go to the layers (bottom right corner) move any layer you want in the front on top, what ever you want to bring to the back take the bottom.






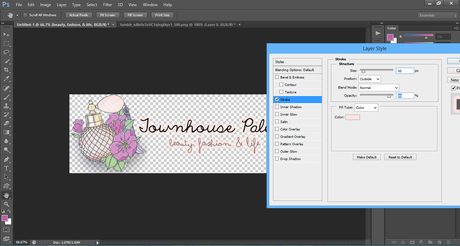
Random Tip: Layer Styling // Let's play with our layers to make a killer blog banner.
- Click on the picture or the text. In my case I used the text.
- Go to layer, then layer style.
- Click the check boxes to see how it changes your layer.
- Click on the the styles themselves to edit them even further.
- I used stroke to get a pick background on my text.

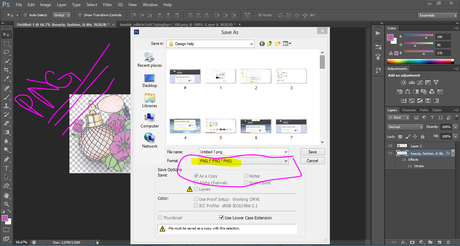
Step Three: SAVING *Important* // Now we must save your image for the internet to see. Go to file, save as, then do the normal things like file name/location. Now you have the save the format. Click the drop down and click PNG!! Png will make sure your image remains background-less. If you plan to work on it later, click Photoshop ^_^

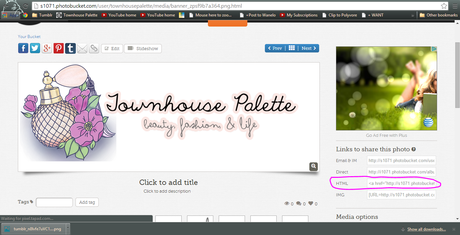
Step Four: Uploading // Simple. Go to an online image hosting site, I use Photobucket. Upload the photo and then click on it to be taken to it's page. On the right you will see a set of sharing codes, click the HTML one and it should automatically copy.

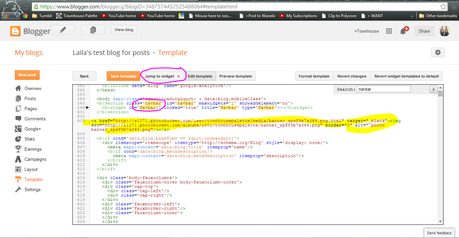
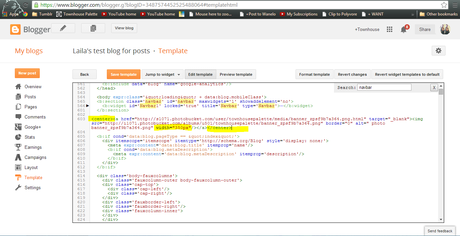
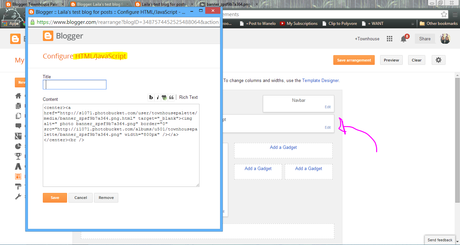
Step Five: Adding the code // { Jump to widget, navbar --- paste below the navebar code--- Preview } Now let's add it to our blog design. If you want before the container, like mine, we have to manually edit the HTML. Let's use our common knowledge, we all know the navbar is always at the very top of our blog, so putting the code before it will just look weird. So we have to put it after.

To center the image put the code <center> at the beginning of the code and </center> after the code. If you want to re-size the image, right after the .png" and before /></a> put the code Width="350px". You can replace the 350 with any size. I did not screenshot how it looked in the preview, sorry.


Viola! All done ^_^ Make sure to save your hard work. Make sure you give credit to whoever made your picture in your attribution, about me page, or sidebar.

Sorry for not posting for a long time, I recently started band camp and its been hard. This took way longer than my previous post, but I got great feedback on my last blog design post. So, I tried my best ^_^
Please leave a comment on what I should do next in my series. I think I will tackle the navigation bar! Play around with your photo-editor to get a nice picture. Its ok to get frustrated, just keep practicing, and you will get an awesome blog design.
Thanks for reading-XOXO
Questions? Suggestions?


