
why to add thread comment
First let me tell you some feature and distinct facts.It help to communicate with admin more easily and effectively.It makes your comments like discussion in thread system.It show date and number of reply with image thumbnail at the left side.Also:Add smiley emoticons in blog
How to add thread comments in blogger
Go to setting > other and make sure that allow blog feed is set to fullSettings>Posts and Comments and make sure that comment location is set to embedded.search for this piece of code
just above </b:skin> add this code
.comments .comment-block { background: #F9F9F9; color: #555; box-shadow: 0 4px 10px #EEEEEE; position: relative; margin-top: 10px; margin-left: 60px; padding: 10px; border: 4px solid #EEEEEE !important; border-radius:10px; font: 1.190em/1.2 Cambria,Georgia,sans-serif; } .comment-thread li .comment-block:before { position: absolute; display: block; left: -26px; color: #EEEEEE; content: "\25C4"; font-size: 30px; } .comments .avatar-image-container { width: 60px; height: 60px; max-height: 60px; margin:0px 0px 0 -28px; padding: 0px; border: 7px solid #EEEEEE; border-radius:60px; } .comments .avatar-image-container img { overflow:hidden; width: 60px; height: 60px; max-width: 60px; border:0 !important; border-radius:60px; } .comments .comment-thread.inline-thread { background: none; } .comments .continue { border-top: 0px solid transparent; } .comments .comments-content .datetime { float: right; font-size: 11px; } .comments .comments-content .user a{ font-size: 15px; color: #498EC9; } .comments .comments-content .datetime a:hover{ color: #777; text-decoration: none; } .comments .comments-content .comment:first-child { padding-top: 0px; } .comments .comments-content .comment { margin-bottom: 0px; padding-bottom: 0px; } .comments .continue a { padding: 0px; } .comments .comments-content .icon.blog-author { background-image: none; }
save your template.
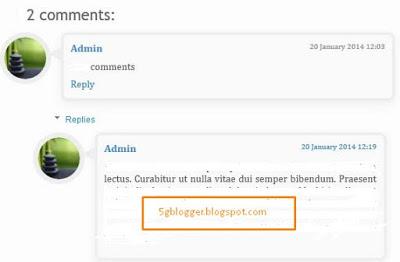
Visit your blog you can view a post comments section and you can see a reply button under existing reply.When you click reply then new text box will appear and this way when you publish more reply it make a thread.I hope you will enjoy this beautiful feature.
