
Grab your graphic designer hat and form your own art department with these essential design tips.
With the economy still struggling up a steep, muddy hill, it’s not uncommon for companies — particularly small businesses — to opt to internalize all design work when they may have outsourced it in the past. If a talented individual (or maybe just someone with a good eye for detail) steps in, more power to him or her. But if that’s not the case, and your company finds yourself lacking a, well, lackey skilled in the ways of the visual arts, never fear. I have compiled 5 essential tips to help you develop your creative streak and (hopefully) prevent you from making a mockery of your company — or at least drawing attention to the fact that times are a little tough for you right now.
1. Simplicity is OK. In fact, it’s more than OK. It’s great.
Now, I know you’ve seen some really cool designs in magazines and advertisements, and you’d like to try to create that for your company. But — and I mean this in the nicest, most un-offensive way — there ain’t no way you’ll be able to pull it off on your own. I know, the truth hurts, but as a newbie, that’s the first and perhaps most difficult lesson you’re going to have to learn.
Let’s look at this logically. The magazines you’re reading (Time, National Geographic, and maybe Cosmo or GQ on occasion) are huge magazines with huge subscription bases — and consequently, huge staffs that are the cream of the proverbial crop. These people have had real, live training and years of design experience… whereas you haven’t. I mean, you wouldn’t want a hospital to downsize and send you an aspiring med student (i.e., a pizza delivery guy or a house painter) to mend the gash in your leg, would you? Let’s leave that job to the pros.
But if your company’s circumstances have forced you to wear the Graphic Designer hat, remember one of the most eloquent pieces of advice mankind has ever bestowed upon us: KISS, or “Keep It Simple, Stupid.”
- Use the same fonts and colors your company’s always used, keeping the variations to a minimum.
- Find a few new stock photos or other graphics to freshen things up a bit.
- Keep the layout simple and the flow logical. Simple is classic and never goes out of style. Logic, too (despite popular belief).
- Use only those elements that are necessary. Don’t add a cool swirly you just made or a pretty photo you found if it doesn’t relate to the story just because you can.
- Look at it from a layman’s perspective — because that’s what you are. If it’s not easy for a layman to understand, then it’s too complicated.
2. Either line things up perfectly, or make sure they are purposely not lined up.

This is one of those things that if you’re going to do something wrong, do it really wrong. I know that’s probably counter-intuitive, but let me give you an everyday example. Maybe you’re bored with your hairstyle, and want something new and different. Last time you got your hair done, you just got a trim — and no one even noticed, except to give you a funny look like they’re trying to decide if they should say something, right? So, instead of getting the same old haircut you’ve always gotten, with the same boring color you’ve always had, you chop it all off and dye it bright blue. Now that’s noticeable.
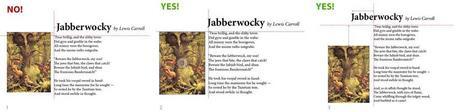
Well, design’s the same way. If, for example, your headline and body copy aren’t lined up on the left side (as in image 2, above), but rather one is indented just a tiny bit more (image 1), people are going to notice something’s off. The trick is to make any rule breaking look intentional (image 3). If your headline is aligned precisely on the page’s margins, maybe you indent the body copy text an extra inch on both sides. There, you see? It’s not lined up, but it’s obvious that you meant to do it that way.
3. Stick to the rules . . . for now.
I’m sure if you’d done this your entire life, you could have avoided a lot of grief, si? (Or at least if you’d waited to break the rules until you learned how to do it right.) That’s how you learn how to do something correctly. First, learn the rules. Get to know the rules. Make them your friends. Then, when you’re getting to know them really well, push them — and eventually break them.
But for now, since you’re still a newbie, remember that rules serve a purpose. Ultimately, your design is to communicate effectively, and each piece of information is important (though not equally) in making that happen. A few basic rules to stick to:
- Don’t mix alignments… Meaning if your headline is left aligned, everything should be left aligned. Don’t center one thing and right align another. That is just too overwhelming.
- Don’t span body text across the entire page, because this is difficult to read. Instead, use two or three columns.
- Group like things together. People associate objects in close proximity as related. For example (and this may seem obvious), in general, you don’t want to place your photo caption on the opposite side of the page from your photo. Of course, like anything else, there are exceptions to this example, but even so, the proximity principle is a good rule of thumb.
- Pay attention to hierarchy. More important things should somehow be distinguished from less important things. This can be achieved through point size, color, font style (e.g., bold) its placement on the page, and so on.
- DO NOT TYPE IN ALL CAPS! YES, IT MIGHT BE EASIER NOT HAVING TO WORRY ABOUT CAPITALIZING STUFF, BUT DOESN’T IT LOOK LIKE I’M YELLING AT YOU RIGHT NOW? AND ISN’T THIS HARDER TO READ, TOO?
As time goes on, you can start to experiment with, say, mixing alignments or putting your photo caption on the opposite page. See how it would look to right align your headline and left align your text. Play with the placement of your photo in relation to its caption. Sometimes rule breaking can pay off, big time. But the key is to know the rules first, then break them — and to know when it doesn’t work.
4. Balancing your design will make it more harmonious. (Translation: Prettier to look at.)

Most simply, balance is making sure that one side of your design is weighing down another. Think of your design as a set of scales: If you add a photo to the left side of the page, you need to balance it out with something of similar weight on the right side. This does not mean you have to make your design symmetrical by adding another photo (though you can if you like). It could be a few paragraphs of text or a pull quote — anything that visually balances out the heavier side.
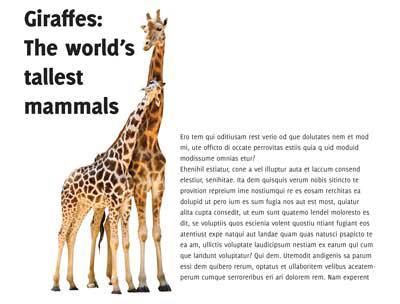
In the example above, the body copy on the bottom right may be longer than the headline at top left, but as you can see, it almost appears to be gray, which is not as heavy as the black of the headline. In other words, more body copy is needed to balance out a large, bold headline. If it’s difficult for you to determine the weight of your page’s elements, try printing out your design, flipping the page over to the blank side, and holding it up to a window. You can’t fully see each element (and since it’s backwards, you aren’t as tempted to read it), so you can see if the basic shapes weigh each other out.
5. White space is your friend.
Many non-designers’ first instinct is to cram as much information as possible in the space allotted, the rationale being that since you’re paying to have the item produced, you need to get everything in it to get your money’s worth. But this is a very bad idea, and my rationale is threefold:
- Ain’t no one gonna read all that text just because it’s right there in front of them. It could be Pulitzer Prize-winning material, but if it’s too overwhelming, not only will your audience not read all of it, they won’t read any of it — meaning even your most crucial messages are lost. And that’s just money down the drain.
- Break me off a piece of that Kit-Kat bar. What do Kit-Kats have anything to do with design? Well, my friend, I’m so glad you asked. White space is like a Kit-Kat for your eyes: It gives them a much-needed break. Our eyes, just like the rest of our body, don’t like being overwhelmed and assaulted. Create white space by using margins, breaking up your text into smaller paragraphs, using bullet points, and adding graphics. Your eyes — and those of your clients — will thank you.
- Just because you can, doesn’t mean you should. This is pretty much my motto for everything. ‘Nuf said.
So there you have it: five ways you can fake being a designer (even though you’re not). There are, of course, many other tips I could give you, but hopefully these will open your eyes to the nuances of graphic design and help you be a little more detail oriented. Because, as they say, the design is in the details! Or… wait… is that the devil?
More Reading
Want to continue your design education? Here are a few additional resources for beginners:
- Outstanding Free eBooks on Design (Source: Arbenting)
- Layout Composition: Proportion and Consistency (Source: Graphics.com)
- 50 Totally Free Lessons in Graphic Design Theory (Source: psd tuts+)
- A Beginner’s Guide to Typography (Source: CreativeFan)

